Website design with Photoshop (4 reasons and applications)
Many experienced designers have been using Photoshop for web design for years. But young, novice designers in smaller agencies often use other specialized tools.
So in answer to the question of whether Photoshop is suitable for web design or not, it should be said that many designers use Photoshop to make images look more natural and a set of tools and commands that can be changed in site design. In this article, we will take a closer look at whether Photoshop can really be used for web design, so stay tuned.
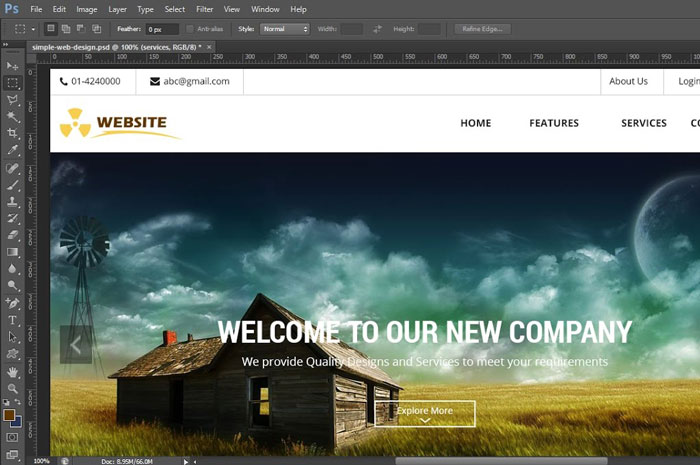
An example of a website design with Photoshop
Photoshop is basically a graphic editor. Editing an image is the best thing Photoshop does. Over the years, more tools, commands, and features have been added to Photoshop that allow the user to use them for a variety of purposes.
Retouching, video editing, print design and even criminology are some of the Photoshop applications used in various industries.
But what does it do with Photoshop in web design?
1- Photo manipulation and correction
Image editing capability is one of the main tasks of Photoshop that can be used in web design to modify images that are used in different parts of the site.
So you can use Photoshop to crop and resize photos and its powerful tool for color correction to make your images look better. If you have a business, you can use this great tool to edit the image of the product or service you offer as well as the portrait image of your team members.
But it is not enough to make the images look good. You need to make sure they are displayed to site visitors without delay. This is where Photoshop’s next task comes into play.
2- Image optimization
Optimizing an image means choosing the right graphic web format for the various images you are working on and reducing the file size of that image so that it loads or loads quickly in the browser.
Image optimization is actually balancing the quality and size of a file. You are practically squeezing the image. If the image is not compressed enough, the pages will load longer. Excessive compression also makes your images look like Lego movies! So this is a little difficult.
Although there are online services and other features to control image optimization and compression, I do not find a tool as good as Photoshop! My website images are compressed with Photoshop tools. How to reduce the size of images with Photoshop is also taught here .
3- Creating efficient features for the website
Another function of Photoshop is to create various elements such as banners, buttons, icons and more for a site. Everything from graphics to e-book covers to stunning banners can be designed with Photoshop.
But keep in mind that Photoshop is not a specialized web design tool, but as its name implies, it is a photo editor. For most mockup designers, there are also faster and more flexible tools.
So why are so many web designers still working with Photoshop, even though there are better web design tools? We will continue to address this issue
Why is Photoshop still used in web design?
Photoshop is the fastest way to create mockup and layout designs for designers who are comfortable with this software and have been working with it for a long time. But this tool is not very popular with younger designers who may be working in smaller agencies. As a result, they resort to other tools designed specifically for web design, using Photoshop only to modify, edit, and optimize the image.
But the reason why experienced designers use Photoshop is that not only is it easier to work with, but it can also be used for more challenging tasks such as web layout.

As a result, experienced designers can easily implement what they have always done with Photoshop on the web, instead of spending time learning new software.
For younger designers who do not have much experience in designing and building a website, the process of working with specialized web design software will be difficult and tedious. So the experience of working with Photoshop will make it easier for them to learn new and powerful tools, page layout and mockup of the site.
Early in the evolution of the web, designers needed a method to design the site according to the customer’s tastes, implement web graphic elements, and even control special effects such as shadows, gradients, and image sharpness. Earlier, these types of effects were only possible with graphics, but now CSS can handle this very easily.
If you want to cast a shadow on the text, give a nice gradient to the site buttons or create a border in the sidebar, Photoshop is the answer!
Previously, there was no other way to do this, and designers resorted to graphic designers for such edits! At the time, for designers like me who wanted to design a web, the transition was easy. Or we would even output the outline in GPEG format and give it to a developer for coding.
But later things got better. Photoshop was no longer the only option for web design. However, experienced designers who use advanced tools still use the same style of graphic tools that they have always used in Photoshop, leading to a different approach.
Probably the biggest change in recent years is the advent of the mobile web. In the early days of web design, bookmarks had to have a certain width. But now with the advancement of smartphones and tablets, there is no need for special design and rules for web pages.
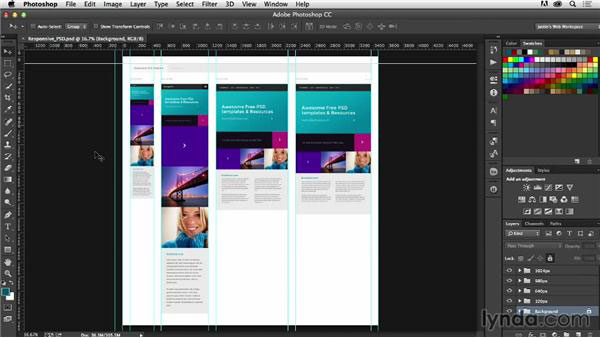
This is where responsive design comes into play. Responsive or mobile-compatible design is design in which the pages on the site are flexible and not fixed and with specific dimensions. This means that the site can adapt itself to the device on which it opens. This was a problem for older Photoshop users because Photoshop uses fixed sizes for a document.
When does Photoshop have a problem with web design?
As mentioned, the big challenge facing Photoshop is managing the huge changes that have taken place in mobile responsive design. The way web browsing has changed in general on mobile phones, and for this reason, the design for the web has also changed completely.
As mobile phones entered the web world, designers were forced to rethink how their pages were designed. Webmasters now need to give pages more flexibility instead of focusing on fixed designs and dimensions.
In such cases, designers do not know exactly what device or size the pages are viewed on. This is also a big problem when working with Photoshop.
This software is not designed to handle responsive designs and size-adjustable pages.
In fact, responsive design did not exist in the first three quarters of Photoshop! Photoshop also uses a fixed page size limit. Work on any photo, graphic or design, this software is always on a certain width. But modern web pages are not like that.
So how do designers get around these limitations in Photoshop? There are generally several solutions. Some may choose to have three separate web designs; Build one for smartphones, one for tablets and one for desktops. But this process works a lot!
An alternative is to create a mockup in Photoshop and then quickly convert the code to code once the design is approved. In this case, we can work more on the design and adapt it to other devices.
With that said, should we look for options other than Photoshop? Likely! Maybe Photoshop is just for editing and optimizing the image.
The question may be, is there a specific version of Photoshop that is the best option for web design? In the following, we will deal with this issue…
Which version of Photoshop is the best option for web design?
CS6 as well as 2019 adds some useful web-related features to Photoshop (we recommend the Photoshop 2019 version). For example, you can paste hexadecimal color codes in the Color Picker window of Photoshop, which makes your work easier and speeds up. I myself have been waiting for years for this simple feature to be added! In addition, paragraph styles have been added to Photoshop. This feature ensures that you do not have any typographic problems during the design.
Another feature added to CS6 was document preset. As a result, when creating a new file, the dimensions for the usual cell phones are available in preset sizes, which helps to speed things up considerably.
But newer versions of Photoshop CC have other features, such as copying one-layer content as CSS code, that are more web-compatible. So in this version you can code certain elements of the page. There is also the ability to sync final files through the Layers panel. This means that if the content of a layer changes in Photoshop, the final JPEG or PNG file will also be updated.
This feature saves time.
With the release of newer versions of Photoshop, new features and commands relating to the web will certainly be add, and it’s good to know that Adobe rarely removes features. So the latest version of Photoshop will probably be the best option.
In fact, if you have an older version of Photoshop, subscribing to Photoshop CC (which starts at $ 10 a month) and getting the latest version will be your only solution, as Adobe does not sell outdated or older versions of its software!
I use Photoshop CS6 for everyday tasks. But at the same time, I would like to get the latest features of this software through Creative Cloud.
Finally, if you are ready to learn Photoshop or want to use it for web design, here are some things to know…
How to teach Photoshop to beginners
If you are a beginner you may be wondering how to learn Photoshop in the fastest time possible.