How to Add Google Maps in WordPress?
Do you also have a WordPress site and want to display Google maps on your site?
If you have a local business and work physically. It is better to use Google Maps to interact more with customers and introduce your business.
In this article, we will show you how to add Google Maps to your WordPress site.
If your WordPress site is slow and does not satisfy you, we suggest you use Ded9 special WordPress hosting. To put your WordPress site in front of users with the fastest possible speed with a safe and easy mind.
Why should we add Google Maps to WordPress?
As you know, Google Maps is the most used navigation program in the world. If your store or business has a physical address, adding a Google Map to your WordPress website will help your business to grow and be found by customers.
Not only the above point, but Google Maps placement can also improve your WordPress SEO. According to Google statistics, 46% of all searches are local. Adding Google Maps to WordPress can boost your local SEO and improve your visibility in local searches.
Currently, there are two ways to embed Google maps in WordPress, and we will examine both of them.
- Add Google Maps to WordPress without plugins
- Add Google Maps to WordPress with a plugin
Adding Google Maps to WordPress without plugins
If you just want to quickly insert Google Maps into a WordPress post or page, you can use the default iFrame method.
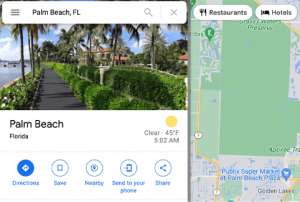
First, go to the main site of Google Maps and select the region and address you want

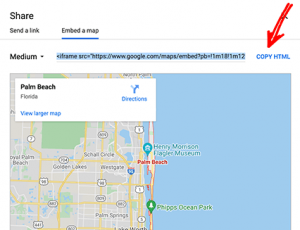
In the next step, you should click on the Share icon to display a pop-up window with Send a link and Embed map options. Here you must select the Embed a map option.

Then simply copy the map code to the clipboard and run it in your WordPress block editor by selecting COPY HTML.
In the editor, you need to create a Custom HTML block.

Now you can simply paste the code you copied from Google Maps and then update or publish the page and see the changes.
This method is very fast, but if your site’s SEO is important to you, do not be happy with this method because it does not have a positive effect on it.
But if you want to have a positive effect on your SEO by adding Google maps, we suggest you do the second method.
Adding Google Maps to WordPress with AIOSEO plugin
The best way to add Google maps and optimize your site’s SEO is to use All One SEO (AIOSEO).
AIOSEO is the best comprehensive SEO plugin that offers you various features. First, you need to install and activate the AIOSEO plugin in WordPress.
After launching the plugin, go to All in One SEO » Local SEO from your admin dashboard.
Then click the “Activate Local SEO” button to start configuring local settings.
After this, you can add one or more locations in AIOSEO and display them on your pages.
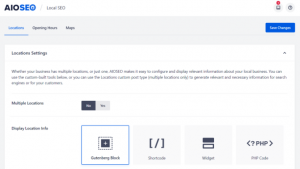
To add locations, business information, hours of operation, etc., you must first go to the Location tab.
If you want to add only one location, set the Multiple Locations option to No.

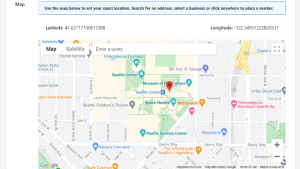
Then, scroll to the “Maps” section to pinpoint your exact location.
Simply enter your address in the “Enter a Query” field so that Google Maps will show your location.

After entering your location, don’t forget to click the Save Changes button.
CreateGoogle Map API
To get started, you need to go to the Google Maps Platform website and click the Get Started button.

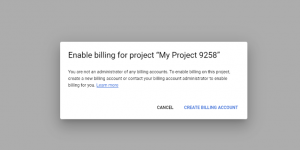
After signing in with your Google Account, you’ll need to set up a billing account. Don’t worry, you won’t be charged unless you want to upgrade your account.
To get started, go ahead and click the Create Billing Account button.

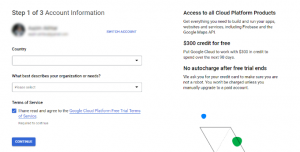
In the next step, you can select your country. After entering the required information, activate the checkbox of the rule and press the Continue button.

On the next page, you need to enter your phone number for verification and click on the “Send Code” button.
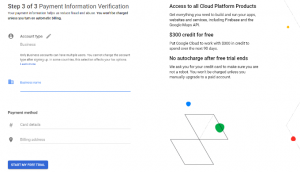
After verifying the code, you’ll need to enter your business name, payment method details, and billing address. Then click the Start my Free Trial button.

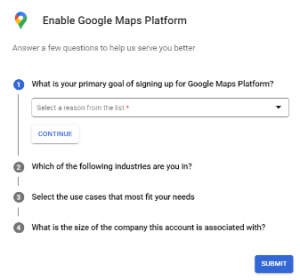
Next, Google Maps will ask about your main purpose for using this platform and some other points. Answer them and click Submit.

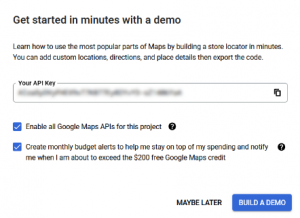
Now you will see a pop-up window containing your API key. You can copy and save this key in a text file for later use.

Now that you’ve created a Google Maps API key, you need to go back to your WordPress dashboard and enter it in AIOSEO’s local SEO settings.
Configure Google maps settings in WordPress
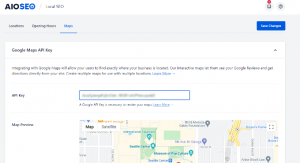
Now go to the Maps tab in AIOSEO. In the API Key field, you need to enter the API that you got from Google Maps. As soon as you enter the API, you will see a preview of the map.

In the next section to edit settings, scroll down to Map Settings.
AIOSEO allows you to display Google Maps using a Gutenberg block, shortcode, widget or PHP code. You can also change the map display style.

Finally, click Save Changes to save the settings.
Displaying Google Maps in WordPress
Finally, you can add Google Maps to any of your WordPress posts or pages. To get started, simply open a new page on your website in edit mode.
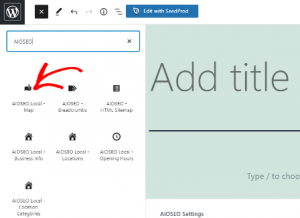
Once you are in the block editor, click the “+” button at the top of the page and add the AIOSEO Local – Map widget anywhere on the page.

Conclusion
We hope that in this article you have learned how to add Google maps to your WordPress site pages.
At Ded9.com, you can get the best web hosting services, including WordPress hosting.