What is Google’s INP score and how to improve it in WordPress?
Interaction to Next Paint (INP) is a crucial Web Vitals metric from Google. Improving this score will make your website more responsive to your users.
What are Google Core Web Vitals?
Google Core Web Vitals are website performance metrics that Google deems vital to the overall user experience. These critical web scores are part of Google’s overall page experience score, which affects your site’s SEO ranking.
These metrics are helpful because even if your WordPress website loads quickly, it may not be fully functional for users. Even if a page is loaded, the visitor may be unable to do what they want or access the information they need.
Core Web Vitals is designed to help with this. They allow you to measure how quickly your website loads, is visible and is ready for visitors to use.
To do this, Google uses three quality tests:
- Largest Contentful Paint – (LCP)
- First Input Delay – (FID)
- Cumulative Layout Shift – (CLS)
However, Google is replacing FID with a new test called INP (interaction with next color).
This change is currently in “Pending” status and will be finalized in March 2024. This gives you time to prepare so that your SEO ranking doesn’t suffer, and we’ll show you how to do that later in the article.
What is Google INP?
INP stands for “Interaction to Next Paint”. This new Google Core Web Vital metric measures user interactions that cause delays on your website.
INP testing measures the time between a user’s interaction with your website, such as clicking something, and the visual update of your content in response. This visual update is called “next paint”.
For example, a user may submit a contact form on your site, click a button, or select an image that opens in a lightbox. INP testing measures the time between a user making these interactions and viewing your website’s updated content.
Google then comes up with a single INP score based on the duration of most user interactions on your website. Depending on how long your website takes to update visually, the score will be either “good”, “needs improvement,” or “poor”.
Why is Google changing the FID metric to INP?
Current FID testing measures how quickly your website reacts to the first user input after a page load, such as a mouse click or keyboard press. It does this by measuring the time between the first user input and when your website starts working on that input.
In other words, it measures how responsive your website is when it first loads and the first impression it makes on real users.
However, this measure is not as useful as it could be. There are two limitations to the FID test:
- It only measures the first user interaction, not all of them.
- This is only measured until the website starts processing the interaction, not when the user can see the screen’s visual feedback.
So Google changed the test to give a more complete picture of a web page’s overall responsiveness. INP measures the total time a user spends there until they leave the page.
How to measure Google INP score in WordPress
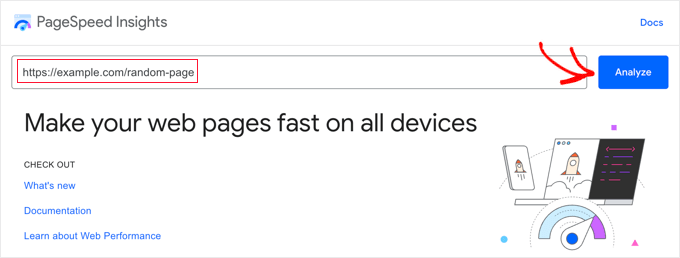
The easiest way to test your Google Core Web Vitals score is to use the PageSpeed Insights tool. Simply enter the URL you want to test and click the “Analyze” button.

This tool analyzes the web page for a few seconds and then shows you the test results.
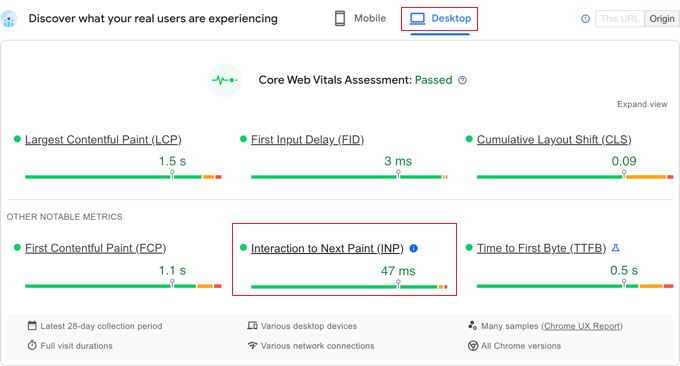
Now, along with Google’s other vital core web tools, you’ll also see a page’s Interaction to Next Paint (INP) score.
There will be different privileges for mobile and desktop users.

In the image above, you can see an INP score of 47 milliseconds for desktop users viewing this web page on our example site. A green dot means it’s a good score.
When you can see your site’s score, you’re probably wondering how it compares to other websites and whether it needs improvement.
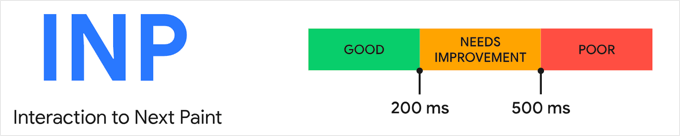
Google has provided guidelines for interpreting your INP score:
- Faster than 200ms – good responsiveness
- 200-500 milliseconds – needs improvement
- Slower than 500ms – poor responsiveness

Make sure you check your score for both mobile and desktop users and aim for good responsiveness.
You can then improve your INP score by following the instructions in the sections below.
How to Improve Google INP Score in WordPress
Most of the INP score optimization work should be done by the developers. This includes the authors of the themes and plugins you use on your website, plus the developers of any custom JavaScript code you run.
That’s because the INP score is more about the time it takes for JavaScript interactions to take place on your website.
For example, when the user clicks a button, some JavaScript code is executed to perform the expected action of the button click. This code is downloaded to the user’s computer and executed in his web browser.
To optimize your INP score, delays that occur during JavaScript user interactions should be reduced. This delay has three components:
- Input lag occurs when your website is waiting for background tasks on that page that prevent the controller event from executing.
- Processing time, which is the time required to execute the event handler in JavaScript.
- Rendering latency, which is the time required to recalculate the page and color the page content on the screen.
As a website owner, there are steps you can take to improve the first and third delays. In the next section, we will show you how to do it.
However, to make real improvements to your INP score, you need to improve the second latency, which is the processing time of the code itself. This is not something you can do by yourself.
Developers of your WordPress theme, plugins, and custom JavaScript may need to optimize their code to provide immediate feedback to your users.
We provide specific tips with examples later in this article for developers.
How website owners can optimize their sites for INP
While the biggest impact on your website’s INP score comes from developers optimizing their code, there are a few things website owners can do.
In particular, you can ensure that your users’ clicks and keystrokes are detected as quickly as possible by optimizing background processes on your site. Also, you can make sure that the response to their input is displayed on the screen as quickly as possible.
Here are some steps you can take to get there.
1. Make sure you are running the latest version of WordPress
The first thing you need to do is make sure you are running the latest version of WordPress.
This is because WordPress versions 6.2 and 6.3 introduced significant performance improvements. These will improve your website’s server-side and client-side performance, which will improve your INP score.
2. Optimizing background processes in WordPress
Background processes are scheduled tasks in WordPress that run in the background. They may include checking for WordPress updates, publishing scheduled posts, and backing up your website.
If your website is too busy running these background tasks, it may not immediately notice that the user has clicked the mouse or pressed a key, resulting in a poor INP score.
You may be able to configure your background scripts and plugins to reduce the amount of work they do and put less pressure on your website. Otherwise, you might be able to run them only when you need them instead of running them in the background.
3. Check out PageSpeed Insights performance recommendations
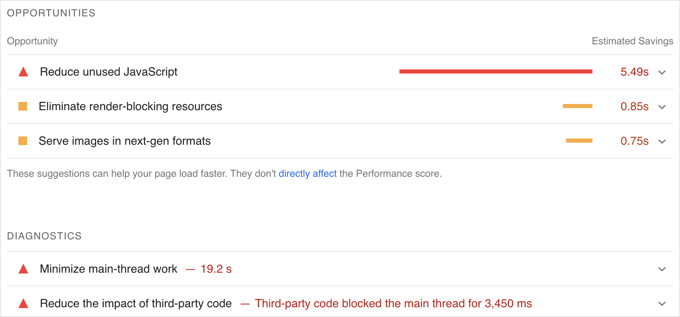
After you run the PageSpeed Insights test on your website, you can go to the Performance section of the test results.
Here, if you follow the recommendations, you’ll find opportunities to improve your site’s performance along with estimated time savings.

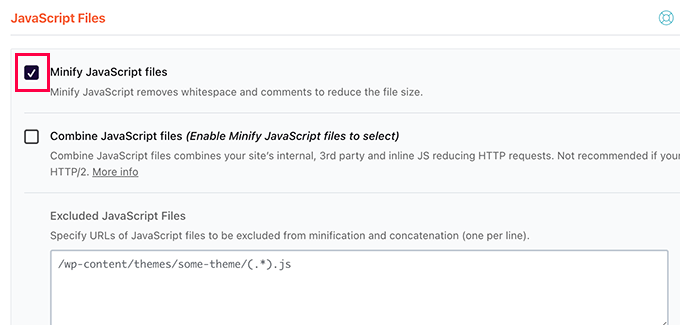
4. Embed JavaScript in WordPress
JavaScript must be downloaded to the user’s computer before running. You can make small performance gains by making your JavaScript files as small as possible.
Compressing JavaScript makes files smaller by removing whitespace, lines, and unnecessary characters from the source code.
This won’t have a dramatic impact on your performance, but if you’re looking to shave a few more milliseconds off your INP score, you might find it worthwhile.
In the screenshot below, we have used the Minify JavaScript tool from the WP rocket plugin.

How developers can optimize their code for INP
If you are a developer, the most INP points will come from optimizing your code. Here are some things you can do.
1. Visually confirm user login
Here’s what makes the biggest difference when optimizing your code’s INP score: You need to give immediate visual feedback to all user input.
The user should immediately see that their input has been recognized and that you are acting on it. This makes your code more responsive to the user and results in a great INP score.
Here are some examples:
- If the user clicks on an element, you should display something to indicate that the element was clicked.
- If the user submits a form, you should immediately display something to confirm it, such as a message or spinner.
- If the user clicks on an image to open it in Lightbox, don’t just wait for the image to load. Instead, you should immediately show a demo image or spinner. Then when the image is loaded, you can display it in the lightbox.
This will improve your INP score more than anything else, especially if you need to do heavy JavaScript processing in response to user input.
Just make sure you update the UI before you start. After that, you can do the heavy CPU work in a setTimeout callback or in a separate thread using the webwork and finally serve the results to the user.
Once you’ve got that right, there are a few other things you can do to optimize your code.
2. Optimizing where the browser spends most of its time
The next thing you should do is check where the browser spends most of its time and then optimize those areas.
In Google Chrome, JavaScript functions and event handlers that block the next color can be checked when you go to View » Developer » Developer Tools » Performance.
With this knowledge, you can see what can be optimized to reduce the time until the next color after user interaction.
3. Reduce your layouts
Sometimes, many CPU activities involve layout tasks.
When this happens, you should check if you can reduce the number of relay functions in your code.
4. First, show the content at the top of the page
If page content is slow to render, your INP score may be affected.
You can only consider “higher” important content first to render the next frame faster.
Examples of good JavaScript coding practices for developers
It might be helpful to show you some examples of how bad code can lead to a poor INP score.
We put together a sample project on CodePen that you can try out. You can check our sample code, read our short description and see the difference by clicking the buttons.
Another set of SEO and optimization trainings has been completed. We hope that this training will be useful for you to learn and answer the question of what is Google’s INP score and how to improve INP score; If you also know a special tutorial about the principles of SEO structure for INP rating of the site, you can post it in the comments section so that this article will be updated with your name.
