What Is JavaScript? In What Areas And Fields JavaScript Is Used?
JavaScript Is A Programming Language That Developers Use To Create Interactive Web Pages. From Refreshing Social Media Feeds To Displaying Animations And Interactive Maps, JavaScript Functions Can Improve A Website’s User Experience.
As a client-side programming language, it is one of the core technologies of the World Wide Web.
For example, when browsing the Internet, whenever you see an image carousel, a clickable drop-down menu, or dynamically changing the color of elements on a web page, behind the scenes, it’s JavaScript handling various tasks.
In what fields is JavaScript used?
Historically, web pages were static, similar to pages in a book. A static page mainly displays information in a fixed layout; more precisely, everything we now expect from a modern website was not expected in the past. JavaScript emerged as a browser-side technology to make web applications more dynamic. Using JavaScript, browsers can respond to user interaction and change the layout of web page content.
As the language matured, JavaScript developers created libraries, frameworks, and programming practices and began using them outside web browsers. Today, you can use JavaScript for both client-side and server-side development.
How does JavaScript work?
All programming languages work by translating English syntax into machine code that the operating system executes. JavaScript is widely known as a programming language or an interpreted language. More precisely, JavaScript code is interpreted, meaning it is directly translated into machine language code by a JavaScript engine.
As with other programming languages, a compiler compiles the entire code into machine code in a separate step. Therefore, all scripting programming languages fall into the group of programming languages, but not all scripting programming languages.
JavaScript engine
A JavaScript engine is a computer program that executes JavaScript code. The first JavaScript engines were mere interpreters, but modern engines use compile-time or runtime to improve performance today.
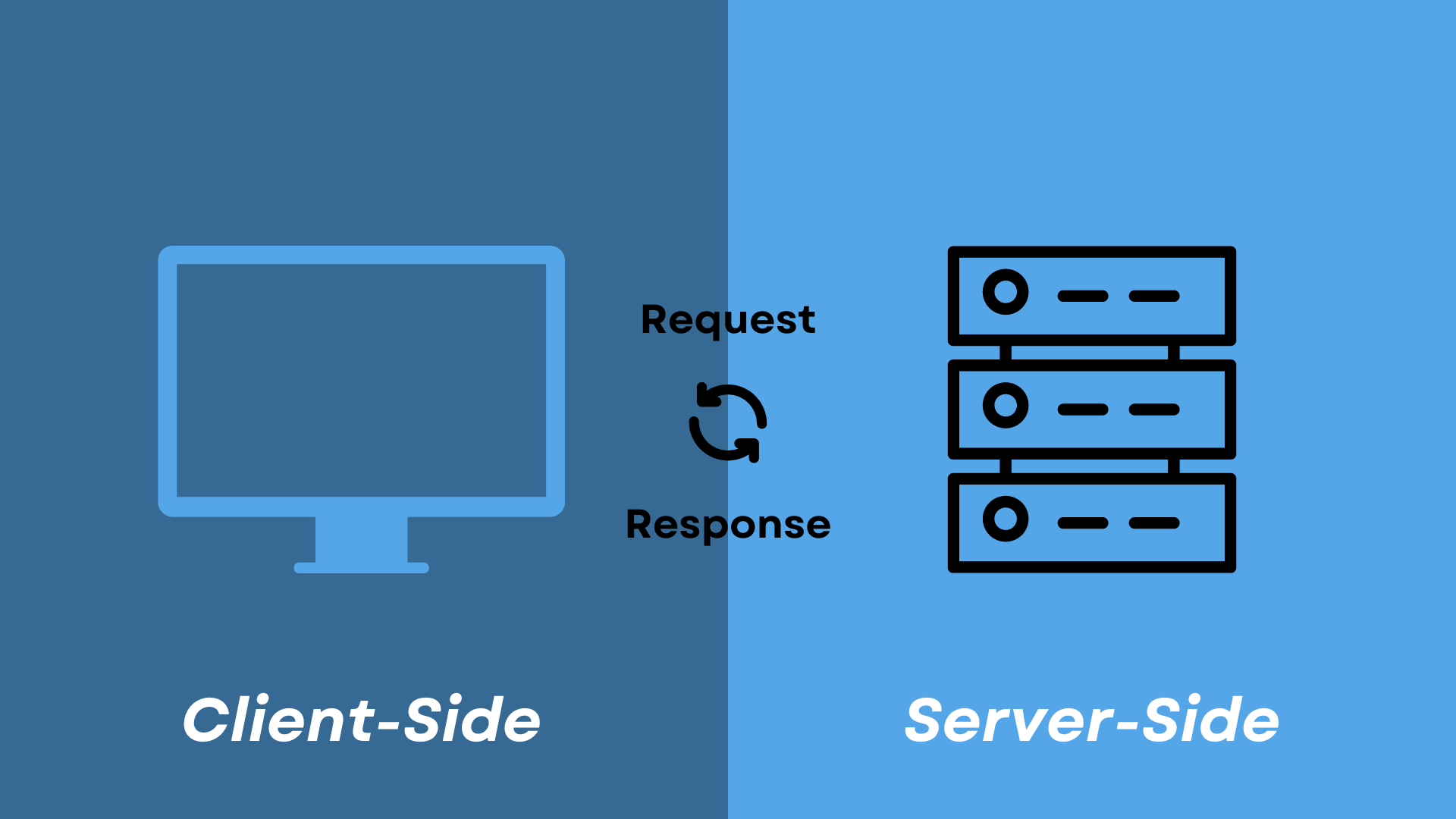
Client-side JavaScript
Client-side JavaScript refers to how JavaScript works in your browser. In this case, the JavaScript engine is inside the browser code. All major web browsers have their own built-in JavaScript engines.
Web application developers combine JavaScript code with various functions associated with events, such as mouse clicks or hovers. These functions make changes to HTML and CSS.
Here’s an overview of how client-side JavaScript works to understand the topic better
- A browser loads a web page when you visit it.
- During loading, the browser converts the page and all its elements, such as buttons, labels, and pop-up boxes, into a data structure called the Document Object Model (DOM).
- The browser’s JavaScript engine converts JavaScript code into bytecode. This code is an intermediary between JavaScript and machine code.
- Executing various events that react to actions such as a mouse clicks on a button, code block execution, etc. The JavaScript engine then interprets the bytecode and makes changes to the DOM.
- The browser displays the new DOM.
Server-side JavaScript
Server-side JavaScript uses a programming language in the server’s backend logic. In this case, the JavaScript engine is placed directly on the server. A server-side JavaScript function can access the database, perform various logical operations, and respond to multiple events generated by the server operating system. The main advantage of server-side scripting is that you can customize the website’s response based on your needs, access rights, and information requests from the website.
Client-side versus server-side
Dynamic behavior refers to updating a web page to generate new content as needed. The word dynamic describes both client-side and server-side JavaScript. The difference between client-side and server-side JavaScript is how fresh content is developed. Server-side code dynamically generates new content using application logic and changing data from the database.
On the other hand, client-side JavaScript dynamically generates new content inside the browser by using user interface logic and modifying web page content that is already on the client side.
Aside from implementing dynamic properties, another difference is how JavaScript uses implicit resources that JavaScript code can access. On the client side, the browser controls the JavaScript runtime environment. Code can only access resources that the browser has permission to access.
For example, it cannot write content to your hard drive without clicking the download button. On the other hand, server-side functions can access the server machine’s resources when needed.
JavaScript Libraries
JavaScript libraries are collections of pre-written code that web developers can reuse to perform standard JavaScript tasks. If you think of JavaScript application code as a house, JavaScript libraries are like ready-made furniture that developers can use to improve the house’s functionality. The JavaScript library code is connected to the rest of the project code as needed.
The following are some common uses of JavaScript libraries :
Data visualization
Data visualization lets users view statistics and access information through the management panel and essential performance metrics.
Libraries like Chart.js, ApexCharts, and Algolia Places have built-in functions that you can use to create web applications that display data in charts and maps.
DOM manipulation
You can use libraries like jQuery and Umbrella JS to make web development easier. They provide code for standard website functionality like menu animations, image galleries, buttons, light boxes, and more.
Forms
All web development programs use forms to help visitors get to your website, make calls, order products, and register for events. Some JavaScript libraries, such as wForms, LiveValidation, Validanguage, and qForms, simplify the process of using forms and doing things like validation, layout, and the like.
Math functions and text
Many web applications must solve mathematical equations and process date, time, and text. Instead of sending all these requests to the server, handling some of them on the client side is more efficient. Web developers use JavaScript libraries such as Date.js, Sylvester, and the JavaScript URL Library.
JavaScript frameworks
Like JavaScript libraries, JavaScript frameworks are collections of pre-written code that perform different tasks and can be reused. However, while JavaScript libraries are specialized tools for on-demand use, JavaScript frameworks are complete toolsets that help shape and organize any web application. If you think of JavaScript program code as a house, the JavaScript framework is the blueprint used to build the house.
Among the essential applications of JavaScript frameworks, the following should be mentioned:
Development of web and mobile applications
AngularJS is a framework that simplifies the development and testing of web applications such as e-commerce, real-time, and video. React Native is another framework that supports the development of natively rendered mobile apps for iOS and Android.
Responsive web development
Responsive websites provide a consistent user experience on any device. For example, mobile and tablet screens are smaller than desktop and laptop screens. You want the website to be accessible even on a smaller screen and display and accurately present data. Using frameworks like Bootstrap and Ember.js, developers can use responsive design and tailor website design to suit their needs.
Server-side application development
Node.js is an open-source server-side JavaScript framework that executes JavaScript code outside the browser. Developers use this framework to build scalable, fast, reliable network-based server-side applications. The framework can handle HTTP requests and data streams, support file systems, and manage multiple backer processes simultaneously.
What are HTML and CSS?
Hypertext Markup Language (HTML) and CSS styling called Cascading Style Sheets are other programming languages developers use in front-end development. HTML is the basic building block of most web pages. All paragraphs, sections, images, headings, and text are HTML. Content appears on the website in the order it is written in HTML.
CSS is a language of styling rules we use to apply styling to our HTML content. You can use it to design website elements such as background colors, fonts, columns, and borders.
HTML vs. CSS vs. JavaScript
All three languages work together to create a positive user experience on any site. While HTML and CSS can primarily manipulate static content, they can be integrated with client-side JavaScript code to update content dynamically.
For example, a script code block in an HTML page can contain JavaScript. When an HTML page is loaded in a browser, the browser can process both the HTML and the embedded JavaScript code.
What advantages does JavaScript provide us?
The following are the advantages of JavaScript :
It is easy to learn and use
The Java programming language inspires JavaScript syntax and is easy to learn and code. Developers use JavaScript for client-side scripting on almost every website and mobile app. In addition, Node.js has gained significant popularity in backend programming over the past decade. Many of the major video and streaming platforms are written in Node.js.
Regardless of the platform
Unlike other programming languages, you can embed JavaScript with different web development frameworks and speeches on any web page. Once you’ve written it, you can run the JavaScript code on any machine. Therefore, JavaScript is a platform-independent application development platform.
Reduce server load
You can use JavaScript to reduce server load and network congestion because it can perform logical operations and many server tasks on the client. For example, consider the process of filling out a registration form. JavaScript will quickly check if you’ve entered a 10-digit number for the mobile phone field. If these requests were sent to the server, your page would be reloaded for any errors, making the registration process very slow and tedious.
Improve the user interface.
JavaScript creates beautiful websites that make finding and processing complex information accessible. Developers use JavaScript to extend functionality and readability, making user interaction with a website more efficient.
Concurrency support
JavaScript can execute several different sets of instructions in parallel. In the background, Node.js can handle and process high-scale server responses without consuming excessive bandwidth.
What are the limitations of JavaScript?
Programming languages use variables as a place to hold actual data values. For example, the developer could write x=5 and y=x+1 in a code block. When the code is executed, the computer automatically changes x and y to 5 and 6, respectively, to perform the operands on them.
Data can be of many types, such as text strings, numbers, or dates. You cannot store numbers in string variables. This is why most programming languages allow you to define the style of a variable. Once the variable type is determined, they are immutable.
For example, if you tell the program that x and y are numbers and then do the operation x+y, the computer knows to expect two numbers and adds them. Alternatively, if you define x and y as strings, the + operator adds the two lines together to create a longer word.
Poorly typed language
JavaScript is a weakly typed language that does not allow the programmer to define the variable type. A variable can store any data type at runtime, and operations infer the style of the variable. Also, the result can be cast to another data type – for example, a process might return the result as the string “5” instead of the number 5. This can lead to random coding mistakes and bugs in the code due to type errors.
What is TypeScript?
TypeScript is a programming language that improves on JavaScript by adding types to the syntax. TypeScript adds additional syntax to JavaScript so that code editor tools can detect coding errors earlier.
At the same time, TypeScript code is converted to JavaScript, which offers the same benefits as JavaScript.It also runs in applications, JavaScript frameworks, and libraries.

