The Best Website Design Software of 2022
If you are new to website design, you should first know which software is worth investing in and learning, as well as the essential skills that every website designer needs.
Choosing a website design software depends on the function and purpose. It is not the case that website design software is suitable for building all different types of websites. Depending on your goal, you may even need to use more than one software to achieve the best design. It is recommended to test different types of website design software to know which one is more suitable for your work. In the following, we have collected 15 of the best website design software for creating a website, graphic design, interface design, and prototyping.
The best design software for creating a website
Code libraries, development environments, and hosting services allow developers to launch their sites and share them with the world. We have reviewed some of the best tools for this purpose in the following.
1. WordPress
One of the most widely used website design software is WordPress because it can be said that it offers a combination of flexibility, power, and ease of use necessary for building and running content-based sites. More than 35% of all websites run on WordPress.
After downloading WordPress, you only have to get a host from the website hosting services and launch your website by installing WordPress on the purchased host.

2. Bootstrap
Created by Twitter’s engineering team, Bootstrap is now the world’s most popular framework for building responsive and mobile-based websites. Responsive site design means designing the site to be suitable for all browsers and user devices, and the site’s appearance can change according to the conditions.
Simply put, Bootstrap is a free library of HTML, CSS, and JavaScript that simplifies the process of coding a site from scratch. Bootstrap offers dozens of features, such as a grid system, responsive breakpoints, and a large library of components, making coding a site quick and easy. The component library includes headers, navigation, buttons, forms, alerts, and more. The Bootstrap team has comprehensively covered each feature with examples and suggestions for customization. To get started with this software, download the latest version of the Bootstrap framework, copy one of the sample templates, and start coding.

3. Wix
Wix is an easy and affordable alternative to WordPress; Like WordPress, Wix can be used to create many different types of sites, including blogs and stores. With its drag-and-drop editor, Wix makes it possible to build and launch a site in just a few minutes. The software is a fully managed subscription service, meaning the company handles all the details of hosting the site, backing it up, and managing security. Wix software offers a free, ad-supported plan that includes hundreds of templates and options to choose from. Paid plans start at $14 per month and include ad removal, increased bandwidth, and extra video space.
In the digital world, more businesses are created daily and are looking for success in this huge competition. Therefore, the need for creativity and taste in website design is becoming more important today. Visitors and customers prefer to read content on a beautifully designed site rather than on a simple platform. Today, anyone can build their website thanks to affordable hosting and website design software. However, there are thousands of design tools, each requiring different skills and knowledge.

4. Dreamweaver
Adobe Dreamweaver is software for coding, editing, and maintaining websites. It allows you to edit sites manually or through an intuitive interface. Dreamweaver includes many text-based integrated development environment (IDE) features, such as syntax highlighting, automatic code completion, and the ability to collapse and expand code sections. You can even use Dreamweaver with Bootstrap.
However, unlike a text-based IDE, DreamViewer’s visual interface is what sets it apart. Any changes you make to your site’s code will be automatically and quickly displayed in the Dreamweaver interface. If you want more power than a simple drag-and-drop editor but need something simpler than a code-only IDE, Dreamweaver is a great program.

5. Squarespace
Squarespace is another website design software alternative to Wix and WordPress. Like Wix, Squarespace offers an intuitive drag-and-drop interface for creating your website. It also offers a wide range of themes and colors and includes many required standards such as SSL encryption and the ability to build an online store.

The Best software for website Design and user Interface design
Interface design programs and prototyping tools help designers understand how websites will look and behave before they go live. Here we have reviewed some examples of this software.
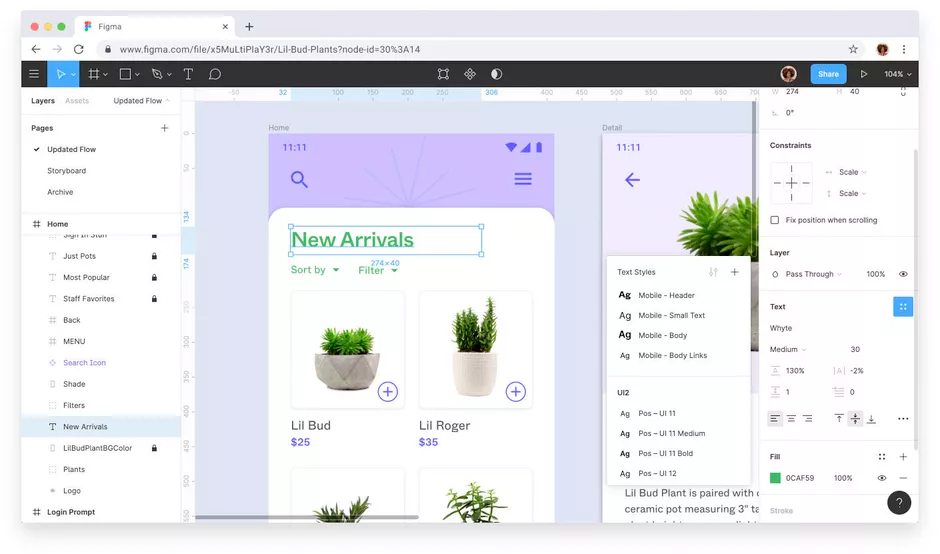
1. Figma
Despite being one of the newest tools on this list, Figma is also one of the most powerful. If you’re looking for a loadable tool for interface design and prototyping, Figma might be the right fit for you. Like Sketch (the next program on this list), Figma has an intuitive, vector-based interface that simplifies designing websites. Anything you can do with Sketch or Adobe XD, you can do with Figma. However, what sets Figma apart is its collaborative, cloud-based approach. With Figma, multiple team members can edit a design file simultaneously, and developers can copy code snippets to simplify the process of turning your design into a real site.

2. Sketch
The Sketch is a popular interface design tool that simplifies the process of creating beautiful, high-quality models. In the early 2010s, Sketch gained popularity by winning a design award from Apple. Designers love Sketch for its simple interface and ability to create beautiful designs quickly and easily. Although Sketch has recently added some features focused on prototyping and collaboration, it is still not as advanced in these areas as other software on this list.

3. InVision Studio
While Invision originally started as a cloud-based prototyping service that integrates with tools like Sketch and Photoshop, it now offers its interface design and prototyping tool called Studio. Think of Invision Studio as an advanced version of Sketch, with advanced motion animations, collaboration tools, and options for creating and sharing prototypes. Envision Studio is currently in free beta. To share prototypes using its cloud service, you can choose a free plan or upgrade to one of Invision’s paid offerings, which allows for more collaborations and projects.

4. Framer X
Framer started as a JavaScript library and toolkit for prototyping but has evolved into the most powerful tool on this list. Framer X is a rapid prototyping tool that supports complex animations and generates code for React components. Among the web design software, web designers love a program like Framer for its features like responsive design, offering a set of pre-made components, and support for advanced animations. Developers also like this software because it simplifies converting designs to production-ready code.

The Best Software for Website Graphic Design
Photo editing and graphic design tools allow designers to manipulate images and create graphics. Below are some of the best tools for graphic design.
1. Adobe Photoshop
If you’re looking for a powerful and versatile graphic design tool, Photoshop has been the leader for decades. While Photoshop was originally released solely for photo editing, it has evolved to support a variety of things, including interface design, video editing, and more. While many web designers prefer to work exclusively in Photoshop due to its flexibility, others prefer more specialized tools.

2. Canva
If you need a simple tool to create graphic designs for social media posts, flyers, or business cards, Canva is a great option. Users love Canva for its easy-to-use, drag-and-drop interface. With thousands of templates and hundreds of design types, marketers and hobbyists can create beautiful images with just a few clicks. Canva offers a free plan with over 8,000 templates.

3. Vectr
Vectr is a free cloud-based design tool with similar features to Sketch and Adobe Illustrator. Whether you want to create complex images or design a website or mobile app, Vectr provides everything you need to get started. The drag-and-drop vector editor feature is easy to learn, and since it’s cloud-based, it’s easy to share designs with others to get feedback and collaborate.
4. Pixelmator
Like Photoshop, Pixel Math is a full-featured photo editor for Mac OS. While you can use Pixel Math for illustration or interface design, it works best as a photo editing and retouching tool with features for color correction, retouching, and applying filters.

5. GIMP
GIMP is a popular and open-source photo editor that supports Windows, Linux, and Mac OS. While Gimp’s user interface looks a little old, it is almost equal to Photoshop’s power and capabilities. While Gimp’s free price is certainly attractive, it’s not the easiest tool to learn or use daily. However, Gimp is a great choice for designers who need to edit photos or design interfaces.

All the tools mentioned above can help you be more productive and creative. However, it is still important to check the software’s features to see if it meets the needs of your web design project.