Inline small CSS and JavaScript error correction tutorial
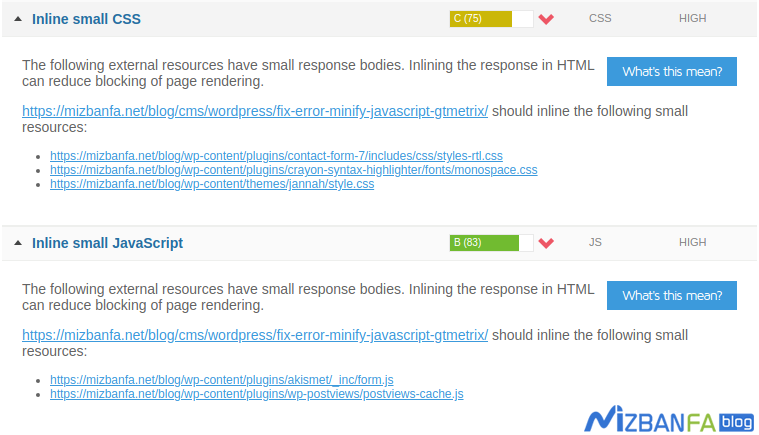
In the previous article, from the series of site speed tests using GTmetrix, to learn how to fix the Minify JavaScript error, which aimed to fix this error by summarizing and abbreviating the site’s JavaScript codes. In this tutorial, I will talk about how to fix the Inline small CSS and JavaScript errors in GT Matrix. Using this article, you can use various methods to make CSS and JS files smaller and more optimal. Let me introduce you. So, if you encounter this error while testing your site speed in GT Metrics, stay with us until the end of this tutorial from Hostfa’s knowledge base.
Inline small CSS and JavaScript error correction tutorial
Before introducing the troubleshooting methods, we should see what this Inline small is and what we will do. First, we need to get acquainted with inline. If you have worked with different CSS coding methods in HTML, in general, we can choose three methods to use these codes, including the following.
- Inline: In this method, the codes are inline and placed exactly inside our HTML file.
- Internal: In this method, the codes are in a separate file with CSS format. They are supposed to be loaded into the HTML document after calling.
- External: In this method, the codes are located in another external source separate from our domain and host, and only we load them from these sources.
Using each of the above methods has its advantages and disadvantages, and on the other hand, it can be said that the HTML document will have priority over each of them. For example, suppose you come for a specific class of template and choose a specific color or the desired font using the three methods mentioned inside the HTML document. In that case, there is a priority with the style code specified as Inline. If this mode does not exist, the internal and external modes will be prioritized in the next step. The same thing will happen for JS files.
When you open a site, browsers will block CSS and JS resources loaded externally at the first moment. Because the priority is to load the sources that are inside you and your domain is located, after the internal sources are loaded, the external source is unblocked and starts to be loaded, and finally, when this step is completed, you will have the complete appearance of a You see the site. The bad thing that happens in this situation is the blocking and unblocking stage. Because in this period, although very short, there is an interruption in loading the site and the browser is still trying to load the site completely. This issue will increase the site’s load, resulting in a decrease in the site’s speed and an increase in the number of HTTP requests .
Fixing the problem of Inline small CSS and JavaScript
Now, with the explanations given above regarding the prioritization of file loading methods and the blocking of external sources, do you think that it cannot be concluded that if we come and load these external codes from within site itself, the site will be optimized and this error Will it be fixed?

The answer is yes. You have to take the codes that are related to external sources, and most of them are in summary and very small volume and put them inside the site itself. You have two choices for this mode. One is to load the code directly into the pages, and the other is to load them by combining and inserting them into the CSS or js file. To understand this better, I will explain with an example.
Suppose a CSS style file is called below in one of the website pages, where a special class is placed to display some kind of content.
<html>
<head>
<link rel="stylesheet" href="https://mizbanfa.net/css/style.css">
</head>
<body>
<div class="mizbanfa-box error">
Hello, world!
</div>
</body>
</html>Now the same file style.css which is in the third line is placed with the following content.
.mizbanfa-box {padding:20px 24px;}
.error {background-color:red;}A file with this amount of coding causes it to create only additional http requests on the server or even an external server, and it is better to come and integrate these types of codes, which are short and not too large, into the style files. Or we can use it inside the part related to displaying the content by placing it between the <style> tag, which can be used in the following way for the above example.
<html>
<head>
<style>
.mizbanfa-box {padding:20px 24px;}
.error {background-color:red;}
</style>
</head>
<body>
<div class="mizbanfa-box error">
Hello, world!
</div>
</body>
</html>After you have done this, the Inline small CSS and JavaScript error in GTmetrix will be fixed and due to reducing the number of http requests and placing the codes in a better path, the loading speed of the site will also increase. The exact same thing happens to JS files, so instead of loading the file from an external source, it is better to solve this problem by combining it in the site’s own js files or placing it between the places we intend to use.
content management system WordPress by using the article on compressing files in WordPress and increasing the speed of the site can use this feature with the plugin that I introduced
