All about MVC site design
What is MVC website design? What are the advantages of designing a website using this method? In this article, we are at your service by providing explanations about MVC architecture. The complexities of the programming world have caused programmers to look for a way to simplify the coding process every day. MVC architecture is one of these ways. Of course, ordering content production can be a constructive way to rank in Google.
What is MVC website design?
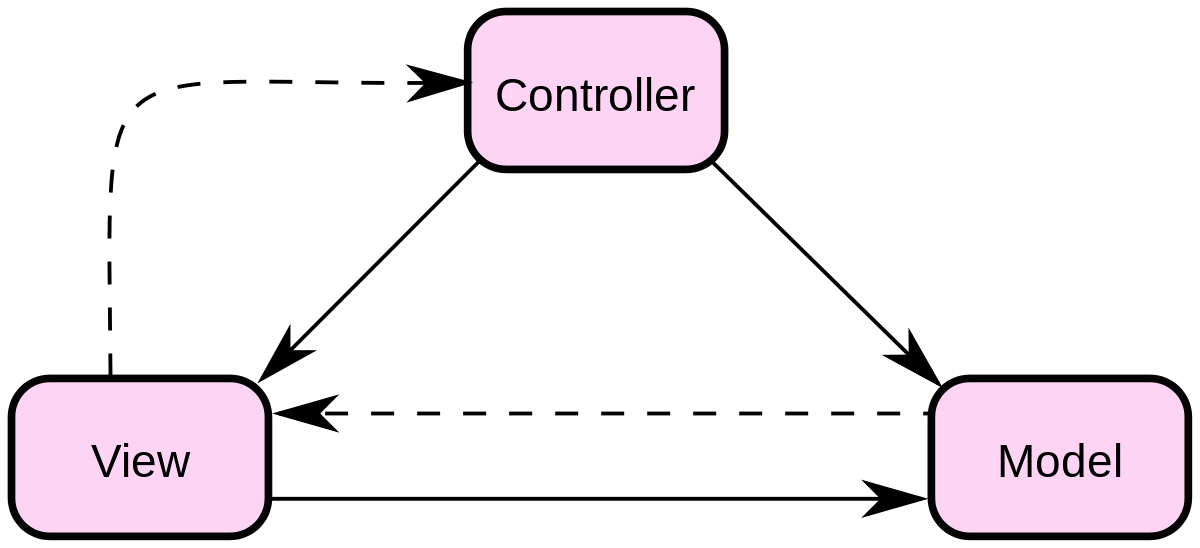
MVC website design has become very popular today. The name of the MVC design consists of three English words: model, view, and controller. This model is used to implement user interfaces, communication with data, and control logic.
MVC website design makes it possible to divide work, increase productivity and maintain the product easily. In the MVC website design article, it should be said that MVC is a software architecture that helps us have better, more organized, and structured codes. The codes written for website or software design are divided into three parts. These three parts include the model, view, and controller.
Each of these departments has a different task. One of the tasks of the model is to work with data and information. Reading information from the database, writing information on it, and deleting and editing data are among the things done in the model section. The codes that communicate with the database are written in this section. As its name suggests, the view is responsible for displaying the external parts of the site. This is why the codes related to HTML, CSS, and JavaScript – that is, all the codes that make up the external elements of the website – will be placed in this section.
In the MVC website design, the controller can be introduced as a bridge that establishes the connection between the model and the view. It receives user requests from the view and informs the model. If changes are to occur due to the user’s request in the view, the controller will still establish the necessary communication.
The first advantage of MVC website design is that it can advance the project as a group using this architecture. This factor increases the speed of website design. In addition, MVC architecture helps the necessary coding in website design to be done more professionally.
In MVC website design, front-end and back-end designers can carry out the website design process in parallel. MVC divides the code into three separate parts. For this reason, the codes for each section are written separately. This issue can cause more orders to be placed on your codes. For this reason, the debugging process can be done much faster.

Components of MVC
As mentioned, MVC divides the desired code into three parts to simplify the work. These departments will logically take on different tasks.
Model
In the MVC website design, the model shows what features the program should have. Model is usually used to help view and control parts. The model is responsible for the logic and data behind the program.
View
The view part can be changed if needed. The controller also transmits new information to the user when the view changes, which leads to logic changes. The view includes the parts with which the user sees and has a relationship.
Controller
The controller contains the view’s logical and back-end parts in the MVC website design. This section will also update the model and view according to user input. The controller manipulates the model information, and the updated information is sent to the view. The controller can also perform the necessary updates. For example, changing the sort order from descending to ascending and from ascending to descending is one of the things that is updated using the controller. The controller can be introduced as the brain behind the program, whose function is closely related to the view and model parts.
History of MVC
The history of MVC site design and MVC design goes back to 1979. This year, a computer scientist named Trygve Mikkjel Heyerdahl Reenskaug introduced the MVC method. This scientist was trying to find a solution to divide applications into smaller components. He believed that this division should be done in such a way that smaller parts could be managed. The MVC design pattern was first used in the Small Talk programming language. In the 1980s and early 90s, the MVC design pattern was generally used in desktop applications. However, in the late 1990s, the MVC design pattern was also extended to web applications.

Compare and review asp.net MVC and PHP Symfony.
In MVC website design, you will probably come across the names asp.net, MVC, and PHP Symfony. These two are among the web programming languages. PHP is a powerful and popular programming language. Symfony is one of the most popular frameworks of this programming language. Symfony includes a set of components of this programming language based on MVC architecture. This framework will help you do the necessary coding easier and faster using PHP.
Designing a website with asp.net is another popular way for programmers to design a website. With asp.net, you can design your sites at high speed and with security. Frameworks of this language also support MVC architecture in website design.

What is a Symfony?
Symfony is a website-building framework based on the PHP programming language, developed to use ready-made PHP language libraries and modules. This powerful framework, which has many successful content management systems and sites in its resume, officially started its work for the first time in 2005 under the MIT Free Software License.
Based on what the designers and providers of this system have said about it, if we want to say what the main goal of Symfony is, we can point out that this framework was created to speed up the production and maintenance of web-level applications. Similarly, using the correct and functional code placement and the many libraries it has, it is supposed to design robust web applications, which refer to applications with no weak points and can easily manage them under heavy load pressure.
Generally, robust programs are programs made with formal and mathematical methods, and there is certainty in them, and you can be sure that the work asked of the program has been done and will not encounter errors.
Using features like MVC programming and giving the programmer full authority to change the code as needed, Symfony provides a wide working field that can be used for any task. Almost everything in the Symfony framework, from the innermost layers and libraries to the outer layers and the user interface, can be changed and edited. Many features in Symfony’s design have made it so large.
Where did the formation of Symfony begin?
The root of Symfony is the Spring framework. Spring was one of the Java platforms used to produce various programs and applications in the web and system applications. This open-source platform had good facilities for building Java and web applications. Symfony followed suit by providing outstanding features, except these events were implemented exclusively for the web and on PHP. This led to the creation of a professional platform and framework with many uses that had many possibilities.
What are Symfony versions?
It took a long time from the time Symfony was introduced until it released its first new version, and the first five years of this framework went with a fixed schedule. Maybe if this system had performed better at this time, it would have reached a much higher position. However, Symfony is not a static system. Because with the careful and timely planning that he started in 2007, he could go ahead with other platforms.
Symfony has adopted a time-based policy for providing its new versions, which provides new versions with updates in specific periods, although there are stable versions that last longer. As we mentioned, the first new version after the original version of this framework was released in 2007 and was called Symfony 1.0.
In this version, PHP versions before PHP5 were used, and this version was released as a stable version for three years with full support. In June 2008, the next version of this framework, named 1.1, was released, in this version, new security extensions were added, and the subsequent versions were provided in one-year periods. Compatibility with new versions of PHP and Items related to security issues were updated.
Another major overhaul of Symfony was version 2.0, released in 2013 after version 1.4. Many things were changed in this version, but this version was not considered a stable version, and long-term support was not provided. Instead, Symfony providers considered an 8-month time frame for its updates, which they still use until now, and released updates to This case.
The next stable version was 2.3, released in 2013 and considered a major version until 2016. After that, it was replaced by version 2.7, released in 2015. The latest version of Symfony is version 5.2, which was released in November 2020, and according to the announcement made by Symfony, it is going to provide a new version in the next few weeks (at the time of writing this article, which is the beginning of May 2021).
The latest supported stable versions of this program at the time of writing this article are version 4.4, released in 2019, and version 5.2, released in November 2020. Each of these versions has better features and capabilities than the previous versions. Of course, this improvement is not general, and in many changes of these versions, there are fixed features, and some cases have changed. Usually, the updates released on a schedule are like this, and not necessarily all the items will change in them.
Advantages of using MVC
MVC website design allows codes to be written more professionally. According to this architecture, if you need to change a section, you can change only the code of that section. Simple development is another major advantage of MVC architecture. For this reason, we recommend that you, as a programmer, have sufficient and complete mastery of MVC architecture and website design using this method. MVC website design is one of the skills you must acquire to be a website developer. By mastering MVC, you show whether you can work in a team. Many famous frameworks, such as Laravel, are written based on MVC.
Another advantage that can be mentioned for MVC website design is that it will be easier for you as a programmer. Codes written using MVC are more structured and organized. For this reason, if another person is supposed to replace the current programmer and continue the project, it will be very easy.
Last word
MVC website design becomes important when you know that you need to start earning through programming. You need to consider accepting big projects or getting hired by reputable companies.
