Best Website Speed Test Tools In 2023
One of the important and influential factors in the success of any website is its speed. Experience has shown that websites that appear faster in the user’s browser rank much better in search results. have a higher conversion rate; Their bounce rate is lower. Visitors spend more time on them, and overall, they create a better user experience and attract and retain more users. For this reason, it is necessary to use tools and websites that test and evaluate the loading speed of your website so that you can use their information and guidance to make the necessary adjustments and witness the best possible performance in this field.
How do speed test websites help your analysis?
Among the things that are analyzed and evaluated by test or site speed measurement websites, the following can be mentioned:
- Identifying scripts, fonts, and plugins that increase site loading time.
- Investigating the possibility of summarizing summaries;
- Finding large and bulky images that interfere with website loading.
- Identifying the presence of malicious JavaScript or CSS codes;
- Checking the time to reach the first byte (TTFB, the meaning of which will be explained below).
Analysis of page volume, total time required to load, and number of requests to load. - Checking the performance of the website from different geographical locations;
- checking the speed of processing and displaying the website or its rendering in different browsers;
- Analysis of HTTP headers.
- CDN (content delivery or distribution network) performance review;
- Checking the accuracy of loading various elements.
Important concepts in measuring website speed
Before starting your website speed test, you should be familiar with the concepts related to the performance of these tools so that you can better analyze the information you receive and optimize your website information accordingly:
Time to First Byte (TTFB)
Time to First Byte is an indicator that shows the response time of the server (to the user’s request). Simply put, time to first byte is the amount of time your browser starts receiving information from the server after sending a request to display a website.
Render-Blocking CSS and JavaScript
Render-blocking codes are CSS and JavaScript codes that prevent a website from loading and displaying quickly. Google’s suggestion is to remove or delay the loading time of JavaScript, which interferes with the fast loading of website content. To optimize CSS, you should also use appropriate references and generally reduce the use of CSS and the number of CSS files.
Summary of sources
Resource minification means removing unnecessary characters from HTML, JavaScript, and CSS. For example:
- Space character
- New line jump character
- Comments
- Block delimiters
Naturally, by reducing the number of codes that must be requested and sent from the server, the time required to load the website is reduced.
HTTP requests
Your browser receives information from the server using HTTP (Hypertext Transfer Protocol). It is actually a request and response (or action and reaction) between the client or the requester and the host. In general, the more requests your website pages need to send to the server to fully display, the slower they will load.
There are several ways to reduce the number of requests, including:
- Combining JavaScript and CSS files
- Inline JavaScript (only if the amount is very small)
- Using CSS Sprites

The Best 2023 Site Speed Test Tools
Now that you understand the above concepts, it’s time to learn about the 10 best site speed testing tools. Each of these tools has specific features, reports and methods to describe the results, and you can use one or more of them in combination according to your needs.
The thing to note here is that usually the results of the first test (due to the slower first DNS lookup) are lower than the actual results. Therefore, it is better to repeat each test several times and average the results.
1. Google’s PageSpeed Insights tool
Google’s PageSpeed Insights is a website speed test tool that scores your website speed from 1 to 100. The higher this score, the better your site. Generally, a score higher than 85 means the website is performing well. PageSpeed analyzes both the desktop and mobile versions of your website and provides recommendations.
This tool evaluates each page based on its performance in the following areas:
Page Top Load Time: The time interval between the user’s request to load a new page and the moment the top page content is processed and displayed by the browser.
Total page load time: The time interval between the user’s request to load a new page and the moment when the entire content of the page is processed and displayed by the browser. The mobile report also includes another category called “user experience” which is used in website scoring. For example, in testing the mobile version, special importance will be given to things like the Viewport configuration (the area visible to users of a web page), the size of touch targets (buttons and links), as well as the font. to be Size.

2. GTmetrix
GTmetrix website is another site speed test tool that gives your website A to F based on PageSpeed and YSlow index (based on Yahoo standards). GTmetrix reports are presented in six different sections including PageSpeed, YSlow, Waterfall Chart, Load Timeline, Video and History.
By registering and getting a free account, you can evaluate the status of your website from seven different geographical locations. In addition, it is possible to choose the type of browser (Chrome or Firefox) and the connection method (dial-up or high-speed Internet). Among other more advanced features of this tool, the possibility to record the loading of the site (recording and displaying the loading of the website moment by moment to find the parts that delay the loading of the site more) and also the possibility of removing advertisements. and show their impact on loading the mentioned site.
Note that without registering and creating a free user account, in addition to not having access to many of the above options, you usually have to wait in the applicant’s website queue for a while at the beginning of the application to check the site’s speed.

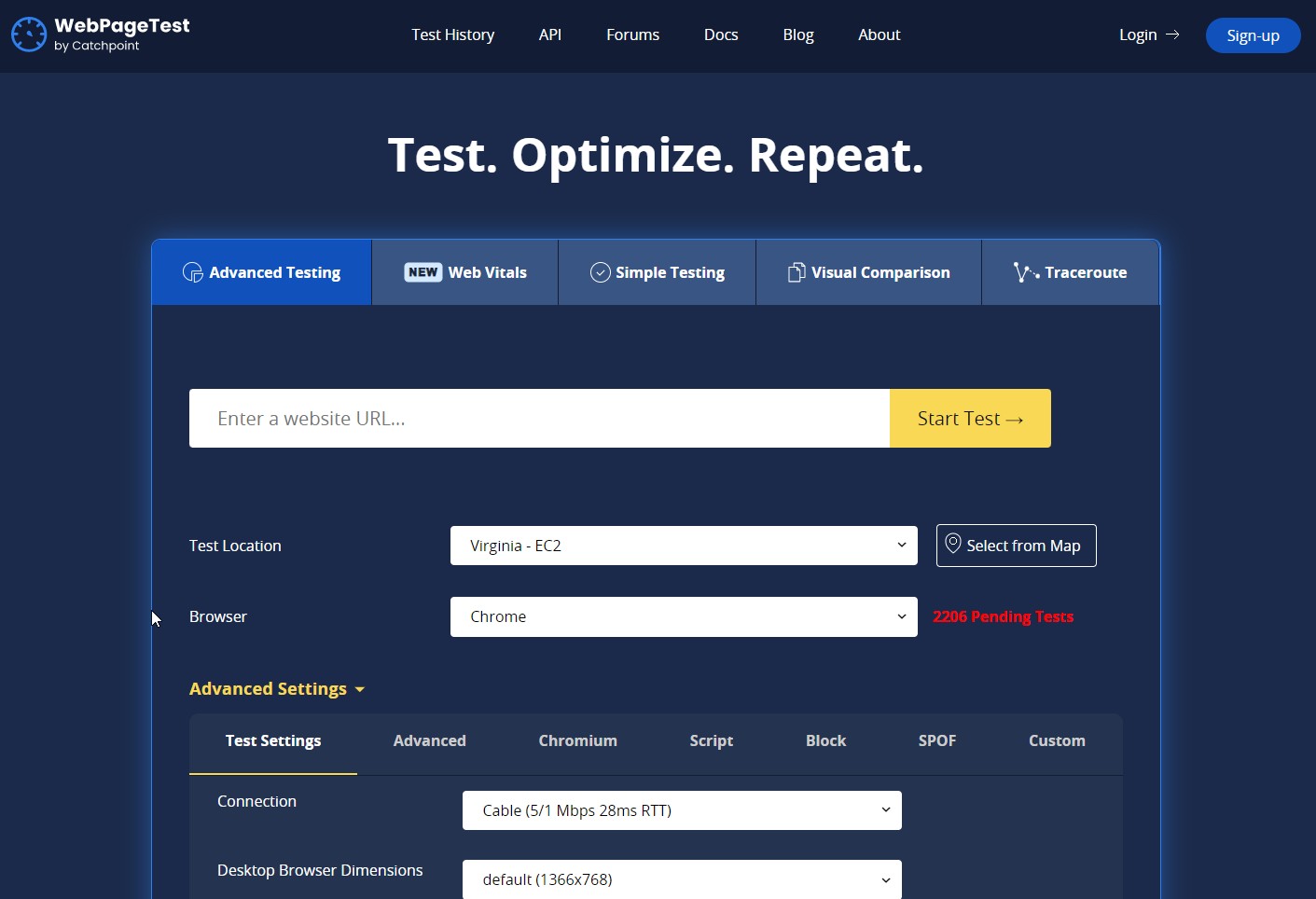
3. WebPageTest
The WebPageTest website is very similar to the tools above, but allows the user to select more locations and browsers (including mobile browsers and different smartphone models). The tool scores your website from A to F based on its various performance tests, including TTFB tests, compression, caching, effective CDN usage, and more.
The WebPageTest report is presented in eight sections. including report summary, details, performance review, content loading details, screenshots, as well as two sections of image analysis and loading speed map of various components of the desired page. In addition, the measurement method of this tool is somewhat unique. Because you can repeat the test using the RE-RUN THE TEST button on the summary page of the test report and compare the results of the first visit and repeated visits. This feature can be useful in detecting early DNS latency (mentioned earlier). Overall, WebPageTest has advanced features, including the ability to record and display site loading video (similar to GTmetrix), disable JavaScript, bypass SSL, and select different phones, countries, and browsers to test website speed.

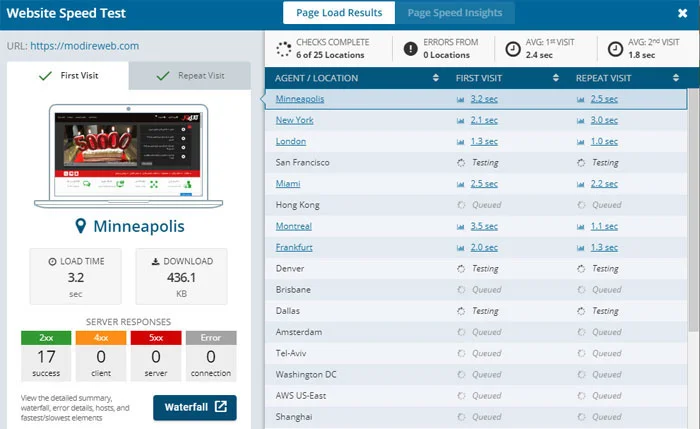
4. dotcom-monitor
dotcom-monitor is a relatively simple speed test tool, but it runs website speed tests from different geographic regions simultaneously and displays the test results on a single screen where you can click on each region to see its status. Report in the sidebar. View on the left If the possibility of checking the speed of the site in different regions of the world is important to you, this feature can significantly save your time. In other website speed test tools, you need to run the test again to check the site loading speed in each region. In addition, there are two tabs in the left column that show the speed of the site on the first visit (first visit tab) and subsequent visits (return visits) separately.

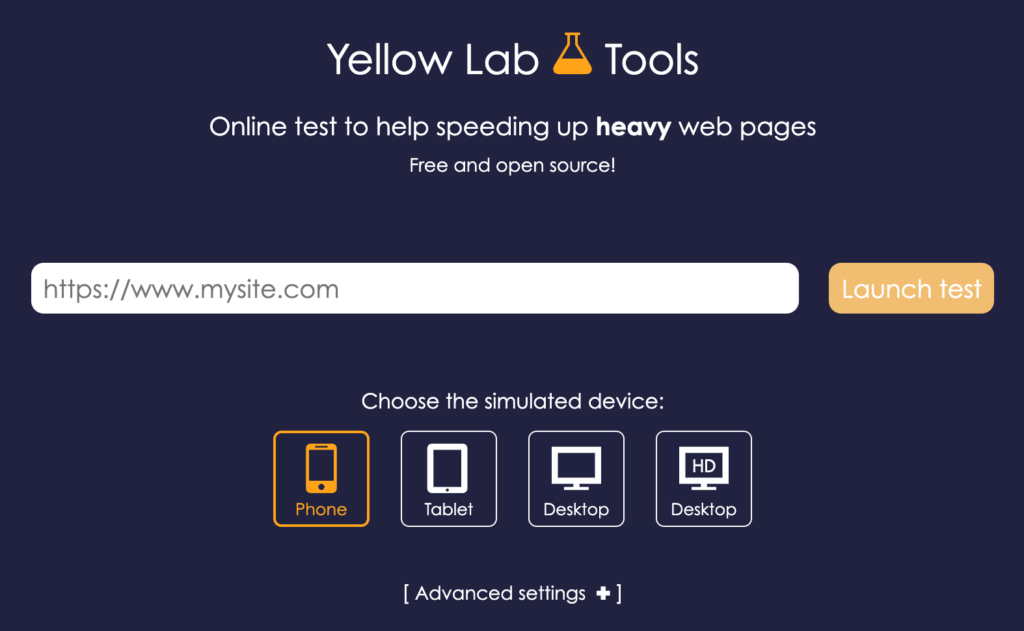
5. Yellow Lab Tools
Yellow Lab Tools is a website performance and quality testing tool that provides a lot of information and some unique features that are not available in other website speed testing tools. The tool scores a website from A to F based on indicators such as page size, number of requests, DOM (Document Object Model), JavaScript and CSS errors, and server configuration.

6. Google Chrome DevTools
Another simple and useful tool that you should not miss for testing website speed is DevTools, the popular Chrome browser. Despite its simplicity, this tool also has advanced features and you can run it whenever you want using the following hotkeys:
- Windows: F12 or Ctrl + Shift + I
- Mac: Cmd + Opt + I
In its latest updates, Google has added the ability to display site loading details to the DevTools waterfall chart. In this way, you can easily and in detail see which items need more time to load. To use this feature, go to the Performance tab and start the test process by using the combination keys Ctrl + E. After a few seconds, by pressing the Stop button, you can see the test report in different parts of this section.
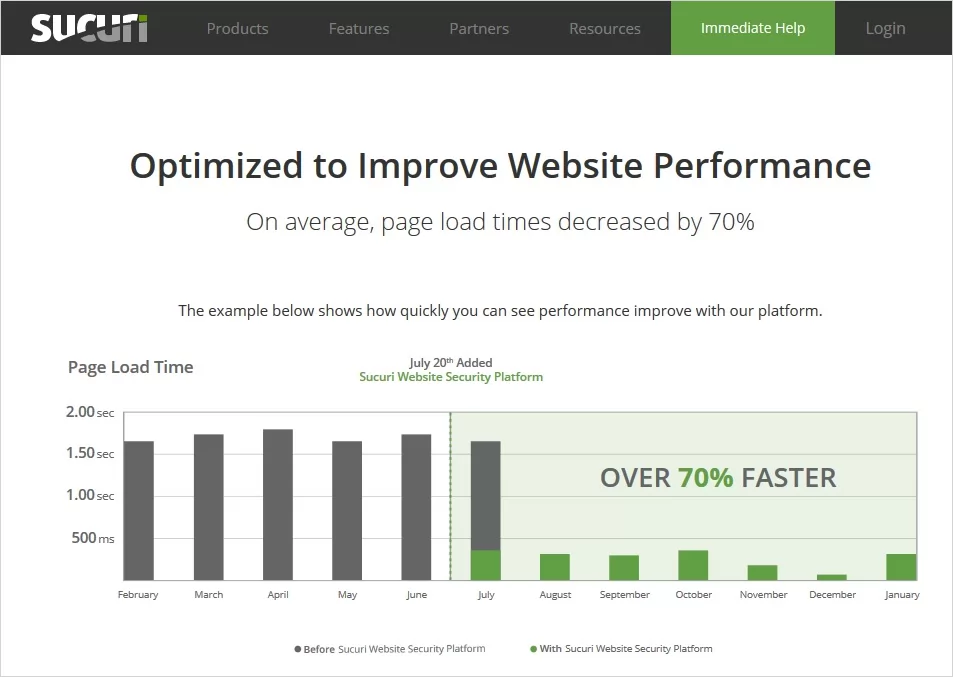
7. Sucuri Load Time Tester
Sucuri Load Time Tester is also a quick and simple tool to measure website performance from different geographic regions. This website shows the connection speed and TTFB of each region along with accompanying graphs and overall website score.

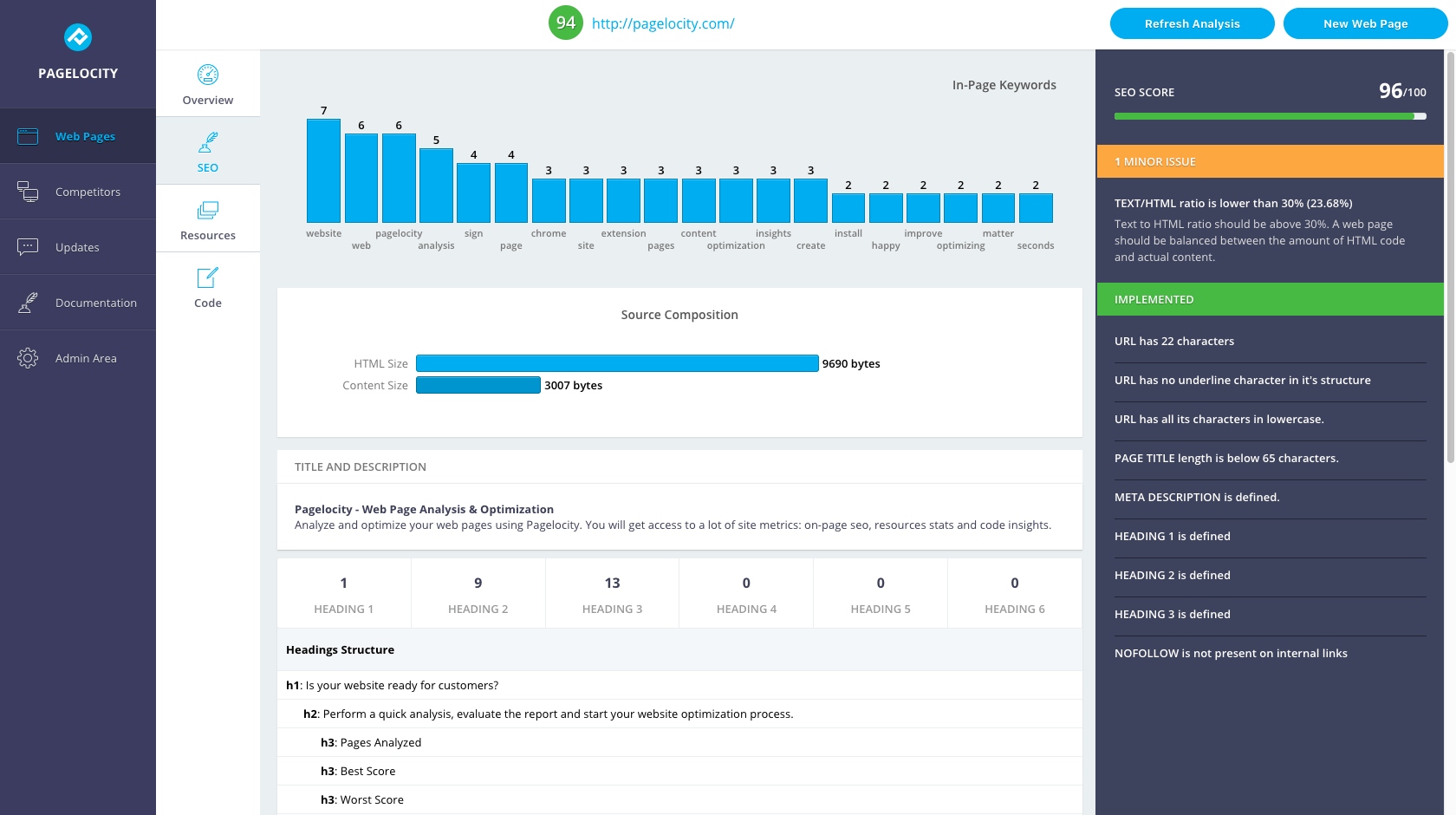
8. Pagelocity
Pagelocity is another website speed test tool that has a special way of scoring sites. This tool scores a website from 1 to 100 based on components such as performance, internal SEO, and code status. In addition, it provides relevant explanations and recommendations for optimizing each of these areas. In addition, this tool has an extension for Chrome, by installing which you can immediately analyze the page you have opened.

9. YSlow
YSlow is an open-source project and web page analysis tool that evaluates the status of various sites based on Yahoo’s standards for website performance quality. This tool goes through three steps to measure the performance of any website: First, it detects all components (images, scripts, and more). Then it collects information about each component and finally, using the collected information and taking into account each of its standards, it considers a score for the respective website.
10. Perftool
PerfTool is another website speed and performance testing tool available as an open source project on GitHub. Installing this tool requires a little technical knowledge about localhost and local server issues. But the information you get in the end is worth every effort. This information tool combines several sources of site quality and speed checks and provides a digestible and comprehensive report. Perftool’s performance evaluation indicators reach a total of 200 different items. One of the advantages of this tool is the possibility of simultaneously running tests on several pages. Therefore, since you don’t need to test each page individually using Perftool, you can gain a more comprehensive understanding of how different parts of your site are performing in a much shorter amount of time.
Conclusion
In this article, we mentioned a variety of website speed test tools, each of which has its own characteristics. Whichever of these tools you use, remember this important point that it is very important and necessary to constantly test the speed and performance of the website. Because without knowing this important index, you cannot improve the status of your website, and as a result, in addition to the problems that will arise in relation to the user experience, you must also suffer heavy consequences in terms of SEO.