15 Things to Check Before Launching a New Website
Your new website is designed and integrated with a CMS. You’ve spent weeks creating and refining… you did it! Now, everything is beautiful, and it’s time to move on with our lives!
But wait a second… are you sure you checked everything? It’s easy to miss a few essential steps in the initial excitement of launching a new website. Getting things right from the start is worth it. You’ll set your project up for success and may save yourself unnecessary expenses later on.
Here’s an easy-to-follow checklist that covers the essential points you should review before launching your site on the web.
15 things to check before launching your new website
1. Add page title and meta description

Search engines use page titles and meta descriptions to understand, organize, and rank your content. By working on search engine optimization (SEO), you’ll have a better chance of getting traffic and attention to your website from the start.
The title tag is probably the most crucial element for SEO because it lets users know what’s on your page. Place a <title> label on each page that accurately describes its content, for example:
<title>15 things to check before launching your new website | Blog article</title>
Meta descriptions are less critical but useful because search engines often include your description in search results. Here’s an example, again making sure the report accurately describes the content of your page:
If you are using WordPress, you can install a Yoast SEO plugin. You can add titles, descriptions, and more directly from your WordPress dashboard.
2. Add a sitemap

Sitemaps are files that contain the URLs of your website. Search engines use these files to index your pages in search engine results pages (SERPs).
Many SEO plugins automatically generate your sitemap file, but you should always verify its existence (use an online tool if you’re unsure).
If you’re using WordPress, you can use plugins like the XML Sitemap plugin (or the previously mentioned Yoast SEO) to generate your sitemap file and even control aspects like automating the submission of an updated sitemap every time a new page is published. Use.
If you don’t use a CMS, fear not! You can use a free tool to crawl your website and generate your sitemap automatically. Once created, upload the file to your web host and submit it to search engines.
3. Proofread and proofread everything

Nothing is more embarrassing than spelling mistakes. So be sure to read and review everything! Better yet, ask someone else to review your content.
You should review your content as a whole by asking the following questions:
- Do I have any grammar or spelling mistakes?
Software tools like Grammarly can be a big help; they help you pick out common errors you might otherwise miss. DeepL will also be popular with anyone who wants their website to be bilingual. - Is the content easy to read?
Always try to reduce the amount of text by simplifying and clarifying things. Always try to break long blocks of text into shorter paragraphs, add clear subheadings, and use bulleted lists to make it easier for readers to scan.
Also, take some time to make sure your content is robust, accurate, and has a good reading flow. Poor content instantly looks unprofessional, and if you don’t like the sound of it now, you should probably rewrite it before it goes public. - Is the content consistent and without redundancy?
Make sure your message is consistent throughout, and don’t repeat yourself. Effective content conveys a simple and clear message that readers easily understand. - Do I have enough visual content?
Using images and video is a great way to break up long text and break down complex topics. Use the right amount of each on your pages and ensure they are optimized for the web (see step 13).
4. Make sure your website is mobile friendly

But it has to be mobile-first, which is a notch higher than mobile-friendly. Ensuring your website is compatible with mobile devices is essential to the pre-launch process. Since 2019, Google has focused on mobile-first indexing, which means that search rankings are now primarily based on the mobile version of your website, and it’s not hard to see why, as most countries in the world now use Mobile devices to interact with the web.
So you need to ensure your website is developed with this in mind. You can check it by viewing it on a mobile device or with a tool like Google’s Mobile-Friendly Test. It will scan your site and report any problems with suggested solutions.
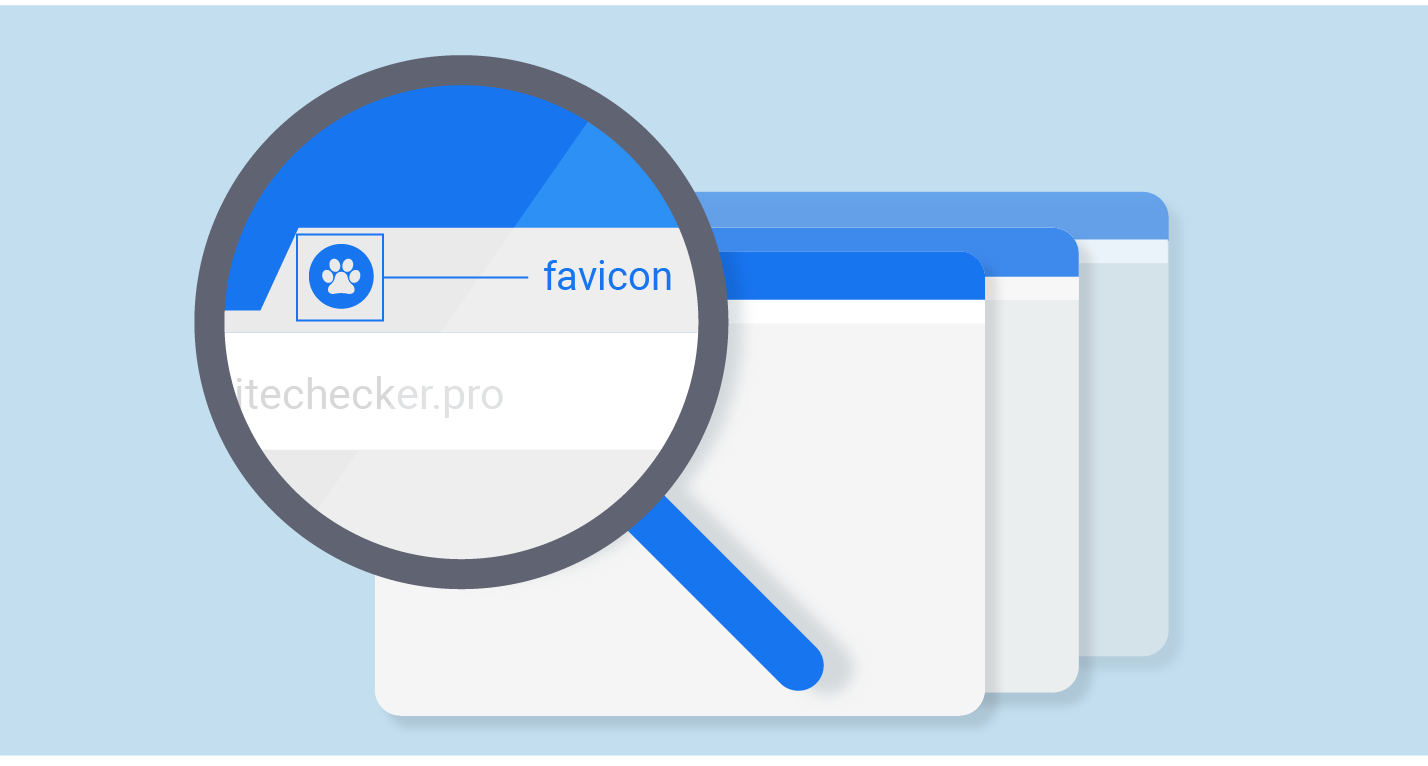
5. Have a favicon

A favicon is an icon next to a website when it opens in a browser window or tab. It also appears in other places, such as bookmarks and search results. If you don’t have one, now is the time to get one!
6. Have a contact page

A contact us page allows visitors to get in touch with you, adds credibility and improves the perception of your website’s trustworthiness. So make sure you have one.
7. Check website accessibility

A website should not only look good but contain helpful information. Indeed great websites are those built with accessibility in mind. Accessibility means ensuring your site is usable by everyone, even people with disabilities. Here are a few you can check out:
- Make sure your menus are navigable via the keyboard
- Use headings properly to organize the structure of your content
- Include accurate alt text for images
- Give your links descriptive names
- Use colors with care
- Design your forms for accessibility
- You can use various tools to identify any problems and see what you can do to improve, such as the WAVE (Web Accessibility Assessment Tool) tool.
8. Check compatibility between browsers

Cross-browser compatibility is the ability of your website to function in different browsers. While there are hundreds of other browsers, you only have to think of the most popular ones: Chrome, Safari, Edge, Firefox, and Opera.
Test this for yourself by installing any browser and manually checking your website. There are also services like the BrowserStack tool that comprehensively test over 3,000 different browsers and device types. However, in most cases, manual testing of significant browsers will be more than sufficient.
9. Check out all the links

It’s often easy to assume all your links are good and skip this step. But something as simple as not adding https:// to an external link creates a broken link. Another common mistake is changing links from a demo to a live website address.
Tools like W3 Link Checker or Dead Link Checker will scan your website for broken links and generate a report for you to fix any problems.
10. Check site performance

Does your website have forms, a shopping cart, or a login area? Make sure you test each one and make sure everything works as expected.
Pro Tip: Get others to test your website! If you observe how users interact with your site, you will often find that it differs from your assumptions. Learning from observation can provide valuable insight into potential areas for improvement. Finally, you can subscribe to a tool like the Hotjar tool that shows heat maps of how people browse your website, including where they click, etc.
11. Have a valid SSL certificate

Secure Sockets Layer (SSL) certificates verify your website’s identity and are essential to prevent search engines from marking your website as “not secure.” They also help increase security and trust by displaying a security lock icon in your browser’s address bar. A “safe” signal for Internet users!
12. Have a proper backup solution

Before launching your website, it’s essential to have a backup solution up and running. You’ll enjoy peace of mind knowing you have a plan if something goes wrong. There are many ways you can back up your website, from manually copying and downloading your files, using a third-party service, or even using the service provided by your web host.13. Optimize as much as possible
13. Optimize as much as possible

A website should be optimized to give your visitors the best possible experience. This is due to factors such as;
- Page Speed: Web pages should be optimized to render as efficiently as possible. This improves visitor retention and helps your website rank in search engines.
- Media Compression: Ensure all images and videos are compressed for optimal viewing on the web.
- Navigation uniformity and interactivity: An investigation from the users’ perspective. Do you feel that the experience as a user is pleasant? Do all pages move smoothly? Are all links and buttons clickable?
- Load order of elements: Ideally, you want your site to be usable as soon as possible. For example, you can use “lazy loading” techniques to render images efficiently.
14. Enable analysis

Web analytics tools (such as Google Analytics) provide valuable information about your website visitors. Data collected includes traffic, demographics, user behavior, conversion rates (for online sales), bounce rates, and more!
The insights you can gain make it a breeze to install analytics from day one (and it’s free, of course!). Even if you don’t look at the data immediately, tracking it now becomes a valuable resource.
15. Link to social media

A healthy social media presence is essential for any business or project looking to gain exposure or engagement, and the best time to start a social media presence is from day one.
Of course, having social media icons on your website signals trust you are sending to your visitors, given that icons are linked to authentic social media profiles. People love to see them, and so do search engines.
So if you haven’t already, now is the perfect time to create your social media profiles and link them to your site. Great places to add social icons include the navigation menu, footer, and article “share” links (if you have a blog).