What Is HTML5 — The Modern Markup Language Powering the Web
HTML5 is the latest version of the HTML (HyperText Markup Language) standard, used for structuring and displaying content on the web. It provides powerful new features for developers, improves the user experience, and eliminates the need for many previously required external plugins.
In this article, we’ll explore the history, capabilities, advantages, semantic elements, advanced features, and impact of HTML5 on modern web development.
What is HTML5?
HTML5 is the fifth and current major version of the HTML standard. It is used to create and structure sections, paragraphs, links, headings, and other content on websites. Unlike older versions, HTML5 introduces new features and capabilities to make modern web development more efficient and accessible.
It is designed to support multimedia (such as audio and video), improve performance, and increase compatibility across devices and browsers. With HTML5, developers can build more prosperous and more dynamic web applications with less reliance on external plugins.
The History of HTML and HTML5
HTML was first developed by Tim Berners-Lee in 1991, and it has gone through several revisions:
- HTML 1.0 – 1993 (internal use)
- HTML 2.0 – 1995 (first public specification)
- HTML 3.2 – 1997 (introduced scripting and style elements)
- HTML 4.01 – 1999 (widely adopted standard for many years)
- HTML5 – Drafted in 2008, officially released in 2014
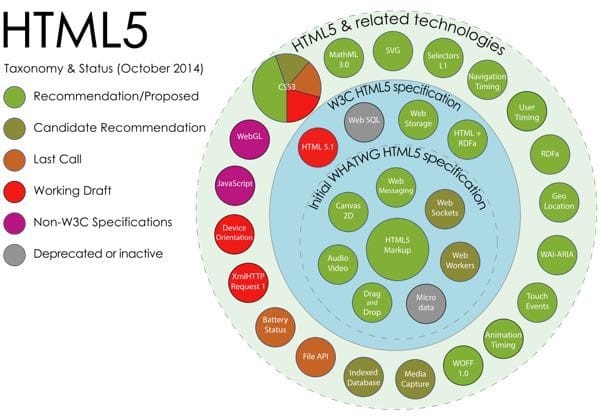
HTML5 was developed by the WHATWG (Web Hypertext Application Technology Working Group) and later adopted by the W3C (World Wide Web Consortium). It was a response to the growing need for a more versatile and multimedia-friendly web language.
Why HTML5 Was Needed
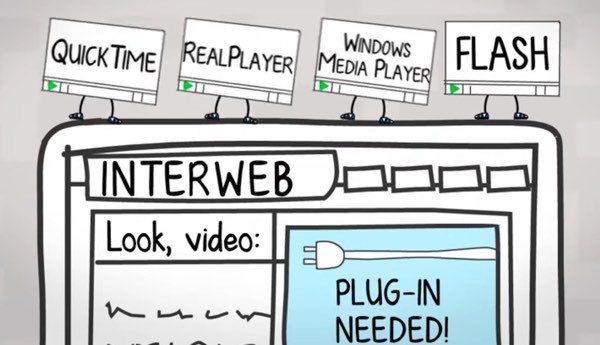
Before HTML5, developers often had to rely on external technologies like Flash, Java applets, or Silverlight to add audio, video, animations, and other interactive features. This created a fragmented and inconsistent user experience.
HTML5 was introduced to solve these problems by:
- Providing native support for multimedia
- Improving semantics and accessibility
- Ensuring compatibility across platforms and devices
- Reducing reliance on third-party plugins
Key Features and Capabilities of HTML5
HTML5 introduces a variety of features that enhance how websites are built and experienced:
- Simplified Doctype declaration
- New semantic elements (e.g.,
<header>,<footer>,<article>,<section>) - Multimedia support through
<audio>and<video>tags - Canvas and SVG for graphics
- Geolocation API to detect the user’s location
- Web Storage with
localStorageandsessionStorage - Offline web apps using Application Cache (deprecated in favor of Service Workers)
- Form enhancements with new input types like
date,email,range, andcolor - Drag-and-drop functionality
- Microdata for better SEO and semantic meaning
Advantages of HTML5
HTML5 offers a wide range of benefits for both developers and users:
- Eliminates the need for plugins and reduces dependence on external tools like Flash.
- Cross-platform compatibility: Works seamlessly across desktops, tablets, and smartphones.
- Improved SEO: Semantic tags help search engines better understand your content.
- Better performance: HTML5 pages load faster and are more responsive.
- Built-in form validation: Reduces the need for JavaScript for common input validations.
- Enhanced user experience: Interactive elements and multimedia support make sites more engaging.
- Improved accessibility: Semantic tags aid screen readers and assistive technologies.
- Consistency: Provides a standard approach to building modern web applications.
New Semantic Elements in HTML5
Semantic elements define the meaning of content in a document. HTML5 introduced several of them:
| Tag | Purpose |
|---|---|
<header> | Defines introductory content or navigation |
<footer> | Contains footer content or links |
<nav> | Represents navigation menus |
<article> | Defines self-contained, reusable content |
<section> | Groups related content together |
<aside> | Represents side content or widgets |
<main> | Indicates the main content of a page |
<figure> and <figcaption> | Used for illustrations, diagrams with captions |
These elements enhance code readability, maintainability, and accessibility.
Advanced Functionalities Enabled by HTML5
Beyond structure, HTML5 introduces APIs and capabilities that expand what’s possible in a web browser:
- Canvas API: For drawing graphics and animations with JavaScript.
- WebSockets: Enable full-duplex communication between client and server.
- Web Workers: Run scripts in the background for better performance.
- Geolocation API: Access the user’s physical location.
- Drag-and-Drop API: Allows elements to be dragged and dropped using mouse events.
- WebRTC: Real-time communication between browsers without plugins.
- Service Workers: Cache resources for offline access and background sync.
HTML5 and Mobile Responsiveness
HTML5 is designed for mobile devices. Combined with CSS3 media queries, it enables responsive web design, ensuring that web pages adapt seamlessly to various screen sizes.
Key mobile-friendly features include:
- Touch-optimized UI components
- Reduced resource usage
- Faster load times
- Responsive layout structures
- Access to device features like GPS and camera
Browser Compatibility and Adoption
Most modern browsers support HTML5 completely:
| Browser | HTML5 Support |
| Google Chrome | Full |
| Mozilla Firefox | Full |
| Microsoft Edge | Full |
| Safari | Full |
| Opera | Full |
Older browsers, such as Internet Explorer 8 and earlier, have limited or no support. Developers often use polyfills to provide fallback functionality.
HTML5 vs. Previous Versions
| Feature | HTML 4.01 | HTML5 |
| Multimedia support | Requires plugins | Native <audio> and <video> |
| Semantics | Limited | Rich semantic elements |
| Graphics | External tools needed | <canvas> and SVG |
| Form controls | Basic | Advanced input types |
| Offline capabilities | Not available | Available (via Service Workers) |
HTML5 is a more robust, flexible, and forward-thinking specification that enables developers to build dynamic, accessible web applications.
Challenges and Limitations of HTML5
While HTML5 is a major step forward, it is not without its limitations:
- Browser inconsistency: Not all browsers implement features the same way.
- Security concerns: Rich features may open up new attack vectors.
- Complexity: Increased capabilities may come with a steeper learning curve for beginners.
- Deprecated features: Some legacy code may become incompatible.
Despite these issues, the benefits of HTML5 far outweigh its challenges, especially as browsers continue to improve support.

Conclusion
HTML5 represents a major evolution in how web content is created, managed, and delivered. It simplifies development, improves performance, and enhances user experience across devices.
Whether you’re building a simple webpage or a complex web application, HTML5 offers the tools and standards you need to create modern, secure, and responsive websites.
By embracing HTML5 and its ecosystem of APIs and semantic elements, developers can build smarter, faster, and more accessible web experiences for everyone.
FAQ
What is HTML5?
HTML5 is the most recent version of HTML, designed to define and structure content on the web using standardized tags, APIs, and behaviors.
What new capabilities does HTML5 offer compared to earlier HTML versions?
It adds native support for audio and video, the element for graphics and animations, semantic tags like , , , , enhanced form controls and offline data storage — improving structure, accessibility, and media handling.
Why is HTML5 important for modern web development?
Because it enables richer user experiences, better performance, improved accessibility and SEO, and compatibility across devices and browsers — laying the foundation for responsive, interactive web applications.