What Is A Wireframe?
Wireframe means the initial plan and is considered one of the most important stages of website and application design; By using wireframe from the beginning, each element can be placed in its place and determine the final goal of the design; This method is used in large projects to make the project clear and clear so that everything is clear from the beginning.
A wireframe has different uses; It is used in site design or prototyping of mobile sites, computer programs, smartphone applications, ns, and other screen-based products that involve human-computer interaction. The things that wireframes mainly focus on are briefly as follows:
- Relative priorities of information
- Information display rules
- How the product works
- Different scenarios in the show
Remember that repeatedly designing wireframes is a quick and effective way to prototype web pages.
What is the use of wireframes in website design?
As we said, the main use of wireframing is in website design. They are creating a layout or the initial layout of the site page that specifies the location of each element on each page of the site. Note that wireframes are basic designs implemented in their simplest form, and there is no graphic or visual complexity at all because the main purpose of wireframes is a primary structure that can be seen by the eye and is a guide in the main development process.
Why do we use wireframes in website design?
The reason for using wireframes in website design can be to prevent problems with time management. We will explain below the four main reasons for using wireframes.
Choosing a work method
This method minimizes the deviation from the project’s main path, and everything is clear.
Identifying problematic areas
Identifying and removing problematic parts and saving time in completing the project
Fast and practical
Making a wireframe is faster and more practicasinceat it has lesvisualic complexity, and it is logical to use it in large projects.
Implementation of different ideas
In this method, instead of explaining and presenting different documents, ideas can be easily implemented to create a tangible experience of the completed project; to have
By building a wireframe, we can easily implement the project and test it to a large extent, and identify and fix possible problems that may arise for the project.
Types of wireframe
Wireforms can be implemented on paper and using software, but they are divided into three main categories based on the details of the work.
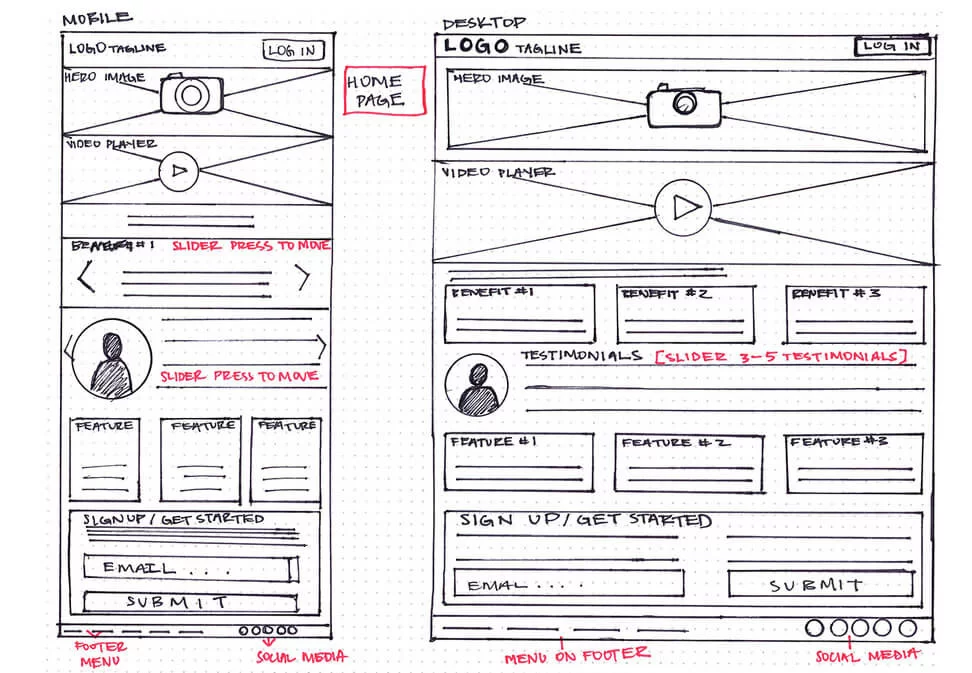
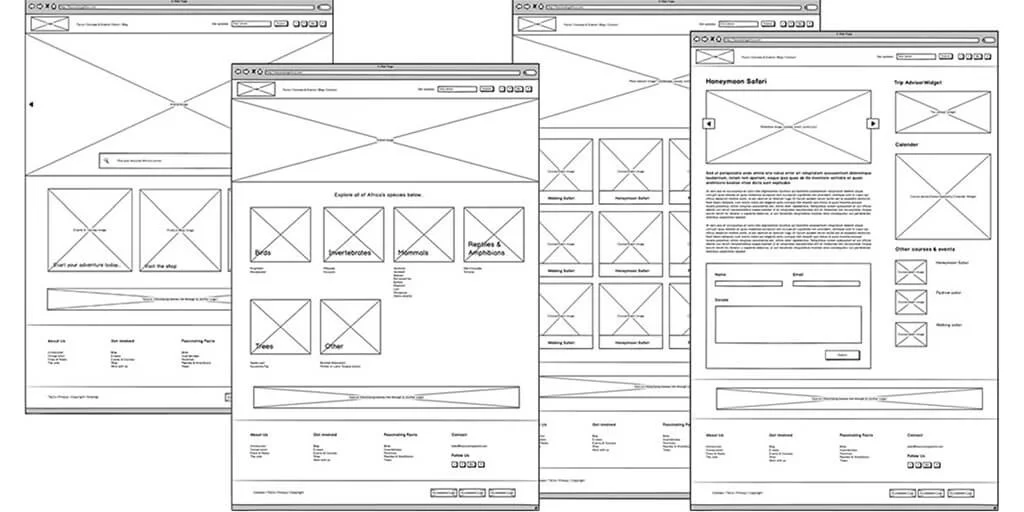
This type of wireframe with minimal detail focuses on the performance of a page with the least details, and details have no place in this method; This wireframe is in black and white anhasth the most minimal wireframing mode.
Medium detailed wireframe
This wireframe level is very similar to the first method in detail and structure. Maybe the level of detail is a little higher than the original state, and usually, ly two colors are used. Texts from the page that are completely legible and recognizable, as well as parts that have with, stand out at this level. Using images and notes for different sections to make the project more understandable is another thing that is common in medium detmedium-details.
Wireframe with full details
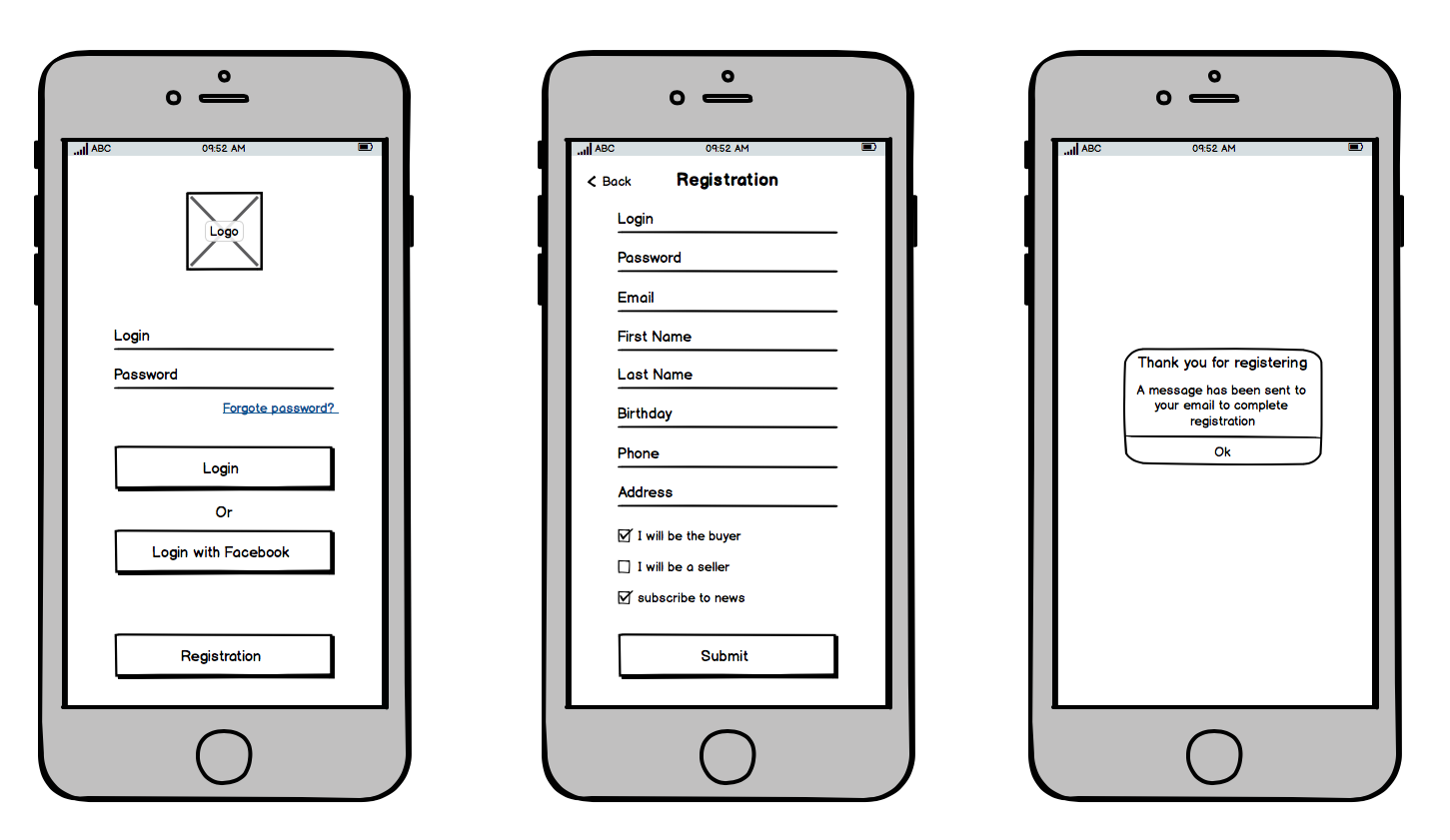
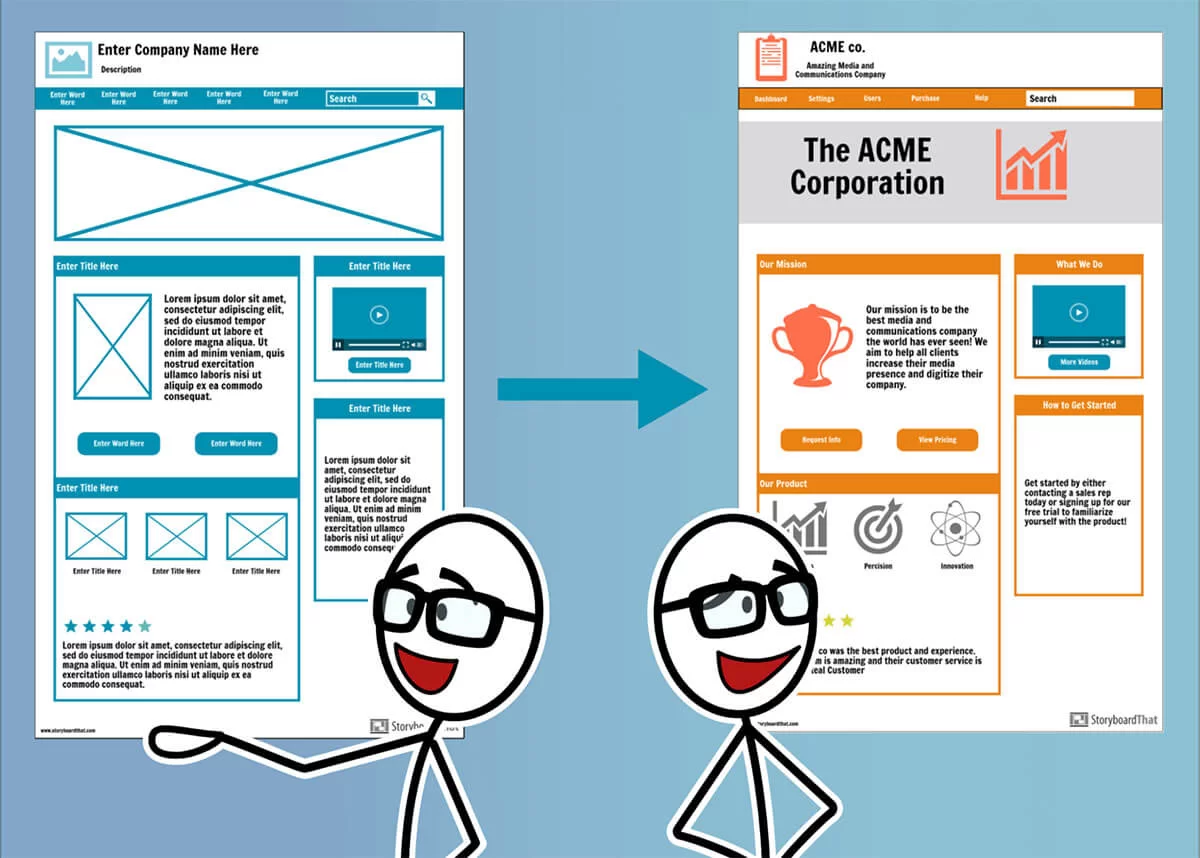
To implemeWedigital tools and computer software. The biggest to implement the wireframe in full details feature of this type of wireframing is the use of color to better define the components and elements on the screen.

This type of wireframe is also known as the user interface face. The wireframe with full details is visually similar to the final version and the complete result of the project, even in. EEvendimensions, size, and even the font’s shape will be similar to the project’s final output. The similarity of this type of wireframe to the final version is so great that it can be considered the sta version of the final product, and it will certainly be time-consuming.
Advantages of using wireframing
In this section, we are going over willhe benefits of using wireframing in projects and tell you some of the reasons for using wireframing.
Simplification and the possibility of making changes in all parts
Since the changes at the beginning of the work are always simpler and less expensive, and beca. Becausemplicity of designing and preparing a wireframe and the ease of making changes, the owners of companies and projects prefer to make changes at this stage in the shortest possible time and without spending exorbitantexcessiveke changes.
Better display of content
The method of displaying content is another important factor that significantly impacts audiences. In this section, we will implement how to present and display content to the audience so that it can impact the audience mostctors. Text readability can also be programmed in wireframes.

Better site performance
The final and perfect performance of the project is an important advantage of wireframing, and the result will be the complete satisfaction of the designer, the customer, and the users. Because it implements the client’s ideas at the lowest cost, you can be sure that what you do is exactly the customer’s point of view.
Flexibility in creating wireframes
The flexibility of the wireframe allows the project members to make many changes and allows them to create and implement more creative ideas and thoughts. Thebe changed easily and without any additional cost.
Wireframe construction method
As we explained in the previous sections, there are different types of wireframes, and the . Theway is to use geometric shapes, each representing an element, and only introduce the components and elements on each page. You don’t need any special software to implement this section and you c,an use paper to implement all the ideas and designs you have in your mind. Try to put all the thoughts of your mind on paper and don’t, worry at all.
Due to the fact that it was repeated many times, in this section, no attention is paid to graphic ideas and you should only introduce the required elements. The main purpowireframe’s main purpose is the feeling of the final product or the final resuproject’s final resultly you have ,to put everything in your mind on paper.

Specialists and professionals have also put this at the top of their activity and use these simple paper wireframes to implement their plans and projects. You can go a little further and go to and software for creating wireframes. You can easily register the initial wireframe with this soft this and also register the changes you make on the worto
Using these softthis, you can create links, and clickable buttons, display products and implement a more detailed design of your site or project. Ultimately, it doesn’t matter if you implement your wireframe on paper or with special software in any c. You can take advantage of the benefits of creating wireframes in creating your project, test, and error the project’s final output before implementation, and introduce mental ideas. Pay yoursePayWith this method, you can, and you’ll be aware of the customer’s wishes, and both of you know exactly what you are goingwillWireframe design and construction software
Above, we introduced wireframe, its application, the advantages of using wireframe and its c, construction method, and we said that you could use bocouldpaper and application software to implement wireframe. So, in this section, we intend to introduce a list of useful and important software in the field of wireframe design and construction.
Adobe XD software
Adobe XD or Project Comet is the name of a professional tool from Adobe company that was created for UX and UI design, this soft and thisis the first option we can go to for wireframe design. One of the advantages of this tool is that it is linked with other important Adobe software such as Photoshop and Illustrator, and you can easily exchange their files without exporting.
UX pin software
This tool is a suitable platform for UX design and construction, and one of the other features of this tool is wireframe construction and design.
Sketches software
This software can be considered as one of main competitors of Adobe XD. At least among Mac OS users. Sketches competes wcompeteoshop due to its extensive features and is Open Soarece.
Mock Flow software
MacFlow is an offline tool. If you want to use this software online, it will provide you with more tools. Almost everything you need to make a wireframe is in this software. From boxes and buttons to icons and more.
Mason software
Mason software is another popular and widely used tool among users for making wireframes. Meissen is completely visual and made only for designing and creating wireframes. With the help of this software, you can quickly design the overall structure of your site or application.
Balsamiq Mockups tool
If you don’t have enough time to learn complex software, this software is one of the relatively simple wireframe design tools. The working method of this tool is drag and drop, and you can take common website and mobile app elements from its library and drop them wherever you want in your design.
Principle software
If you need to use animations in your design, you are recommended to use Principle software. This software provides Mac operating system users with a tool to go to the animations after designing the wireframe and apply the animations to your desigtheirthout spending too much time and complicated tasks.
Visio software
This tool belongs to one of the biggest companies in the world of technology. It has a very good library and you c,an use its connectors and symbols to specify the basic design plans and connections. This tool is on the office suite and installed by itself.
Figma software
Figma is also one of the other wireframe design and prototyping software, and like other software, it provides you with enough facilities for wireframing. By using this software, you can have permission to work in a group on the project.