What Is Schema Markup & Why It’s Important for SEO
You have probably heard something about Schema markup and you are interested to know more about it, so stay with Ded9 in this article.
Simplify your site for slow machines by Using Schema Markup.
Although schema markup and instructions like it have existed for years, few sites have bothered to use it, and of course, very few did not know what schema markup code is or what it is for. What do they use it for? But there’s no need to be embarrassed, we’re here to answer each and every one of your questions about schema and tell you why it should be used as an integral part of your SEO strategy.
What is Schema?
A schema is a set of small pieces of information that are placed on the site in a specific and predetermined manner. This method of marking work makes the analysis of site information much easier and more effective for search engines, and search engines will be able to display results that are related to the user’s searched question.
What is Schema.org?
Schema.org started its activity in 2011 as a commercial partner of major search engines including Google, Yahoo, and Bing, and is responsible for standardizing the markup language and its integration. The instructions on this site are understandable for most search engines and many practical examples can be found on it.
It is interesting to know that the most important goal of launching the Schema markup language was to replace it with backlinks and reduce the link value.
How to use Schema markup?
Schema, like other markup codes, is placed in the content of the page. Schema elements and related attributes are placed directly in the HTML code in order to prevent search engines from circulating additional information on the page.
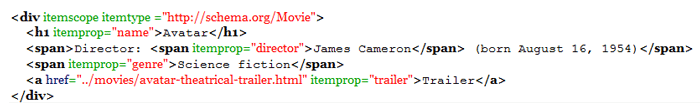
For example, if your site is active in the field of movie introduction, there are good solutions for a better understanding of Google robots from your site. By using Schema markup, you can tell Google directly that you are talking about a movie! For this, it is enough to use the specific standards related to the film on the schema.org site. In this example, the secondary information includes the name of the movie, the genre of the movie, the address of the movie announcement, and even the name of the director for Google robots.

Let me draw your attention to another example:
Recognizing date and time is a difficult task for search engines, all this is due to the difference in the format of dates, whether the searched item is related to past events or timing for the future. The fact is that search engines, like all computers, are slow to recognize such things. In this example, entering the Event item type attribute specifies that this is an event that happened at a specific time (as you can see, this was done using the start date and date time attributes) and causes to be displayed in the results related to the searched topic.
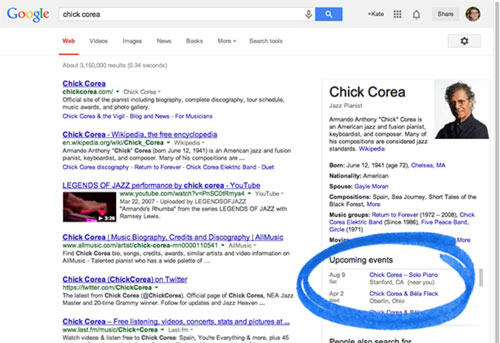
Using Event markup is very useful to display an event, Google initially launched this method for singers and had no other purpose than to provide the time of the next concerts or the release of the next album of the singers. The image below is an example of displaying an event in Google results.

Can schema markup improve SEO?
When your HTML code includes schema metadata, search engines can more easily interpret the content of your content, and therefore, this issue in turn increases the visibility of your site and the recognition of the main keyword by Google.
It is necessary to know that using schema markup code or other formats in HTML code does not mean SEO hacking, instead using schema on the site is a way to help search engines display your site on the page. Know the display of Google results.
Does the use of schema increase the ranking in search results?
No, this is not the case until now, Google has claimed that using schema markup is not a factor in increasing your site’s ranking, although it will boost your content’s rich snippets in Google search engine search results.
With this method, the way of displaying the results of your site will be different from other competitors, and this simple change (for example, showing rating stars) will increase the chances of your site being clicked. So you may have won third place in the Google results, but the number of your entries is more than the person who has second place in the same phrase.
Bookmarking site pages is a difficult task, especially if your site has hundreds or even thousands of pages. The marking must be entered manually for all pages of the site, with a lot more work for larger sites. Of course, in many content management systems and with the correct planning of the page structure, this marking can be done at once for all products and pages. The site did.
But if you are just starting out or have a small site, you can do schema markup without any trouble. Once you’ve done the markup, use Google’s Structured Data Testing Tool to check that all the instructions are working correctly.
Should we optimize all the information on our site with schema?
No, but the more information you optimize using schema markup, the clearer the purpose and nature of your site’s content will be to search engines. Also, remember that it is better to create schema markup for a certain number of attributes so that Google can use this snippet of information before it builds the rich snippet of your site. You can use Google’s Structure Data Testing Tool to find out what information is extracted from the markings.
Note that each of these structures on the schema.org site is designed for a specific purpose and application, and using them in an inappropriate place will not bring you results. For example, using the rating system for products and services in the comment section of a blog is not a good method and your efforts will not bring results because Google will not display your rating in its results.
Open graph on Facebook and Twitter Cards
Some marketers mistakenly think that using the open graph tag is all that is needed to get their content seen when schema markup code can be combined with social media tags simultaneously to reach search engines. More detailed information should be used. To optimize your site and increase the chances of your content being seen, use the schema markup code at the same time as the open graph tags.
open graph marks your site pages for better understanding by Facebook, this issue will be very important when your pages are shared on Facebook or the user uses the Facebook web search system. Also, the Twitter Cards system is used for the Twitter social network and sharing appropriate information in it. These two systems can be used independently of Schema and at the same time.
When Google Schema project. Org, many webmasters were worried that the type of information that was marked with other formats is not compatible with the Schema markup code. Google has paid attention to webmasters and nowadays schema is compatible with RDF format and other formats. has it.
Google search engine has announced that it supports all three markup methods, Microdata, RDF, and Microformat, but in order to maintain integrity among webmasters and markup on the Internet, their first suggestion is to use the Microdata method.
Do you use schema markup code or other markup formats on your site? How effective has this method been in your success? You can leave your answer in the comments section.

