What is Google Core Web Vitals and how does it work?
By changing its algorithm, Google has activated a new feature called Google Core Web Vitals , which it will use to improve the ranking of websites. Considering the importance of this topic, in this article we are going to answer the question of what is Google ‘s Core Web Vitals and how does it work?
Evaluate the page experience
What are Core Web Vitals?
Core Web Vitals is a collection of real-world, real-user impact metrics that determine key aspects of user experience. These metrics measure dimensions used on the web such as page load time, interaction and page stability. (In fact, these criteria determine whether the user stays or leaves the page)
These data are measured and displayed in two categories: filed data (field and real data) and lab data (in a laboratory environment).

A new section called Core Web Vitals has been added to the search console, where you can see the status of your site with its factors.
In order to prepare websites for these factors, Google has pointed out some things that we will describe below.

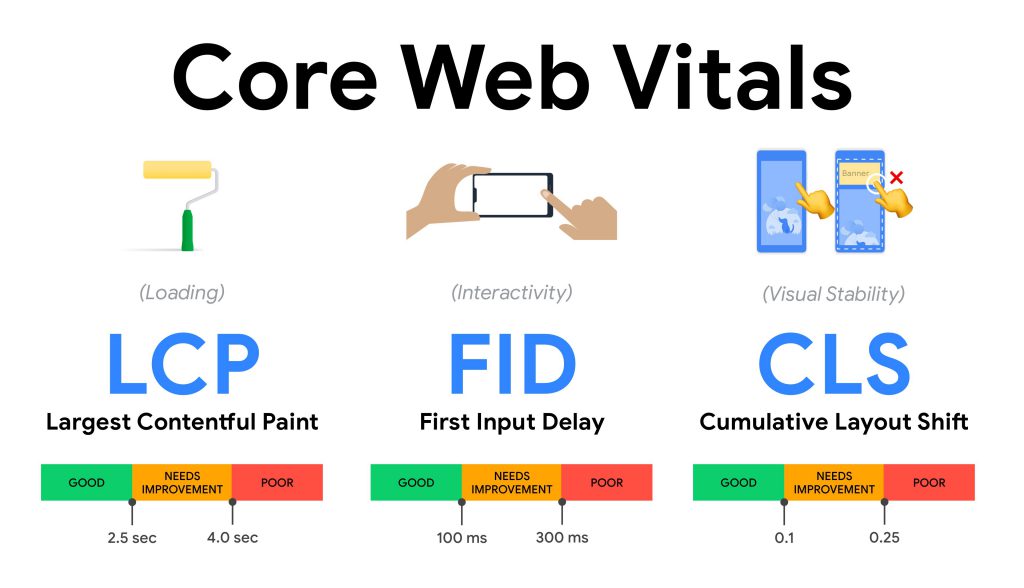
For more clarity and better understanding of this article, we briefly explain the above metrics:
What is LCP?
Largest Contentful Paint (LCP) measures the time required to view the main content of the page (images and text) by the user. A good LCP is 2.5 seconds. Higher values require improvement.
What is Fid?
First Input Delay (FID) is the duration of the user’s first interaction with the page, and its ideal value is less than 100 milliseconds.
What is cls?
Cumulative Layout Shift (CLS) calculates the stability of page elements during user visits. To provide a good user experience, the CLS value should be less than 0.1.

Note: Core Web Vitals metrics are not permanent and Google may change these metrics or add other items every year to improve the user experience. Of course, Google informs users of new topics with every change in its core.
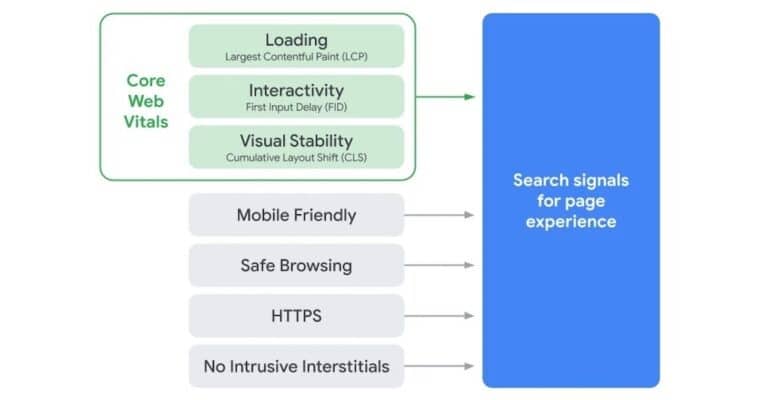
Page Experience
The new signal that Google is going to use for ranking is known as Page Experience signal.
As mentioned, Core Web Vitals is a set of page metrics, such as load speed (LCP), display stability (CLS), and page responsiveness (FID), along with things like:
- Correct operation of the page using mobile
- Safe browsing
- The page has HTTPS protocol
- Absence of disturbing elements on the page
It shows a view of the user’s browsing experience.
The page experience signal and its impact on rankings
What is Google’s purpose in adding Core Web Vitals? Actually, as a ranking factor and combining it with other user experience signals, it is to encourage website owners to create pages that are enjoyable for users to visit.
If Google determines that a page provides a high-quality user experience, it is likely to rank that page higher in search results.
However, textual content is still an important factor in Google ranking . So that if the content of a page is very close to the keyword searched by the user, that page can be ranked well in Google results even with a weak experience signal. So content is still king!
Of course, in some cases it is possible that the experience of the page plays a decisive role in the arrangement of sites in Google results. For example, let’s say there are two pages with great content. Well, it is clear that a page with a better page experience will get a better place in the ranking.
Therefore, improving the page experience can largely be considered a subset of good content. If the content of the page is great, the experience of your page will probably be acceptable
