ways to increase WordPress site speed in 2023 part 2
In the previous article, we talked about 10 ways to increase the speed in the WordPress website, which was not enough, and we decided to explain 10 more basic things to you, dear ones. We will start with the number 11.
Reduce the size of CSS and JavaScript files
CSS and JavaScript are fundamental to your site – they make your pages better than plain HTML walls. However, these files must be sent from your server to the web browser every time a visitor loads the page. So, the smaller you can make these files smaller without harming the look and feel of your site, the faster your pages will load.WordPress website
To do this, use a free WordPress plugin like Autoptimize, which scans your CSS and JavaScript files, removes unnecessary code (like spaces and descriptions), and shrinks the files enough to load without delay.
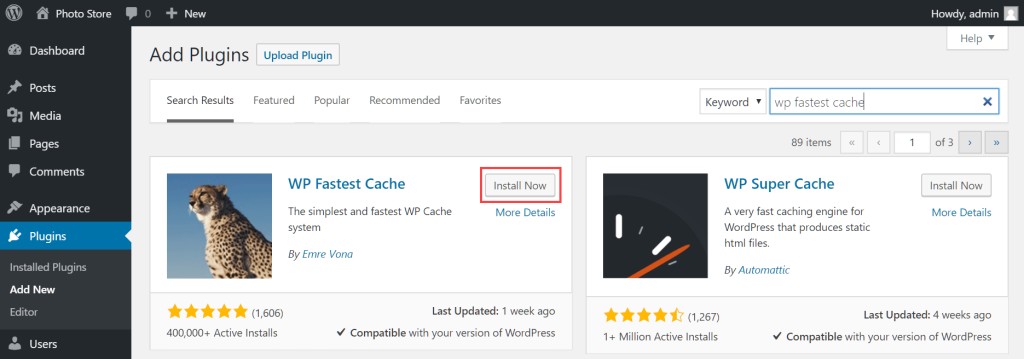
Installing a WordPress cache plugin
Most WordPress performance issues relate to how WordPress generates web pages on the server side.
Whenever a visitor requests a web page from a non-cached site, the PHP on your WordPress server must retrieve all relevant content from the WordPress database, combine it into an HTML file, and send that to the user. Slow This method has advantages, including saving server space and providing dynamic content on the website. But it takes more time and energy than submitting a ready-made web page.

A cache plugin simplifies this process. Using PHP, the plugin creates all the HTML pages of your website and stores these pages in memory. It then sends these prepared HTML pages to future visitors when they request them. By skipping the page-building process, your content will reach visitors quickly.
We suggest using W3 Total Cache, WP Super Cache, or SiteGround Optimizer. All these plugins are popular and are updated regularly.
For example, the SiteGround Optimizer plugin is completely free and has very effective tools to optimize WordPress and increase site speed. Its features include dynamic, file, and object-based caching, image compression, user interface and environment optimization, WebP optimization, and more.
Simplify the design and content of your pages as much as possible
This is a tip that applies to any website – if you want to reduce load times, provide browsers with the least amount of content. In other words, simplify your designs.
Over the past 10 years, web design has moved towards simple designs. This makes sense for several reasons, including that simple pages consume fewer resources and load faster in browsers.
In addition, simple pages are easier to make responsive, meaning that the page looks good on different screen sizes, from desktop computer monitors to smartphones.
Start with your home page and review the content of each page and remove anything that is not of definite interest. This can be difficult, especially if you’ve put a lot of time and effort into your current design, but it can make a significant difference in performance.
Clean the WordPress database
If you’ve had a WordPress website for a while, you’ve probably accumulated some old and unused data in your database. These files can be comment spam, leftover data from inactive themes and plugins, old users, unpublished content, and old media, all of which take up valuable storage space and put unnecessary load on your server.
Plugins like WP Optimize and Advanced Database Cleaner will scan your files and remove any unnecessary data. This is a faster and safer alternative to deleting data from your server. It is also possible to manually delete inactive media files directly in your WordPress media library.
Limit or disable post reviews
Every time you save a WordPress post, WordPress automatically creates a copy of your review and stores it in its database without deleting the previous version. This allows you to go back to any previous version of your writing if needed.
Although most reviews are useful features, they can accumulate in your database and slowly affect the overall performance of your website. By default, WordPress stores unlimited post revisions, but with a small tweak, you can limit the number of revisions saved per post or disable post revisions altogether.
To limit post revisions to a certain number, open your site’s wp-config.php file (located in your site’s root folder) and add the following code to the end of the file:
define( 'WP_POST_REVISIONS', 4 );
This code limits the number of revisions saved per post to four. You can change this number to anything you like or set it to 0 to disable revisions, but this is not recommended if you are not logging your changes elsewhere.
Avoid redirects
It may happen that posts are deleted or moved, or you need to change the structure of your website. Implementing a permanent redirect is the best way to avoid 404 errors in such cases.
However, try to limit the number of redirects on your WordPress website. Each redirect adds more time, especially if multiple redirects send visitors to other redirects and so on.
Disable pingback and trackback notifications
Pingbacks and trackbacks are two WordPress technologies that inform external websites if you link to external websites in your site’s content.
For example, if your blog post contains a link to persiaweb.net, you can set WordPress to notify the owners of persiaweb.net that you have linked to their website. This capability also applies to the opposite; You can get notified if someone links to your site.
Pingbacks and trackbacks can be useful for marketing efforts because you let other websites know that you value their content and may receive a backlink in return.
However, many WordPress experts believe that the weaknesses outweigh the strengths of these technologies. In particular, they unnecessarily use server resources and open the door to spammers and DDoS attacks. If you want to track backlinks, you can use external analytics tools and implement other effective ways to get backlinks for your site.
In short, we recommend disabling pingbacks and trackbacks. To do this, go to Settings > Conversations in your WordPress dashboard and disable the first and second options, which are “Try to notify…” and “Allow other blogs to…”.
Using a CDN
Another common cause of WordPress’s slowdown is geographic distance. Your pages are loaded on devices that are further away from your server’s physical location. This issue especially affects international users and users in remote areas. But luckily, you can mitigate this impact by using a content distribution network (CDN).
A CDN is a collection of interconnected servers around the world. Each server stores a copy of your website’s JavaScript, CSS, and image files. When a user requests a page from your website, the server that is geographically closest to the user sends these files to him. CDN gives your website global reach and minimizes loading speed for all visitors, near and far.
CDN is convenient and manageable on any WordPress website. Your hosting provider probably offers a CDN service as part of the plan or as a paid option, and your CDN takes care of the integrity of the content delivery. The most popular CDNs are Cloudflare and StackPath.
Compress files with GZIP
GZIP is a lossless compression method widely used for sending files over the Internet. GZIP can reduce file size by up to 70% and compress files with less time and computing power than other compression methods.
Some plugins are able to enable GZIP compression on your website. This is a common feature in speed optimization plugins that make the process as simple as an option that just needs to be ticked.
If your website is hosted on an Apache server (it probably is), you can manually enable GZIP compression by adding the following code to your .htaccess file:
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
Restrict external scripts
Many WordPress themes also use external scripts to load JavaScript, CSS, and other media.

External scripts are not always a bad thing. You will probably need at least a few external scripts to use the tools you need on your website. Consider site speed and consider the pros and cons of using plugins and other tools that use external scripts.WordPress website