En İyi JavaScript Kitaplıkları ve En Güçlü Özellikleri
En İyi JavaScript Kitaplıkları ve En Güçlü Özellikleri
Bu yazıda, en iyi ve en önemli JavaScript kitaplıklarını tanıtmayı ve her birinin özelliklerini, zayıflıklarını ve güçlü yanlarını incelemeyi amaçlıyoruz. JavaScript, birçok profesyonel çerçevesi ve kitaplığı nedeniyle muhtemelen web uygulamaları oluşturmak için kullanılan en güçlü dil seçimidir. JavaScript ile programlama yaparken hangi çerçevenin ve kitaplığın kullanılacağını bilmek kolay olamaz. Yeni gelen biriyseniz, bir kitaplık seçmekte sorun yaşarsınız.
Hiç şüphe yok ki JavaScript şu anda dünyanın 1 numaralı programlama dili ve aynı zamanda web geliştirmenin kralı. İnternette gördüğünüz gibi web sitelerini hızlı bir şekilde oluşturabilen bir web geliştiricisi olmak istiyorsanız, JavaScript’i ve çeşitli kitaplıklarını öğrenmek çok önemlidir.
Bu JavaScript kitaplıkları, son on yılda web uygulamalarının geliştirilme şeklini tamamen değiştirdi. Bu nedenle web geliştiricilerin favori programlama dili haline gelmiştir. JavaScript, yolculuğuna web sayfaları yazmak ve kullanıcı tarafı işlevleri geliştirmek için HTML ile birlikte kullanılabilen bir kullanıcı tarafı programlama dili olarak başladı.

Tüm bunlar, web geliştiricilerinin web sayfasının tamamını sunucudan indirmeden bir web sayfasının bölümlerini güncellemesine olanak tanıyan ve GUI’yi daha hızlı ve daha duyarlı hale getiren AJAX’ın ortaya çıkışıyla değişmeye başladı.
JavaScript Nedir?
JavaScript, web geliştiricilerinin web sayfaları, uygulamalar, sunucular ve hatta oyunlar geliştirirken daha dinamik etkileşimler oluşturmak için yaygın olarak kullandıkları hafif bir programlama dilidir.
Geliştiriciler genellikle HTML ve CSS‘nin yanında JavaScript’i kullanır Komut dosyası dili, HTML öğelerini biçimlendirmede CSS ile iyi çalışır. Bununla birlikte, JS, CSS’nin kendi başına yapamayacağı bir şey olan kullanıcı etkileşimini sürdürür.
JS’nin web, mobil uygulama ve oyun geliştirme içindeki uygulamaları, betik dilini öğrenmeye değer kılar. Bunu BitDegree gibi öğrenme platformları aracılığıyla veya GitHub gibi kod barındırma platformlarındaki ücretsiz JavaScript şablonlarını ve uygulamalarını keşfederek yapabilirsiniz.
JavaScript kitaplıkları nelerdir?
Bir JS kitaplığı, genellikle birincil kullanım durumu olan yeniden kullanılabilir bir kod parçasıdır. Dile bağlı olarak, kitaplık çeşitli işlevlerden, nesnelerden veya yöntemlerden oluşabilir. Uygulamanız, bu işlevselliğe erişmenizi sağlamak için bir kitaplığa bağlanabilir. JavaScript kitaplıkları, daha az hatayla daha hızlı ve daha kolay geliştirme sağlayan geleneksel kodlamayı azaltır. Makine öğrenimi (TensorFlow), hızlı prototip oluşturma (Meteor), animasyonlu 3D grafikler (Three.js), DOM manipülasyonu (Dojo Toolkit) ve daha fazlasını içeren yaklaşık 83 JavaScript kitaplığı mevcuttur.
JavaScript kitaplıklarını tanımadan önce, bu programlama dilinin temellerini öğrenmelisiniz. Programlamaya yeni başladığınızı veya JavaScript programlama diline ilk kez başlamak istediğinizi varsayalım. En iyi yöntem, profesyonel ve uygun eğitim kaynaklarını kullanmaktır. Aşağıda, Faradars tarafından hazırlanan ve üretilen en iyi ve en kapsamlı JavaScript eğitimlerinden birini tanıtıyoruz.
JavaScript çerçeveleri ve kitaplıkları nasıl seçilir?
Çok sayıda seçenek nedeniyle (80’den fazla kitaplık ve yaklaşık 20 profesyonel çerçeve), herkes için doğru seçim farklı olabilir. Bir JavaScript kitaplığı ve çerçevesi seçmenin en iyi yollarından biri, bölgenizdeki pazar ihtiyaçlarını belirlemektir.
Seçimlerinizi daraltmanın bir yolu, yerel kütüphaneleriniz, ihtiyaçlarınız ve iş fırsatları hakkında bilgi edinmektir. Talebin ne olduğunu ve en çok kullanılan JavaScript kitaplıklarının ve reklam çerçevelerinin neler olduğunu bilmelisiniz.
Başka bir yol da, üzerinde çalıştığınız projenin hedefleri hakkında düşünmektir. Örneğin, projenizin ne kadar büyük olduğunu bilmeniz gerekiyor. Bu, seçeneklerinizi daraltmanıza ve örneğin büyük projeler için uygun olmayan kitaplıkları veya çerçeveleri kaldırmanıza yardımcı olabilir.
Başka bir yol da, bu çerçevenin geliştirici topluluğunun ne kadar büyük olduğunu ve kaç tane öğrenme kaynağı ve öğreticinin mevcut olduğunu görmektir. Bu, özellikle yeni başlayanlar için önemlidir çünkü çok küçük veya yeni JavaScript kitaplıkları veya çerçeveleri için eğitim kaynakları sınırlıdır ve bu, kodlama süresini artıracaktır.
Çerçevelerden JavaScript’te Vue.js çerçevesini kullanmanızı öneririz. Bu çerçeve basit bir kullanıcı arayüzüne sahiptir ve kullanımı çok kolaydır. Bunu önermemizin nedenlerinden biri, bu çerçeveyi öğrenmeyi düşünüyorsanız, profesyonel bir eğitim kaynağına sahip olmanızdır. Aşağıdaki linkten ulaşabilirsiniz.
En popüler JavaScript kitaplıkları
Pek çok JavaScript kitaplığı vardır, bu nedenle bunları tanıtmak ve incelemek çok uzun olacaktır. En önemli ve popüler olanları tanıtmaya ve incelemeye karar verdik.
1.jQuery
jQuery, hızlı, hafif ve çok yönlü özel bir JavaScript kitaplığıdır. Şirket, 2006 yılında New York, Barcamp’ta John Resig tarafından kuruldu. jQuery, MIT lisansına da sahip ücretsiz ve açık kaynaklı bir yazılımdır.

Bu kitaplık, kaydırmayı, animasyonu, işlem yönetimini ve Ajax’ı kolaylaştırır. Belki de bu kitaplık en popüler JavaScript kitaplığı olarak kabul edilebilir çünkü dünyadaki sitelerin %77’sinden fazlası jQuery kullanıyor.
Özellikler ve faydalar:
Kullanımı kolay, minimalist bir API’ye sahiptir.
Stil özelliklerini değiştirmek ve öğeleri bulmak için CSS3 seçicilerini kullanır.
jQuery çok hafiftir, gzip ve küçültme için yalnızca 30 KB alır.
Sözdizimi CSS’ye çok benzediği için yeni başlayanlar için öğrenmesi kolaydır.
Eklentilerle genişletilebilir
Chrome ve Firefox dahil birden çok tarayıcıyı destekleyen bir API ile çok yönlülük.
Kullanım Alanları:
Ürünler, etkinlikler ve animasyonlar oluşturun
JSON ayrıştırma.
Ajax uygulama geliştirme
Özellik tanımlama
Promise ve Ertelenen öğelerle eşzamansız işleme denetimi
Ve…
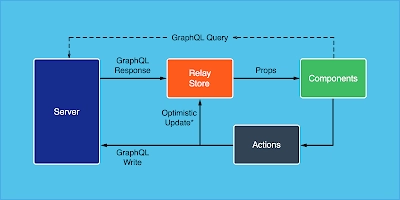
2. React.js kitaplığı
React.js, 2013 yılında Facebook’ta bir yazılım mühendisi olan Jordan Walk tarafından oluşturulan açık kaynaklı bir JavaScript kitaplığıdır.

Artık MIT lisansı altında lisanslanmış olmasına rağmen, orijinal olarak Apache 2.0 lisansı altında yayınlandı. React, etkileşimli arayüzler oluşturmayı zahmetsiz hale getirmek için tasarlanmıştır.
Uygulamanızda bireysel durumların basit bir temsilini tasarlamanız yeterlidir. Ardından, veriler değiştikten sonra, gerçek bileşeni etkili bir şekilde görüntüler ve günceller.
Özellikler ve faydalar:
React kodu, React DOM kitaplığı kullanılarak DOM’daki belirli bir öğeye dönüştürülmesi gereken bileşenlerden veya varlıklardan oluşur.
Veri yapısını önbelleğe alarak, farklılıkları hesaplayarak ve DOM sayfasını tarayıcıda etkin bir şekilde güncelleyerek sanal bir DOM kullanır.
Bu seçici görüntüleme sayesinde, uygulama performansı artar ve geliştiricileri sayfa düzenlerini, CSS stillerini ve tam ekran görünümü yeniden hesaplama zahmetinden kurtarır.
Belirli noktalarda kod yürütmeyi etkinleştirmek için render ve componentDidMount gibi yaşam döngüsü yöntemlerini kullanır.
JS ve HTML’nin bir kombinasyonu olan XML JavaScript’i destekler.
Kullanım Alanları:
Mobil uygulamalar veya tek sayfalık web siteleri geliştirmek için bir temel görevi görür.
DOM’a bir durum döndürür ve onu işler.
Web uygulamaları ve interaktif siteler geliştirirken etkin kullanıcı arayüzleri oluşturuyoruz.
Daha kolay hata ayıklama ve test etme.
Facebook, Instagram ve WhatsApp React’i kullanır.
Bu kitaplık çok popülerdir ve web sitesi tasarımında ve web uygulamalarında birçok kullanıma sahiptir. Bu H kitaplığına aşina olmadığınızı ve işlevlerini bilmediğinizi varsayalım. Aşağıdaki öğretici size tüm ipuçlarını ve kullanabileceğiniz Rickett’i nasıl kullanacağınızı öğretir.
3. anime.js kitaplığı
Çok esnek ve kullanımı kolay olan mevcut en iyi animasyon kitaplıklarından biridir. Bu harika araç, projenize kolayca özel animasyonlar eklemenize yardımcı olur.
Anime.js, CSS özellikleri, SVG özellikleri, DOM ve JavaScript nesneleri ile iyi çalışır ve uygulamalarınıza kolayca entegre edilebilir.
Bir geliştirici olarak iyi bir portföye sahip olmak önemlidir. İşverenlerin özgeçmişinizden aldığı ilk izlenim, sizi işe alıp almamaya karar vermelerine yardımcı olacaktır. Ve koleksiyonunuza hayat vermek için bu kitaplıktan daha iyi bir araç var mı? Bu kitaplık yalnızca web sitenizi geliştirmekle kalmayacak, aynı zamanda becerilerinizi sergilemenize de yardımcı olacaktır.
Özellikler ve faydalar:
Chrome, Safari, Firefox, Opera vb. birçok tarayıcıyla çalışır.
Açık kaynaklıdır ve kullanımı kolaydır.
Karmaşık animasyon yöntemlerini basitleştirir.
4. Screenfull.js kitaplığı
Projemde tam ekran özelliği uygulamanın bir yolunu ararken bu kitaplığa rastladım.

Siz de tam ekran özelliği istiyorsanız, tam ekran API yerine bu kitaplığı kullanmanızı öneririm çünkü işlevselliği tarayıcılar arasıdır.
O kadar küçüktür ki uygulamanızın hızını etkilemez çünkü yalnızca yaklaşık 0,7 KB boyutundadır ve gzip’lidir.
Belirtildiği gibi Screenfull.js, projeye bir tam ekran öğesi ekler. Etkileyici tarayıcılar arası performansı sayesinde, bu JavaScript kitaplıklarını kullanırken hiçbir sorun yaşamayacaksınız.
5. Algolia Places kütüphanesi
Algolia Places bir JavaScript kitaplığıdır. Algolia Places, sitenizde adres otomatik tamamlamayı kullanmanın kolay ve dağıtılmış bir yolunu sağlayan bir JavaScript kitaplığıdır. Bu, sitenizin kullanıcı deneyimini geliştirmeye yardımcı olabilecek süper hızlı ve süper doğru bir araçtır.
Özellikler ve faydalar:
Aynı anda birden çok girişi doldurarak faturalandırmayı basitleştirir.
Ülke veya şehir seçiciyi kolayca kullanabilirsiniz.
Bağlantılı teklifleri harita üzerinde görüntüleyerek sonuçları hızlı bir şekilde görüntüleyebilirsiniz.
Algolia Places, yazım hatalarını işleyebilir ve sonuçları doğru şekilde görüntüleyebilir.
Tüm istekleri otomatik olarak en yakın sunucuya yönlendirerek milisaniyeler içinde sonuç verir ve site hızını artırır.
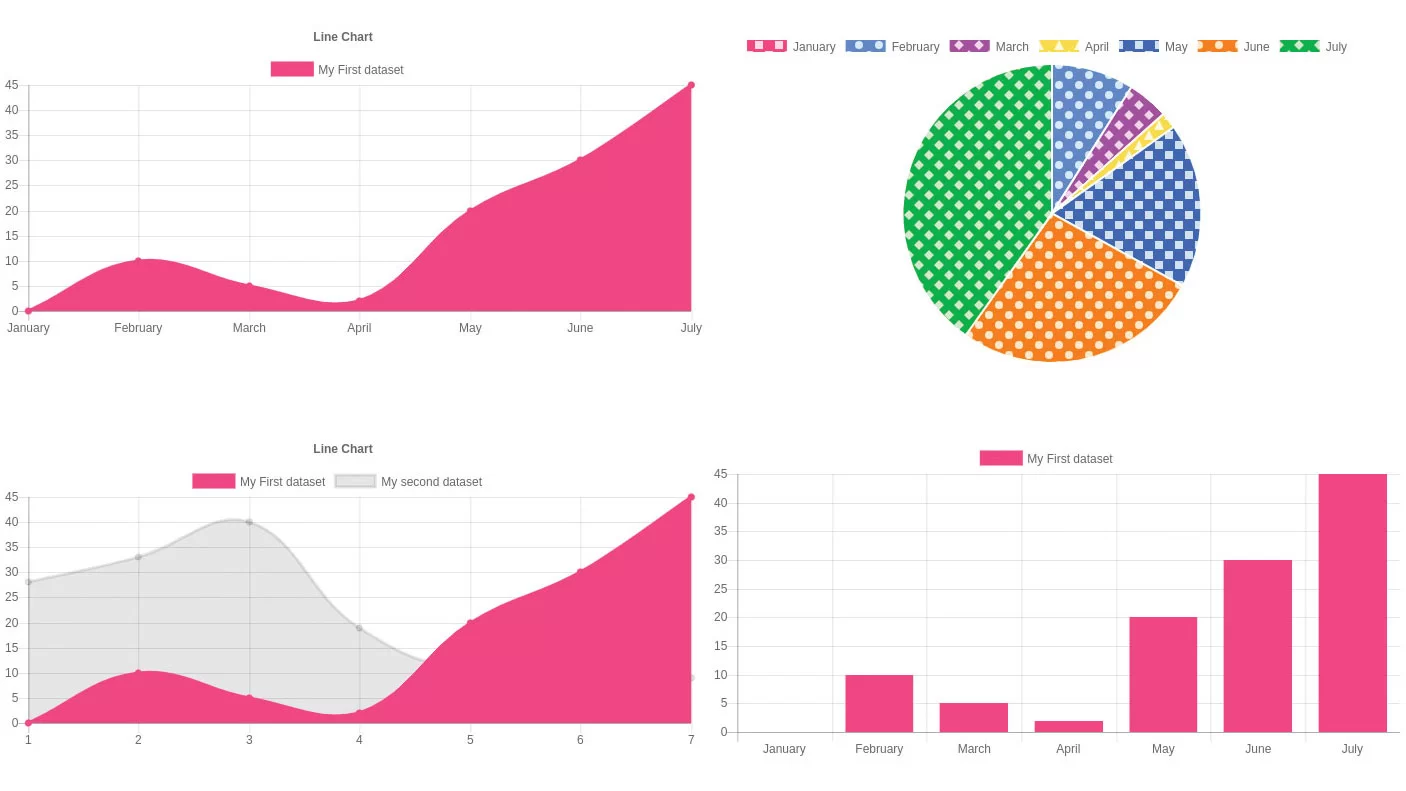
6. Chart.js kitaplığı
Chart.js, istatistiksel ve veri analizi uygulamaları geliştirmek için mükemmel bir JavaScript kitaplığıdır.

Chart.js, projelerine kısa sürede güzel çizelgeler ve grafikler ekleyebilen tasarımcılar ve geliştiriciler için esnek ve basit bir kitaplıktır. Bu kütüphane de açık kaynak kodludur ve MIT lisansına sahiptir.
Öznitellikler:
Tablolar ve grafikler eklemek güzel ve basit.
Duyarlı sonuçlar oluşturun.
basit öğrenme
Sekiz farklı masa tipi
Yeni başlayanlar için uygun
Animasyon ekleyebilme
Çözüm
Yukarıda belirttiğimiz gibi. Her JavaScript kitaplığının farklı özellikleri ve kullanımları vardır. Bu nedenle, uygulamalarınızı olabildiğince çabuk geliştirmek için bu kitaplıkların çoğuna aşina olmalısınız. Ancak çeşitli programları kolayca geliştirebilmeniz için birkaç önemli ve yaygın olarak kullanılan kitaplığın profesyonel olarak hatırlanması gerekir. Gerektiğinde kullanabileceğiniz yeni ve popüler JavaScript kitaplıkları hakkında birçok öğretici vardır. Kullanmak. Ayrıca, en iyi sanal üniversite olarak Faradars, programlama başta olmak üzere çeşitli alanlarda birçok eğitim hazırlamış ve üretmiştir.
Geçmişten Günümüze JavaScript
JavaScript, bir Netscape çalışanı olan Brandan Eich tarafından 1995 yılının Eylül ayında 10 günlük bir süre içerisinde oluşturuldu. İsmi ilk olarak Mocha idi ve dilin adı daha sonraları Mona ardından da JavaScript olmadan hemen önce LiveScript adını aldı. Dilin ilk sürümleri özellikle Netscape’ye özgü idi ve sınırlı işleve sahipti ancak zaman içinde geliştirici topluluğunun da yardımıyla büyümeye devam etti.
1996 yılında JavaScript resmi olarak ECMAScript adını aldı ve ECMAScript 2 1998’de, ECMAScript 3 ise 1999 yılında geldi. Bu da günümüzün JS’sine evrildi ve sadece farklı tarayıcılarda çalışmanın dışında aynı zamanda mobil ve masaüstü bilgisayarlar gibi farklı cihazlarda da çalışıyordu.
JavaScript o günden beri büyümeye devam etti ve 2016 yılı itibariyle web sitelerinin %92’si JS kullanmaya başladı. Sadece 20 yıl içerisinde ilkel bir dil halinden dünyanın en popular dili olmayı başardı. Eğer internet kullanıyorsanız, mutlaka JavaScript ile karşı karşıya gelmişsinizdir.
JavaScriple ilgili başka makalelerimiz:
Javascript programlama dilinin avantajları