Wireframe nedir?
Wireframe nedir?
Wireframe ya da tel kafesi başlangıç planı anlamına gelir ve web sitesi ve uygulama tasarımının en önemli aşamalarından biri olarak kabul edilir; Baştan itibaren tel kafes kullanılarak, her bir öğe yerine yerleştirilebilir ve tasarımın nihai hedefi belirlenir; Bu yöntem, büyük projelerde projeyi net ve net hale getirmek için kullanılır, böylece her şey baştan netleşir.
Bir tel kafesin farklı kullanımları vardır; İnsan-bilgisayar etkileşimi içeren mobil siteler, bilgisayar programları, akıllı telefon uygulamaları, ns ve diğer ekran tabanlı ürünlerin site tasarımında veya prototiplemesinde kullanılır. Tel çerçevelerin ağırlıklı olarak odaklandığı şeyler kısaca şunlardır:
Bilginin göreli öncelikleri
Bilgi görüntüleme kuralları
Ürün nasıl çalışır?
Gösteride farklı senaryolar
Tekrar tekrar tel kafes tasarlamanın, web sayfalarının prototipini oluşturmanın hızlı ve etkili bir yolu olduğunu unutmayın.
Wireframe’ler:
- Öncelikli bilgi ve fonksiyonları yansıtır,
- Farklı ekran senaryonlarını gösterir ve farklılıkların anlaşılmasını sağlar.
Wireframe Elemanları
Bir web sitesinin iskelet (skeleton) planı üç bileşene ayrılabilir:
- Bilgi tasarımı (information design),
- Navigasyon tasarımı (navigation design),
- Arayüz tasarımı (interface design).
Sayfa düzeni (page layout), bu bileşenlerin bir araya geldiği yeri, wireframe ise bu bileşenler arasındaki ilişkiyi gösterir.
Bilgi tasarımı (information design), sunumdur; bilginin anlaşılmasını kolaylaştıracak şekilde yerleştirilmesi ve öne çıkarılması gerekir. Navigasyon tasarımı (navigation design), kullanıcının web sitesinde ve/veya uygulama içerisinde sayfalar / ekranlar arasında hareket etmesini sağlayan bir dizi ekran öğesi sunar. Arayüz tasarımı (interface design), kullanıcıların sistemin işlevselliği ile etkileşime girmesini sağlamayan arayüz elemanlarını içerir.
Web sitesi tasarımında tel kafeslerin kullanımı nedir?
Söylediğimiz gibi, tel çerçevelemenin ana kullanımı web sitesi tasarımıdır. Sitenin her sayfasındaki her bir öğenin konumunu belirten bir düzen veya site sayfasının ilk düzenini oluşturuyorlar. Tel kafeslerin en basit haliyle uygulanan temel tasarımlar olduğunu ve hiçbir grafik veya görsel karmaşıklığın olmadığını unutmayın çünkü tel kafeslerin asıl amacı gözle görülebilen birincil bir yapıdır ve ana geliştirme sürecinde yol göstericidir.
Web sitesi tasarımında neden tel kafes kullanıyoruz?
Web sitesi tasarımında tel kafes kullanılmasının nedeni, zaman yönetimi ile ilgili sorunları önlemek olabilir. Tel çerçeve kullanmanın dört ana nedenini aşağıda açıklayacağız.
Bir çalışma yöntemi seçme
Bu yöntem, projenin ana yolundan sapmayı en aza indirir ve her şey açıktır.

Sorunlu alanların belirlenmesi
Problemli kısımların tespit edilip çıkarılması ve projenin tamamlanmasında zamandan tasarruf edilmesi
Hızlı ve pratik
Bir tel kafes yapmak daha hızlı ve daha pratiktir, çünkü görsel olarak karmaşıktır ve büyük projelerde kullanmak mantıklıdır.
Farklı fikirlerin uygulanması
Bu yöntemde, farklı belgeleri açıklamak ve sunmak yerine, tamamlanan projenin somut bir deneyimini oluşturmak için fikirler kolayca uygulanabilir; sahip olmak
Wireframe kurarak projeyi kolayca uygulayabilir ve büyük ölçüde test edebilir ve proje için doğabilecek olası sorunları tespit edip giderebiliriz.
wireframe türleri
Wireformlar kağıt üzerinde ve yazılım kullanılarak uygulanabilir ancak işin detaylarına göre üç ana kategoriye ayrılırlar.
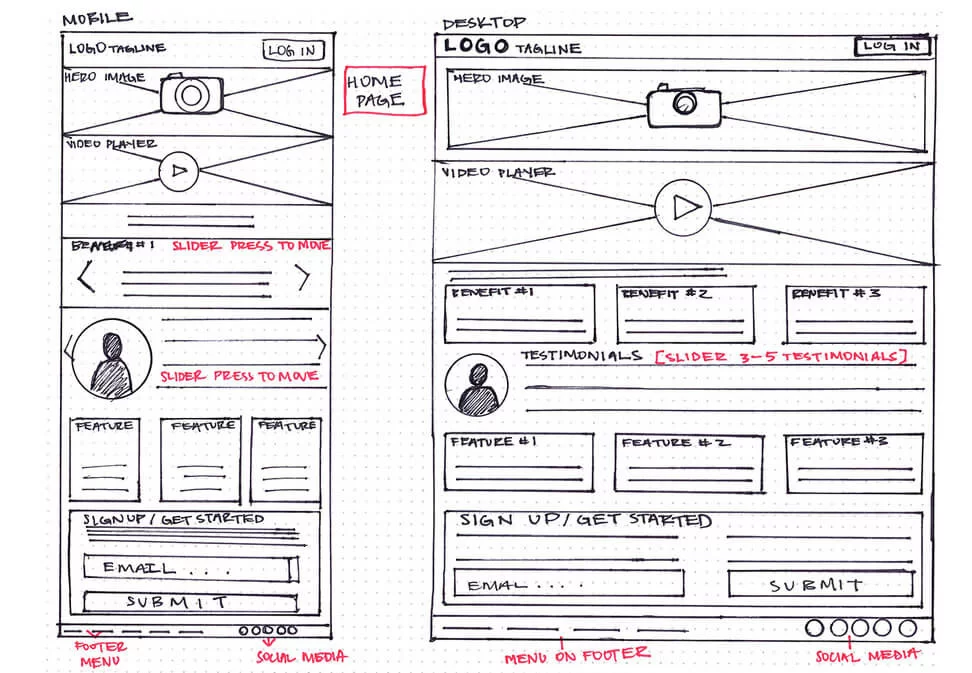
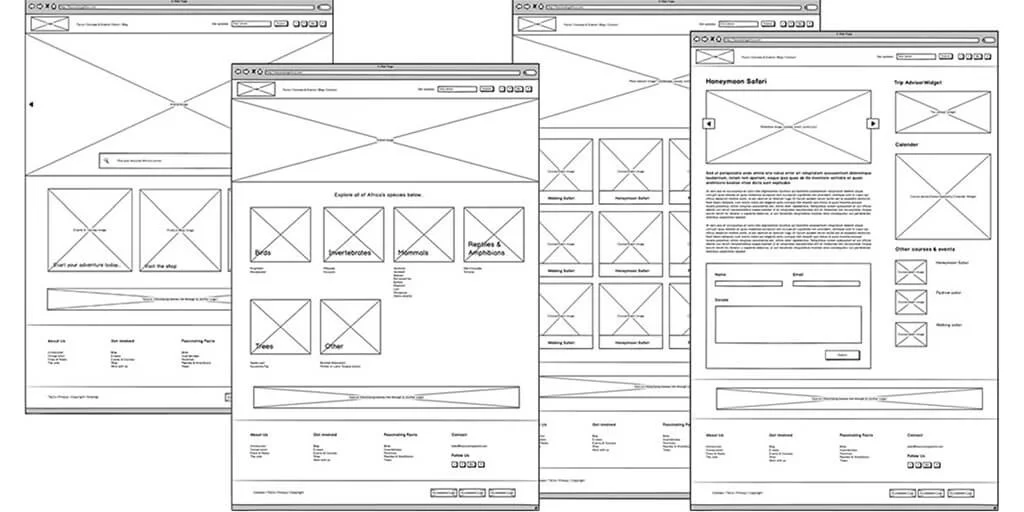
Minimum ayrıntıya sahip bu tür tel kafes, en az ayrıntıya sahip bir sayfanın performansına odaklanır ve bu yöntemde ayrıntılara yer yoktur; Bu tel kafes siyah beyazdır ve en minimal tel kafes modundadır.
Orta detaylı tel kafes
Bu tel kafes seviyesi, detay ve yapı olarak ilk yönteme çok benzer. Belki detay seviyesi orijinal halinden biraz daha yüksektir ve genellikle sadece iki renk kullanılır. Sayfadan tamamen okunaklı ve tanınabilir metinler ve sahip olan kısımlar bu düzeyde öne çıkıyor. Projeyi daha anlaşılır kılmak için farklı bölümler için görseller ve notlar kullanmak, orta ölçekli detaylarda yaygın olan bir diğer şeydir.
Tüm ayrıntılarla birlikte tel kafes
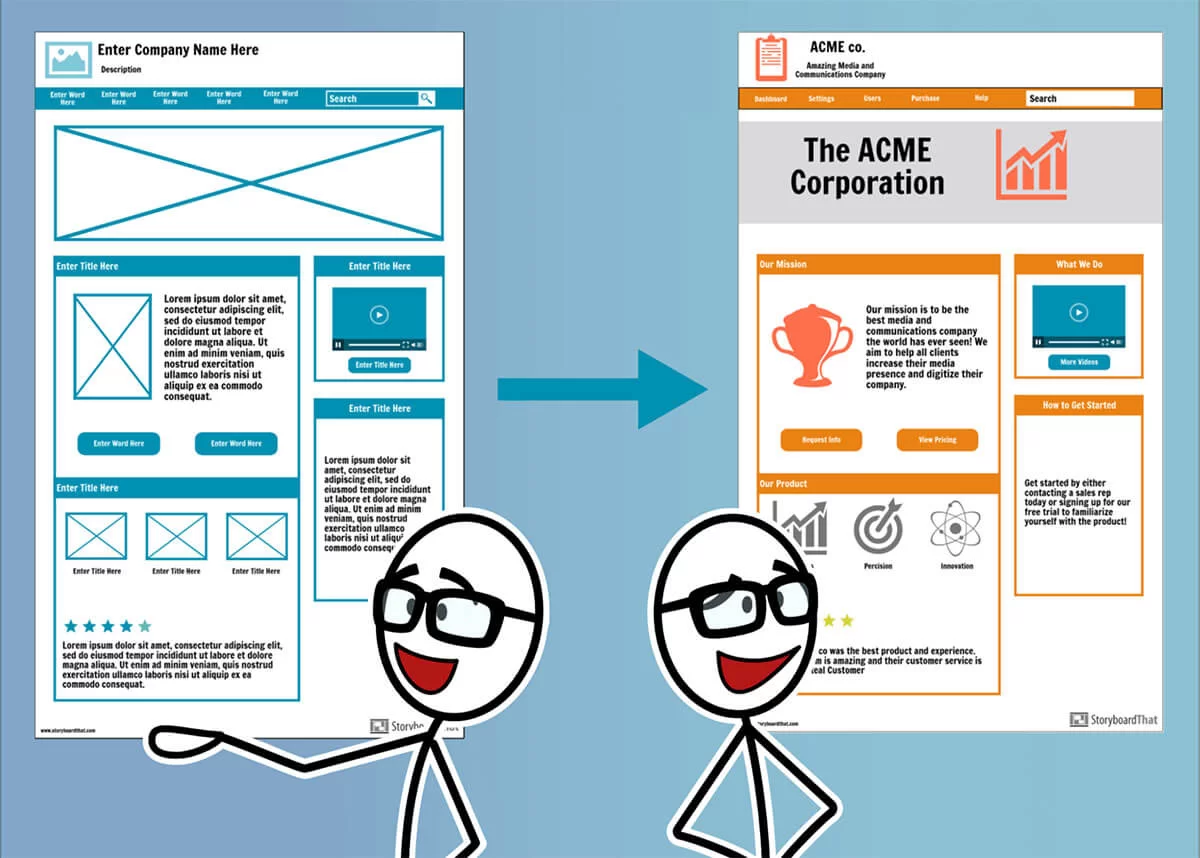
Dijital araçları ve bilgisayar yazılımlarını uygulamak. Bu tür tel kafeslemenin en büyük özelliği, tel kafesi tüm ayrıntılarıyla uygulayabilme özelliği, ekrandaki bileşenleri ve öğeleri daha iyi tanımlamak için renk kullanımıdır.
Bu tip tel kafes, kullanıcı arayüzü yüzü olarak da bilinir. Tüm ayrıntılarıyla birlikte tel kafes, görsel olarak son sürüme ve projenin tam sonucuna benzer. EBoyutlar, boyut ve hatta yazı tipinin şekli bile projenin nihai çıktısına benzer olacaktır. Bu tip tel kafesin son versiyona olan benzerliği o kadar büyüktür ki, nihai ürünün sta versiyonu olarak kabul edilebilir ve kesinlikle zaman alıcı olacaktır.
Wireframe kullanmanın avantajları
Bu bölümde, projelerde wireframe kullanmanın faydalarından bahsedecek ve size wireframe kullanmanın nedenlerinden bazılarını anlatacağız.
Sadeleştirme ve tüm parçalarda değişiklik yapma imkanı
İşin başındaki değişiklikler her zaman daha basit ve daha ucuz olduğu için ve beca. Wireframe tasarlamanın ve hazırlamanın basitliği ve değişiklik yapma kolaylığı nedeniyle, firma ve proje sahipleri bu aşamada değişiklikleri mümkün olan en kısa sürede ve fahiş aşırı değişiklikler harcamadan yapmayı tercih ederler.
İçeriğin daha iyi görüntülenmesi
İçeriği görüntüleme yöntemi, izleyicileri önemli ölçüde etkileyen bir diğer önemli faktördür. Bu bölümde, içeriğin izleyicilere nasıl sunulacağını ve gösterileceğini uygulayacağız, böylece izleyiciler en çok aktörleri etkileyebilir. Metin okunabilirliği tel çerçevelerde de programlanabilir.

Daha iyi site performansı
Projenin nihai ve mükemmel performansı, tel çerçevelemenin önemli bir avantajıdır ve sonuç, tasarımcının, müşterinin ve kullanıcıların tam memnuniyeti olacaktır. Müşterinin fikirlerini en düşük maliyetle hayata geçirdiği için, yaptığınız şeyin tam olarak müşterinin bakış açısı olduğundan emin olabilirsiniz.
Tel çerçeve oluşturmada esneklik
Tel kafesin esnekliği, proje üyelerinin birçok değişiklik yapmasına ve daha yaratıcı fikir ve düşünceler oluşturmalarına ve uygulamalarına olanak tanır. Bebe kolayca ve hiçbir ek ücret ödemeden değiştirilebilir.
Tel kafes yapım yöntemi
Önceki bölümlerde açıkladığımız gibi, farklı tel çerçeve türleri vardır ve . Bunun yolu, her biri bir öğeyi temsil eden geometrik şekiller kullanmak ve her sayfada yalnızca bileşenleri ve öğeleri tanıtmaktır. Bu bölümü uygulamak için herhangi bir özel yazılıma ihtiyacınız yok ve aklınızdaki tüm fikir ve tasarımları gerçekleştirmek için kağıt kullanabilirsiniz. Aklınızdaki tüm düşünceleri kağıda dökmeye çalışın ve hiç endişelenmeyin.
Defalarca tekrar edildiği için bu bölümde grafik fikirlere önem verilmemiş ve sadece gerekli olan unsurlar tanıtılmalıdır. Ana amaçlı tel çerçevenin ana amacı, nihai ürünün veya nihai yeniden projenin nihai sonucunun hissini vermektir, bu da kafanızdaki her şeyi kağıda dökmektir.

Uzmanlar ve profesyoneller de bunu faaliyetlerinin en üstüne koydular ve planlarını ve projelerini uygulamak için bu basit kağıt tel kafesleri kullanıyorlar. Biraz daha ileri gidebilir ve tel kafes oluşturmak için yazılıma gidebilirsiniz. Bu soft this ile ilk tel kafesi kolayca kaydedebilir ve ayrıca worto üzerinde yaptığınız değişiklikleri kaydedebilirsiniz.
Bu softthis’i kullanarak bağlantılar ve tıklanabilir düğmeler oluşturabilir, ürünleri görüntüleyebilir ve sitenizin veya projenizin daha ayrıntılı bir tasarımını uygulayabilirsiniz. Nihayetinde, tel kafesinizi herhangi bir c’de kağıt üzerinde veya özel bir yazılımla uygulamanız fark etmez. Projenizi oluştururken tel kafes oluşturmanın avantajlarından yararlanabilir, projenin nihai çıktısını uygulamadan önce test edebilir, hata verebilir ve zihinsel fikirler ortaya koyabilirsiniz. Kendiniz ÖdeyinBu yöntemle, müşterinin isteklerinin farkında olacaksınız ve her ikiniz de tam olarak ne yapacağınızı bileceksinizWireframe tasarım ve inşaat yazılımı
Yukarıda wireframe, uygulaması, wireframe kullanmanın avantajları ve c, yapım yöntemini tanıttık ve bocouldpaper ve uygulama yazılımlarını kullanarak wireframe implementasyonu yapabileceğinizi söyledik. Bu nedenle, bu bölümde, tel kafes tasarımı ve yapımı alanında faydalı ve önemli yazılımların bir listesini sunmayı amaçlıyoruz.
Adobe XD yazılımı
Adobe XD veya Project Comet, Adobe şirketinden UX ve UI tasarımı için oluşturulmuş profesyonel bir aracın adıdır, bu yumuşaktır ve bu, tel kafes tasarımı için gidebileceğimiz ilk seçenektir. Bu aracın avantajlarından biri, Photoshop ve Illustrator gibi diğer önemli Adobe yazılımlarıyla bağlantılı olması ve bunların dosyalarını dışa aktarmadan kolayca değiştirebilmenizdir.
UX pin yazılımı
Bu araç, UX tasarımı ve yapımı için uygun bir platformdur ve bu aracın diğer özelliklerinden biri de tel kafes yapımı ve tasarımıdır.
Eskiz yazılımı
Bu yazılım, Adobe XD’nin ana rakiplerinden biri olarak kabul edilebilir. En azından Mac OS kullanıcıları arasında. Sketches, kapsamlı özellikleri nedeniyle wcompeteoshop ile rekabet eder ve Open Soarece’dir.
Mock Flow yazılımı
MacFlow çevrimdışı bir araçtır. Bu yazılımı çevrimiçi kullanmak istiyorsanız, size daha fazla araç sağlayacaktır. Tel kafes yapmak için ihtiyacınız olan hemen hemen her şey bu yazılımda. Kutulardan ve düğmelerden simgelere ve daha fazlasına.
Mason yazılımı
Mason yazılımı, kullanıcılar arasında tel kafes yapmak için popüler ve yaygın olarak kullanılan bir başka araçtır. Meissen tamamen görseldir ve yalnızca tel kafes tasarlamak ve oluşturmak için yapılmıştır. Bu yazılımın yardımıyla sitenizin veya uygulamanızın genel yapısını hızlı bir şekilde tasarlayabilirsiniz.
Balsamiq Maketleri aracı
Karmaşık yazılımları öğrenmek için yeterli zamanınız yoksa, bu yazılım nispeten basit tel kafes tasarım araçlarından biridir. Bu aracın çalışma yöntemi sürükle ve bırak yöntemidir ve ortak web sitesi ve mobil uygulama öğelerini kitaplığından alıp tasarımınızda istediğiniz yere bırakabilirsiniz.
İlke yazılımı
Tasarımınızda animasyon kullanmanız gerekiyorsa, İlke yazılımını kullanmanız önerilir. Bu yazılım, Mac işletim sistemi kullanıcılarına, çok fazla zaman ve karmaşık görevler harcamadan, tel kafesi tasarladıktan sonra animasyonlara gitmeleri ve animasyonları tasarımınıza uygulamaları için bir araç sağlar.
Vizyon yazılımı
Bu araç, teknoloji dünyasının en büyük şirketlerinden birine aittir. Çok iyi bir kitaplığı vardır ve temel tasarım planlarını ve bağlantılarını belirtmek için bağlayıcılarını ve sembollerini kullanabilirsiniz. Bu araç ofis paketindedir ve kendi kendine yüklenir.
figma yazılımı
Figma da diğer bir wireframe tasarım ve prototipleme yazılımlarından biridir ve diğer yazılımlar gibi size wireframe için yeterli kolaylıkları sağlar. Bu yazılımı kullanarak, proje üzerinde bir grup içinde çalışma iznine sahip olabilirsiniz.
En İyi WireFrame Araçları
Wireframe süreci eskiz (sketch) aşamasından sonra ve mockup aşamasından önce gelir ve eskizlerin daha anlaşılır şekilde ifade edilebilmesini, notlar ve akış çizgileri ile sıralanabilmesini sağlar. Bu işlem yine el çizimi ile yapılabileceği gibi MockPlus, UXpin, Whimsical ve Balsamiq gibi uygulamalarla da yürütülebilir.
Son olarak, aşağıda okunmasını özellikle tavsiye ettiğim ve bu yazı için de kaynak niteliği taşıyan bazı yazıları listeliyorum.
- UXPin, The Guide to Wireframing (e-book), @uxpin
- The Definitive Guide: How To Create Your First Wireframe
- Website wireframe, @Wikipedia
- Concerning Fidelity in Design, @uxbooth
- UX/UI For The Modern Web Developer
- Smart UX: High-Fidelity Wireframes
- The UK government’s design principles
- Universal Principles Of User Experience Design
