Types of CSS: Inline, Internal & External Explained
In this tutorial, we will teach you the difference between 3 types of CSS styles: Inline, External, and Internal. We will also examine the advantages and disadvantages of using each method together. So stay with us until the end of this tutorial and short article.
What is CSS?
Cascading Style Sheets (CSS) is a markup language that is responsible for the appearance of your web pages and controls the colors, fonts, and layouts of your website elements.
When a website or web page is created, HTML is used to determine the structure of the content, but CSS deals with how this content is displayed. Using CSS, you can control the colors, fonts, borders, sizes, order, and appearance of various page elements. Also, CSS allows you to set different display properties for different devices (such as mobile phones or tablets). This language style also allows you to add effects or animations to your website. You can also use it to display some CSS animations, such as click buttons, spinners, or loader effects, and animated backgrounds.
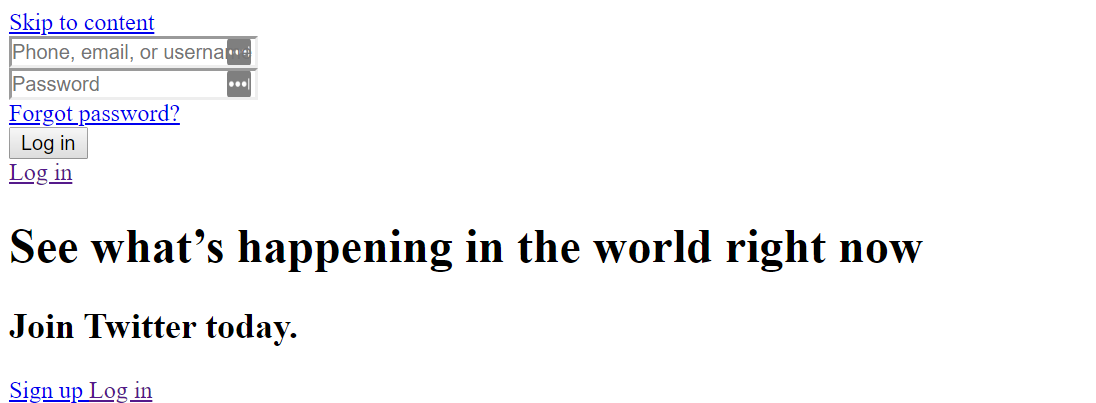
Without CSS, your website will appear as a plain HTML page. For example, if we remove CSS from the coding of the Twitter website, it will look like the following image:

You can use three methods and styles to implement CSS:
- Internal style
- External style
- Inline style
What is Internal CSS?
Internal CSS requires you to add the <style> tag in the <head> section of your HTML file.
This CSS style is an effective way to style a page. However, using this style for multiple pages is time-consuming because you have to put CSS rules on each page of your website.
What is External CSS?
With External CSS, you link your web pages to an external .css file that can be created by any text editor on your device (for example, Notepad++).
This type of CSS is a more efficient method, especially for styling a large website. By editing a .css file, you can change your entire site at once.
To use external CSS, follow these steps:
1. Create a new .css file with a text editor and add style rules to it.
Advantages of external CSS
Since the CSS code is in a separate document, your HTML files have a cleaner structure and are smaller in size.
You can use the same .css file you created for several pages.
Disadvantages of external CSS
Your pages may not load properly until the external CSS is loaded.
Uploading or linking to multiple CSS files can increase your site’s load time.
What is inline CSS?
Inline CSS is used to style a specific HTML element. For this CSS style, you only need to add the style attribute to each HTML tag, without using selectors.
Inline CSS is an HTML styling method where CSS styles are placed directly in HTML tags. In other words, you can define style properties for a specific element within the HTML tag itself. This use of Inline CSS means placing CSS code inside HTML tags.
This type of CSS is generally not recommended because each HTML tag must be styled separately, and even if you only use inline CSS, it may become very difficult to manage your website.
However, inline CSS in HTML can be useful in some situations. For example, in cases where you don’t have access to CSS files or you only need to apply styles to one element, this type of style is useful for you.
Advantages of inline CSS
You can easily and quickly enter CSS rules in the HTML page. For this reason, this method is useful for testing or previewing changes and making quick modifications to your website.
You don’t need to create and upload a separate document like an external style.
Disadvantages of inline CSS
Adding CSS rules to every HTML element takes time and makes your HTML structure messy and ugly.
Styling different elements can affect your page size and load time.
Summary for the Article
In this article, we introduced and compared the three main types of CSS styling methods: Inline, Internal, and External. Each method was explained in detail, including its use cases, advantages, and disadvantages.
- Inline CSS is suitable for quick styling of individual elements, but is not ideal for maintaining or scaling a website.
- Internal CSS works well for styling single page,s but can be inefficient for large-scale projects.
- External CSS provides the best flexibility and reusability, making it ideal for managing styles across multiple pages, though it may slightly impact initial load times.
By understanding these methods, readers can choose the most appropriate approach or combination for their web development needs. CSS empowers developers to create visually appealing, dynamic, and responsive websites. Implementing CSS effectively can greatly enhance user experience and website aesthetics.
FAQ
What is inline CSS and when should it be used?
Inline CSS is defined directly within an HTML element’s style attribute. It’s best for quick one-off changes, but not ideal for large projects due to maintainability issues.
How does internal CSS differ from external CSS?
Internal CSS is placed within a tag in the HTML document’s , while external CSS is defined in a separate .css file and linked to the HTML with a tag.
What are the benefits of using external CSS?
External CSS promotes separation of concerns, enables reuse across multiple pages, makes maintenance easier, and improves page load times via caching.
