Top 10 Best (Visual Studio Code)VSCODE Plugins For Web Developers
Familiarity with Visual Studio Code plugins is very useful for web developers. In this article, we introduce the best Visual Studio Code plugins.
Visual Studio Code, designed and built by Microsoft, is still one of the best editors and ideas in 2021. Familiarity with Visual Studio Code plugins designed and built for web developers helps these developers write their codes better. Microsoft Marketplace offers web developers great plugins that make them more productive.
In this article, we will discuss 10 Visual Studio Code plugins which will undoubtedly be useful to you.
Git Graph is one of the best Visual Studio Code plugins for web developers

Git Graph is one of the best Visual Studio Code plugins that allows web developers to display a repository graph in Visual Studio Code easily. This plugin is easily customizable and allows you to use it the way you want. This tool has received five stars and has been downloaded and installed 250,000 times.
Among its key features are the following:
- It displays local and remote branches easily.
- Performs gate operations including create, checkout, delete, fetch, merge, etc.
- You can easily see the commit details and file changes in it.
- You can easily compare each commit by clicking on them.
- You can easily implement code review on each commit.
Therefore, if you are also a web developer, we suggest you use this Visual Studio Code plugin.
Getting to know the Rest-Client plugin

Most web developers are probably familiar with API testing services and clients such as Postman or Insomnia, but why should you use third-party software for this when you can easily do it through Visual Studio Code? Rest-Client is a Visual Studio Code extension for web developers that allows you to test your APIs through Visual Studio Code easily.
Some of the key features of this plugin that made it to the list of the best Visual Studio Code plugins for web developers include the following:
- Using it, you can send HTTP requests directly through Visual Studio Code.
- You can also send GraphQL queries in the same way.
- Support for automatic saving and request history
- Extensive support for authentication types such as basic authentication and digest authentication
Auto Close Tag from other Visual Studio plugins

Auto Close Tag is a good example of a small but highly effective plugin. As the name of this plugin suggests, this plugin automatically adds the package tag for you when you type the closing bracket to open a tag. One of the most important features of this plugin, which has made it one of the most popular Visual Studio Code plugins for web developers, is that it supports various languages such as PHP, XML, Vue, JavaScript, TypeScript, It supports JSX and…
Other features of this plugin include the following:
- Moves the cursor between the open and closed tag.
- It manages tags that you don’t want to be closed automatically.
- Closes tags that should be closed automatically.
- Supports keyboard shortcuts to close tags manually.
Getting to know the Peacock plugin

Peacock is one of the Visual Studio Code plugins designed and developed by John Papa. This plugin allows you to change the background color of your workspace easily. This is especially useful when working with several different instances or using VS Live Share.
Tabone is one of the best Visual Studio Code plugins for web developers.

Tabone is one of the most attractive plugins of Visual Studio Code. This plugin uses artificial intelligence and machine learning techniques to help web developers code better. The code completion suggestions of this plugin are fantastic, and that’s why it is on our list as one of the best Visual Studio Code plugins for web developers. One of the attractive features of this plugin is that it works without the need for special configuration and settings, and the speed of its suggestions is much higher than other similar plugins.
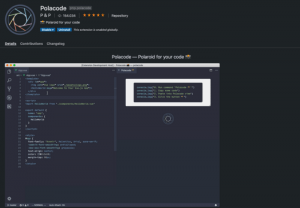
Learn more about the Polacode plugin

Polacode is a great plugin for Visual Studio Code that web developers can always use. This plugin screenshots your highlighted code and removes all warnings and errors from that code snippet. If you are a blogger interested in sharing the pieces of code you produce with other people, we suggest you use this wonderful plugin and take full advantage of its benefits. Take.
TODO Highlight plugin

Probably, such a situation has arisen for you that you have added many to-do’s to different parts of your code and forgot to review them before publishing the codes.
TODO Highlight is one of the best Visual Studio Code plugins for web developers, which helps you by highlighting all the to-do’s and FIXMEs that you have used in your piece of code so that you know what you need to do before publishing the code. review the
Quokka.js is another Visual Studio Code extension for a web developer

Quokka is a scratchpad that gives you a quick prototyping context in your editor. This Visual Studio Code plugin updates runtime values for you as you write your code. In addition, it can help you a lot in debugging and testing new features.
The complete version of Quokka is free, and you can use it without paying any fees, but you should know that this plugin also has a professional version that is not free and, at the same time, has many other features. Undoubtedly, using this plugin can bring many benefits to web developers.
Bracket Pair Colorizer 2 plugin

Bracket Pair Colorizer 2 is a Visual Studio Code plugin for web developers that does exactly what its name suggests. This plugin allows you to show matching brackets and parentheses with the same colors while coding. In this way, a large number of brackets and parentheses will not confuse you when coding. Using this plugin, you can decide what color each bracket will be marked with. This plugin replaces Bracket Pair Colorizer, which has been greatly optimized for speed and accuracy. It is on our list as one of the best Visual Studio Code plugins for web developers.
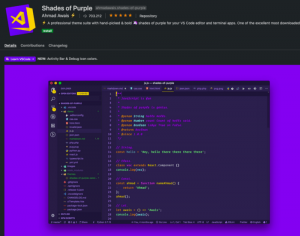
Shades of Purple is the latest extension of Visual Studio Code

Shades of Purple is both a plugin and a great theme for your editor. This plugin is very popular among Visual Studio users and has received five stars out of a possible five stars, indicating its huge popularity. This plugin provides very attractive purple shades for your editor and terminal.
Conclusion
Familiarity with Visual Studio Code plugins can greatly help web developers and help them code better. We hope you will use these plugins and benefit from their benefits.