iOS Startup Page Tutorial (Splash Page)- launch page or splash screen
On iOS Startup, the launch page or splash screen appears quickly during app launch and is quickly replaced with the main page of our application.
IOS Startup: The main purpose of the startup/splash page is to let the user know that the app is loading and the boot screen immediately when our app loads; Disappears.
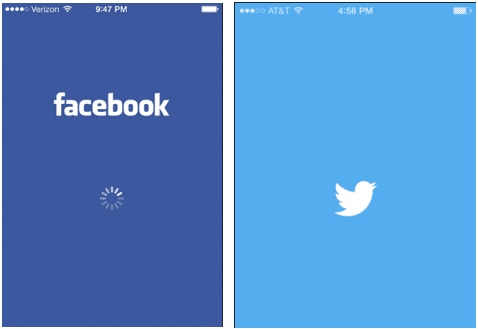
In general, the launch/splash page covers the entire page. It is best to display your brand details as an image, as shown below.

It is better to use the startup / splash page for all applications; Even if launching the app home screen takes a little time.
Splash screen sizes / iOS launch
As we have suggested, The Splash / Launch screen covers the entire screen, so the boot screen size should vary based on different Apple devices. To solve this problem, we need to provide images that have different sizes for different devices. The table below shows the required image sizes for each device.
| Device | Vertical view size | Horizontal view size |
| iPhone 6s Plus, iPhone 6 Plus | 1080px x 1920px | 1920px x 1080px |
| iPhone 6, iPhone 6s | 750 px x 1334px | 1334px x 750 px |
| iPhone SE | 640px x 1136 px | 1136px x 640px |
| 12.9-inch iPad Pro | 2048px x 2732 px | 2732px x 2048px |
| 9.7-inch iPad Pro, iPad Air 2, iPad Mini 2/4 | 1536px x 2048px | 2048px x 1536px |
Here’s an example of how to add a startup page to your Swift application using the Xcode storyboard.
Create an iOS launch app in Swift.
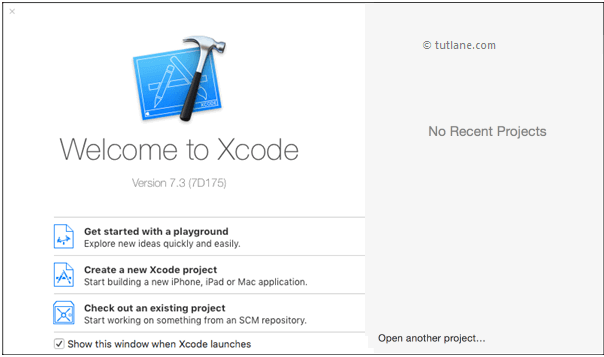
To create a new project in iOS, open Xcode from the application folder list. After opening Xcode, the welcome window will open, as shown below. In the Welcome window, click on the second option, “Create a new Xcode Project.” Click (create a new Xcode Project) or select the File New Project path.

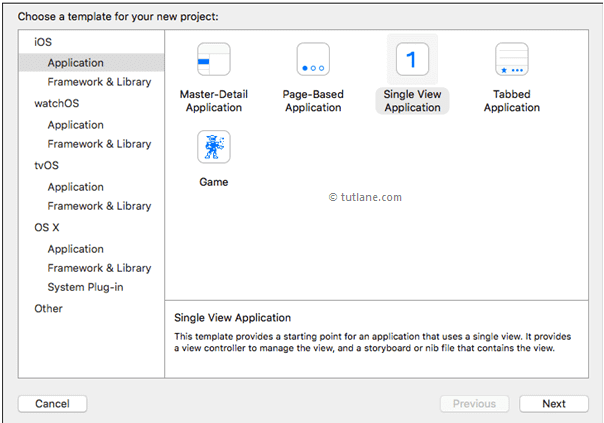
After selecting “Create a new Xcode project”, a new window will open in which we must select our template.
The new Xcode window includes several built-in application templates to implement the usual type of iOS apps, such as page-based apps, tab-based apps, games, spreadsheet apps, and more. These templates have a preset interface and source code files. .
For example, on the iOS launch page, we have the most basic pattern of the app, which is the “demo-only app”; We will use. To select this item, go to the iOS section on the left, select the application from the select section, and in the main part of the window that opens, select “single view application” and click on the next button, as shown below. .

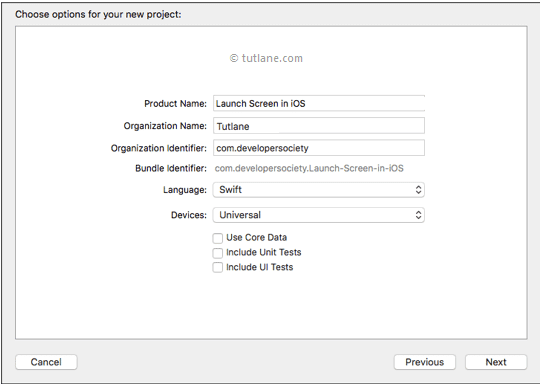
After clicking Next, we will see a window like the one below, in this case we have to mention the project name and other details for our program.
Product name: “Launch Screen in iOS”
The name we enter in the Product Name section is used for the project and application.
Organization name: “Tutlane”
You can enter the name of the organization or your name in this field; Of course you can leave that section blank.
Organization Identifier): “com.developers society)”
If you do not have an enterprise ID, enter com. example.
Bundle Identifier: This section is automatically generated based on the terms we entered in the product name and organization ID.
Language: “Swift”
Select the language type “Swift” because we want to develop applications using Swift.
Universal (devices): “Universal”
Select the Devices option as Universal This means that this app is for all Apple devices; If you need to run the app for iPad only, you can select the iPad option to restrict your app to running only on iPad devices.
Use core Data: Not selected.
This option is used for database operations. Select this option if you are doing any database-related operations in your application, otherwise do not select this option.
Include Unit Test: Not selected
If you need unit tests for your application, select this option; otherwise, leave it unselected.
Includes UI tests: not selected
Select this option if you need UI tests for your application, otherwise do not select it.
After completing the options, click the Next button as shown below.

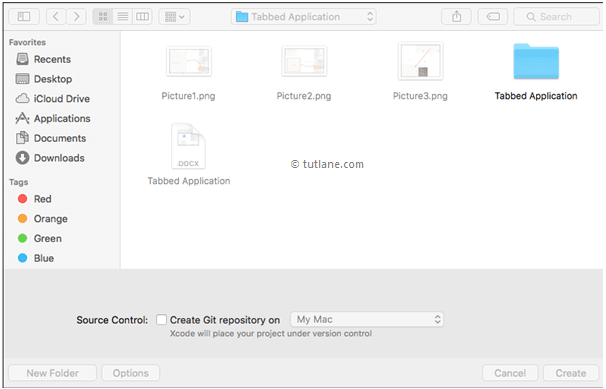
When we click the Next button; A new window will open in which you must use the location where you want the new project to be saved; Let’s choose. Once you have selected the storage location for the new project; As shown below; Click the Create button.

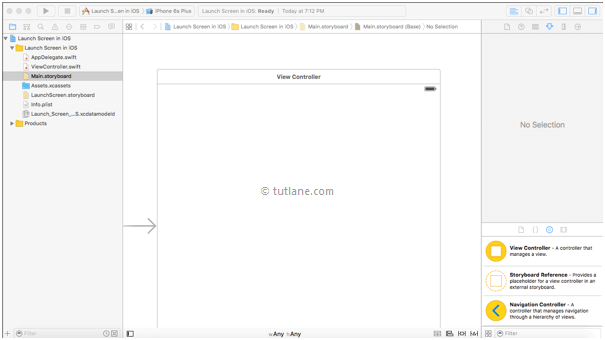
After clicking the Create button, Xcode opens and creates a new project. In our project, Main.storyboard and ViewController.swift are the main files used to design the user interface and maintain the source code.
Main.storyboard – which is the visual interface editor and this file is used to design the application interface.
ViewController.swift contains the source code of our application, and we use this file to write any code related to our application.
Now select the Main. Storyboard file in the project until Xcode opens the visual interface editor as shown below.

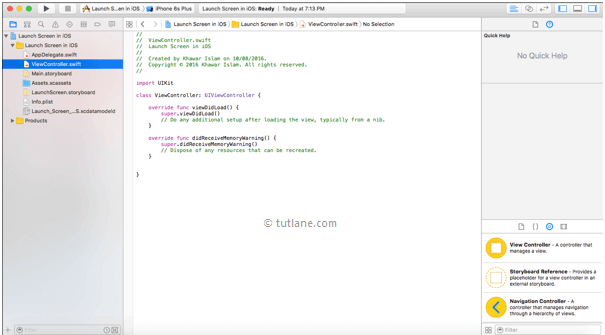
Now open the ViewCntroller.swift file in your project, which looks like this:

To add a launch image to the app, We need to create the required configurations in the LaunchScreen.storyboard file, as shown below.

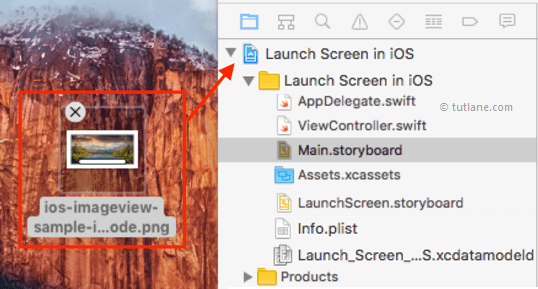
Now download a simple image from the internet drag the image like the one below, and drop it in your project.

Add iOS app UI controls to the display in Swift.
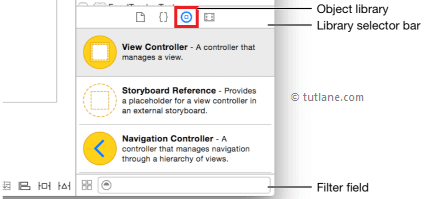
Now we have to go to our application: Add controls. To do this, you must open the Objects Library. The object library appears at the bottom right of Xcode. If you did not find the object library, as shown below, click the third button in the library selection bar on the left. (Alternatively, you can select the View Utilities Show Object Library path).

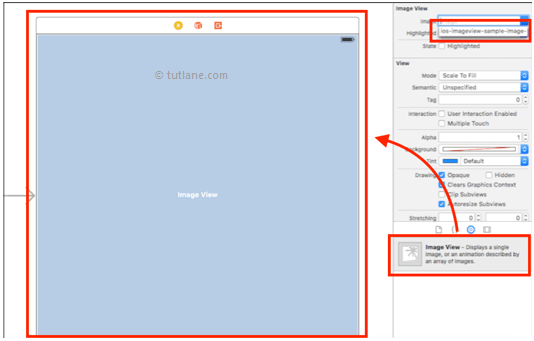
As we have suggested; Our interface is the Main.storyboard file, so open the Main.storyboard file. Now look for Progress View in the Objects Library in the Filter box, then drag Progress View into ViewController in Main.storyboard; Likewise similar to the following; We need to add label and toolbar controls to ViewController.

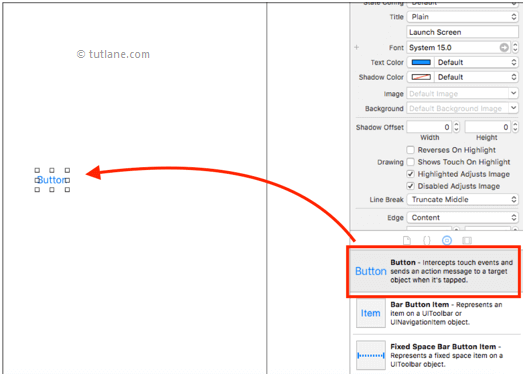
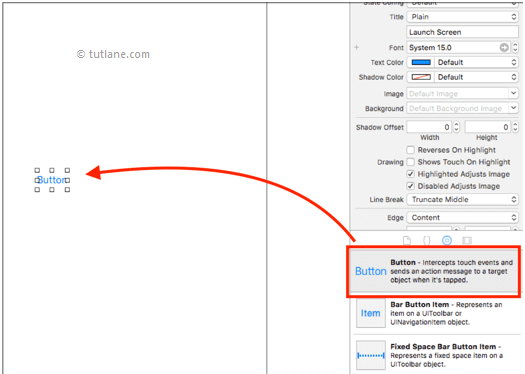
Now open the Main. Storyboard file and look for the Button in the Filter section of the Object Library. Then, drag the button into the ViewController in the Main. Storyboard; Drag and drop. Then click on the Button and give it the same name as “Launch Screen.”

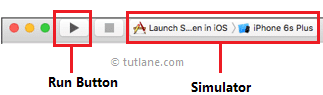
Now, run the program and check its output. To run the program; Select the required emulator (in this section we have selected iPhone Six S Plus) and click the Play button, which is similar to the one in the lower left corner of the Xcode toolbar.

Schedule app output in Swift
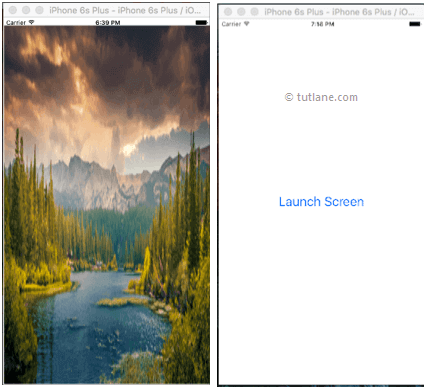
Below you can see the result of launching the screen application in swift. When we run the program; If it takes a long time to load the application; The same startup page is shown below.

In this way we can during the launch of the program; Based on our needs; Use the ios launch page in swift apps.