How to Convert Images to WebP on WordPress
WebP photos
As we know, image size plays an important role in WordPress website speed. Since images make up about half the file size of a web page, even minor changes can have a significant impact. Hence, if you want to improve the speed of your WordPress site, you need to find a way to reduce the image file size without losing quality. WebP is an advanced photo format that shrinks photos without losing quality. You can reduce the size of your photos from 25 to 34% without losing quality.
Buying WordPress hosting
What is the WebP format?
WebP is a modern image file format developed by the technology giant Google for displaying images on the web. It was first introduced in 2010 by Google. The main goal of the WebP video file format is to reduce the video file size without reducing the image quality.

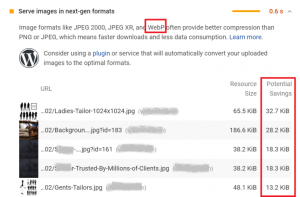
PageSpeed Insights shows how well the WebP template is working for your website. (Source: PageSpeed Insights)
According to Google, WebP images are about 26% smaller than PNG and 25-34% smaller than JPEG.
Positive points of using WebP photo format:
- WebP is a web-centric image format.
- It is a superior image format compared to PNG and JPEG.
- Increasing website loading speed.
- Reduce photo size while maintaining quality.
- Support for transparent images (background body)
Statistics on WebP
Based on Google’s WebP compression study, we found:
WebP photos are 25-34% smaller than the same JPEG image.
WebP images are 26% smaller than the same PNG image.
For example, we do a test on the image below. The size of the file is 2.05 MB in PNG format. But in WebP format, it is only 201 kilobytes.

You can use the following sites to convert photos to one another:
- ezgif.com
- image.online-convert.com
- converted.co
What browsers support WebP?
WebP photos have many advantages. But one of the problems that prevent you from using WebP on your website is the problem of browser support. A web browser must support WebP images. Unfortunately, even though browser support has increased significantly, WebP compatibility is still not universal. But the good news is that almost all popular browsers support WebP.

According to the statistics above, the WebP format is available to 95.37% of Internet users using modern browsers.
List of browsers that support the WebP image format:
- Edge
- Firefox
- Chrome
- Opera
- Safari on iOS
- Opera Mini
- Android Browser
- Opera Mobile
- Chrome for Android
- Firefox for Android
- UC Browser for Android
- Samsung Internet
- QQ Browser
- Baidu Browser
Some software does not support WebP (like Photoshop). In this case, users can use WebShop to save WebP images directly from Adobe Photoshop.
To use WebP in WordPress, you need a WordPress plugin. However, in the case of Drupal, you can use it with WebP modules that add WebP support.
Why should I use the WebP format?
WebP is an image format developed by Google that is still under development. It was created as a more efficient image compression technique than JPG and PNG. It reduces the file size while maintaining image quality.
This will increase the speed of your site, and as a result, Google will give you a better rank in the search results.
How to use WebP on WordPress with a plugin?
Not every site builder and content management system (CMS) supports the WebP format. Unfortunately, WordPress does not support WebP files by default. That’s why we need a WordPress plugin to add WebP to WordPress.
EWWW Image Optimizer
To support WebP images in WordPress, EWWW Image Optimizer is one of the best choices.
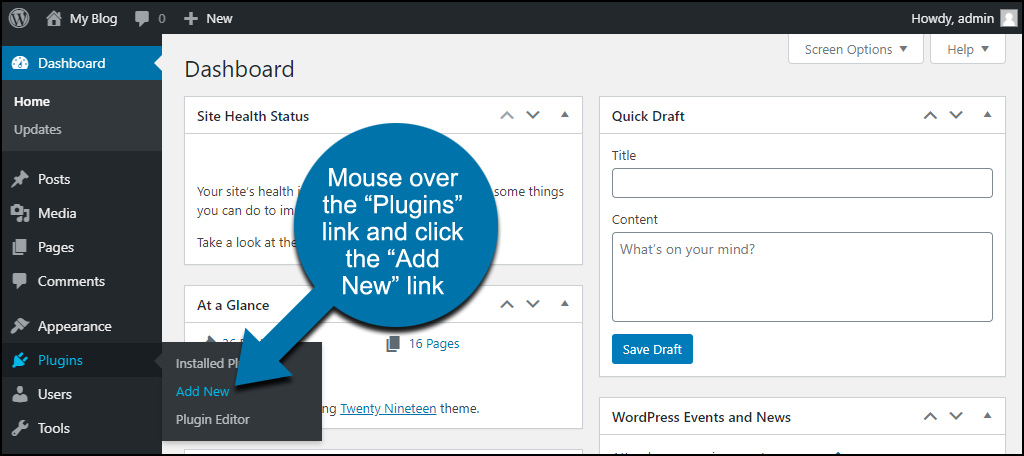
First, install the EWWW Image Optimizer plugin and activate the plugin.
After activation, click Settings > EWWW Image Optimizer to configure the plugin.
EWWW Image Optimizer plugin

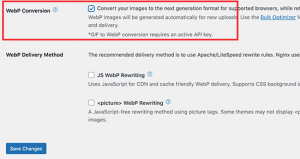
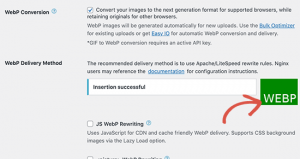
Scroll down, and you’ll find dozens of new plugin options on the next page. In the “WebP Conversion” section, check “Convert your images to the next generation for supported browsers.” After checking the box, click the “Save Changes” button to save your changes.

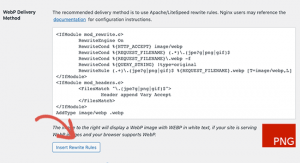
After scrolling, you will see the rewrite rules in the WebP conversion section. Now click on “Insert Rewrite Rules” to insert these rewrite rules.

The red “PNG” image turns green for successful insertion rules.

If the insertion fails, copy the rewrite rules and put them manually in your htaccess file. Go back to the plugin settings page and once you’re done, click the Save Changes button once more. If the screen image turns green, you’re all set.
Convert site photos to WebP format with the EWWW Image Optimizer plugin
Using EWWW Image Optimizer, you can quickly convert your previously uploaded image files to WebP images.
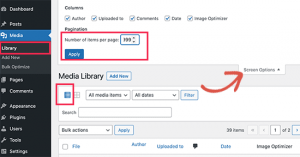
Go to Media > Library from the admin dashboard.

After that, go to the Screen Options button and set “Number of items per page” to 999. If you have more than 1000 photos, they will be displayed on the screen below. Then at the top, click on the Select All option to select all images.

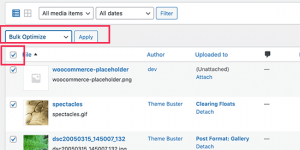
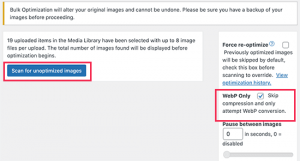
After that, click on Bulk Optimize from the Bulk Actions drop-down box and press the Apply button. If some of your images are already optimized, you can select “WebP Only” and tick the skip box.

Then click Scan for Unoptimized Images to continue. The plugin will display the number of images it has found, and you can continue by clicking the Optimize button. Your photos will now be optimized and EWWW Optimizer will create their WebP versions.
Conclusion
WebP is an image format for the web. It is very light and its quality is standard. You have many options for using WebP images on your WordPress website.
In this article, we taught you how to convert old photos to WebP format. We hope it was useful for you.