How to Build Mobile Apps with Flutter
What is Flutter?
Flutter is an open-source mobile application development framework created by Google. It helps you create high-quality, fast, and beautiful iOS, Android, and web apps—all from a single codebase.
Flutter has quickly become a popular choice among developers. Thanks to its ease of use and functionality, you can create beautiful mobile applications using Flutter.
Flutter benefits
Flutter uses the Google Dart programming language. Dart is similar to JavaScript or TypeScript and provides a reactive programming model for building user interfaces.
This means that the framework does it for you instead of updating the UI when you change your code. This makes building dynamic and responsive user interfaces more accessible and more efficient.

Flutter also has a fast development cycle. Flutter has a hot reload feature that helps you see the changes you make in the code immediately. With Flutter, you don’t have to wait for the code to compile whenever you change a piece of code.
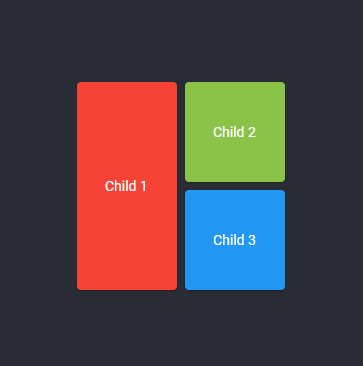
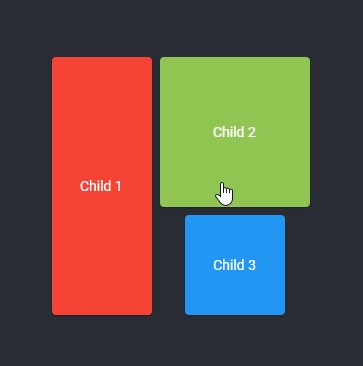
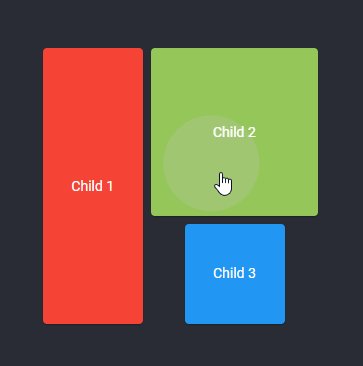
Flutter’s main strength is widgets.

When building a program, you usually have to write functions from scratch. For example, if you want to embed Google Maps in your code, you must write code to import Google Maps into your application.
But Flutter provides ready-made widgets for almost all standard application functions. Think of it like working with a Lego set. Flutter offers a rich collection of pre-designed widgets that you can customize to create beautiful interfaces.
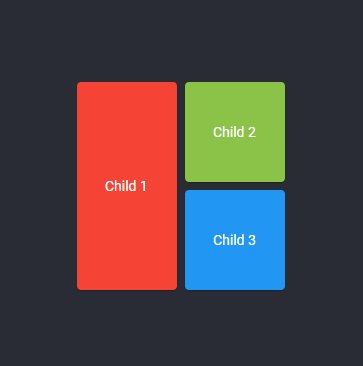
These widgets are not simple UI elements like buttons and text boxes. They include complex widgets like scrolling lists, sliders, etc. These widgets help save you time and allow you to focus on the business logic of your application.
Another advantage of Flutter is its performance.
Skia’s Flutter graphics engine draws every pixel on the screen. This allows for smooth animations and 60 frames per second, even on older devices.
Flutter also has a large and growing community of developers contributing to the framework. It also includes detailed documentation and a vast library of packages and plugins. You can easily integrate those plugins into your app to add features like maps, network connections, and local storage.
Now that you know what Flutter is and why it’s useful, let’s look at how it compares to another popular library, React-Native.
React Native vs. Flutter

React Native and Flutter are today’s most popular mobile app development frameworks. Both offer the ability to build high-performance and visually appealing mobile apps for multiple platforms.
But there are some critical differences between the two frameworks that you should consider when choosing the proper framework for your project.
React Native is based on JavaScript and is an extension of the React library. React-native uses native components to build a user interface that provides a native look and feel to the application.
Compared to Flutter, React Native has a large and established community and is a good choice if your existing products use JavaScript or React.
Using its set of customizable widgets, Flutter offers a unique approach to creating user interfaces. This approach gives Flutter a unique look and feel compared to other mobile development frameworks.
Flutter’s fast development cycle and hot reload feature allow developers to build apps faster than other options.
React Native has an easier learning curve compared to Flutter. Since most developers know JavaScript, they don’t need to learn a new language like Dart to build apps with Flutter.
But React Native’s reliance on native components makes achieving consistent performance across multiple platforms difficult. It can also lead to UI inconsistencies between iOS and Android.
Flutter offers better performance with its graphics engine that draws every pixel on the screen. With Flutter, you can get smooth animations even on inferior hardware. Flutter also provides a unified and unified look and feel for the app across all platforms, as developers use widgets to build the user interface.
So both React Native and Flutter have their strengths and weaknesses, and the right choice depends on your specific needs and requirements.
React Native is a good choice for businesses with existing investments in JavaScript and React. Flutter is a better choice for projects requiring high-performance, unique,d responsive user interfaces with a fast development cycle.
How to install the Flutter
The best way to install Flutter is to follow the official Flutter installation tutorial page. You can choose your operating system and follow the instructions.
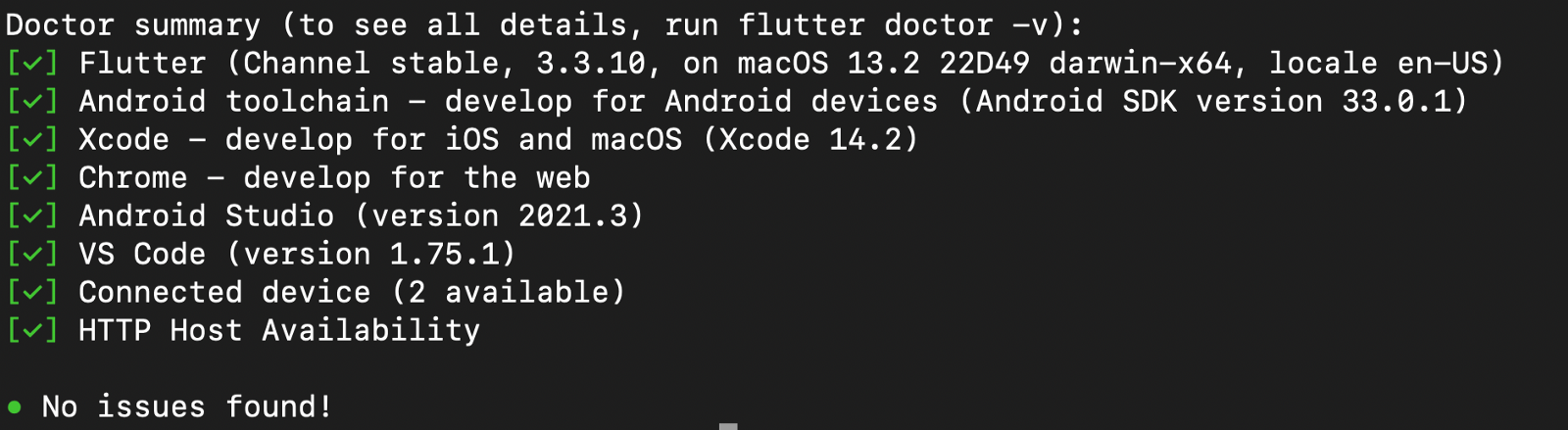
Once you’ve installed Flutter, you can use its built-in Flutter toolDoctor to check components. For example, you should see a similar response to a flutter doctor on a Mac.

Hello World on Flutter
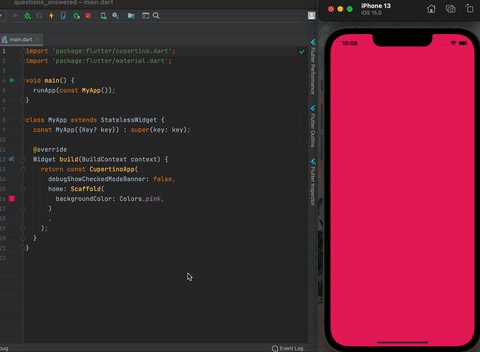
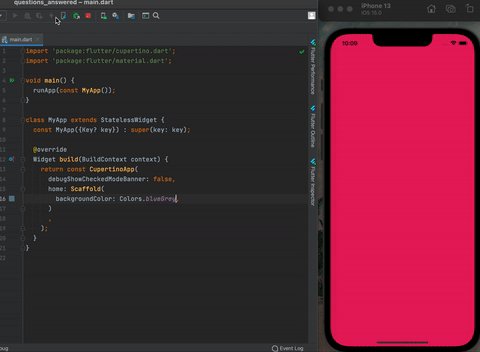
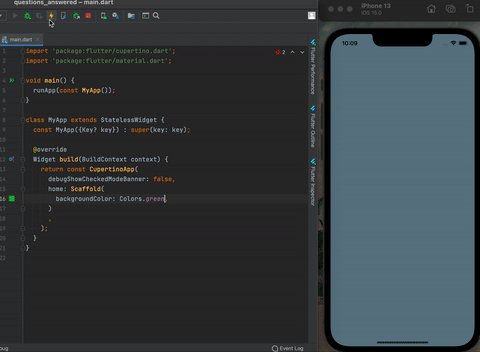
In this part of the article on how to build a mobile application with Flutter, let’s create a simple hello world application using Flutter.
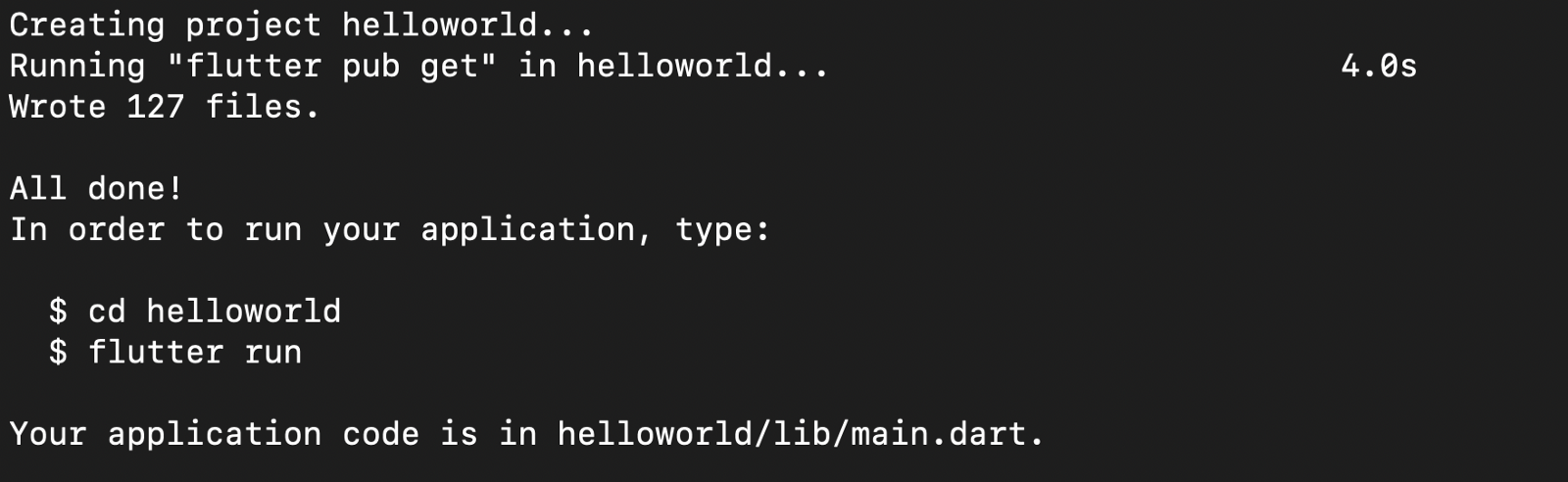
We can use it from
to create a new program.

Now we can cd into the directory and change the original file. This is below
will be placed. Replace the code in the main. Dart file with the following code.import “package: flutter/material.dart”:
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Hello, World!',
home: Scaffold(
appBar: AppBar(
title: const Text('Hello, World!'),
),
body: const Center(
child: Text('Hello, World!'),
),
),
);
}
}
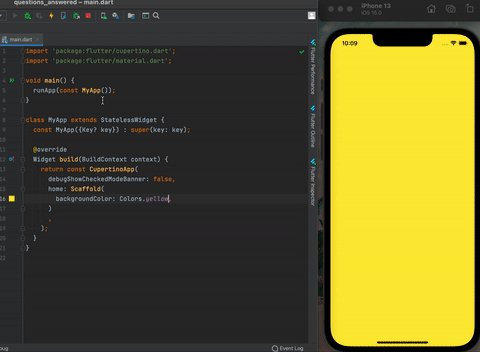
This code defines a Flutter application that says “Hello, World!” displayed. In the center of the screen, the primary () function calls the runApp() function with an instance of the MyApp class.
In the build() method of MyApp, the MaterialApp widget with the title “Hello, World!” has been created. The Scaffold widget contains an AppBar titled “Hello, World!” And the center widget places the text in the center of the page.
After running the flutter run command, the output is like this.

What is Flutterflow?

Before I end this article on how to build a mobile app with Flutter, I want to share a tool that has dramatically improved my productivity when building apps with Flutter. This is not an endorsement or disapproval of this tool – I love it and want you to know about it too.
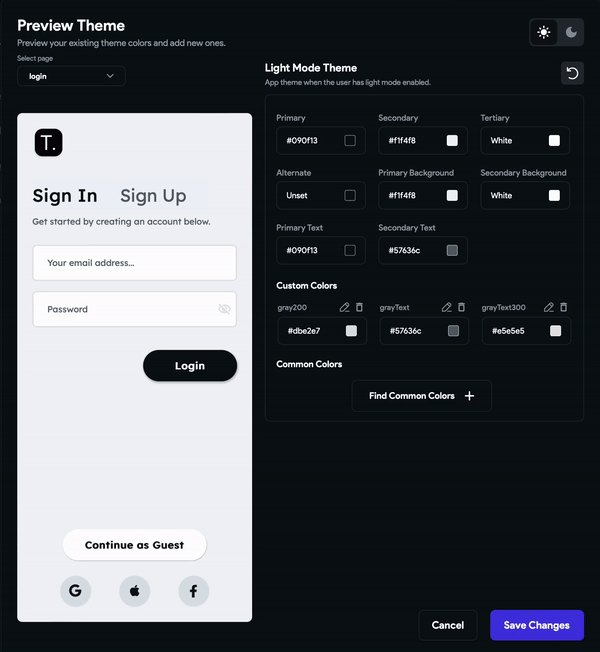
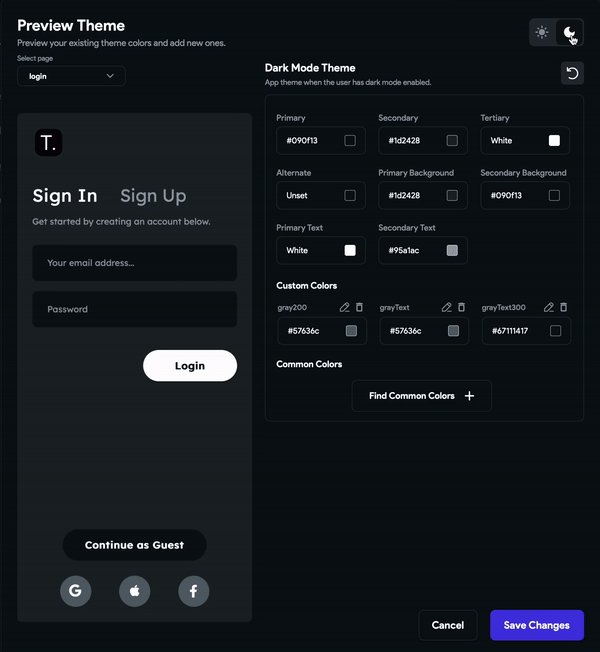
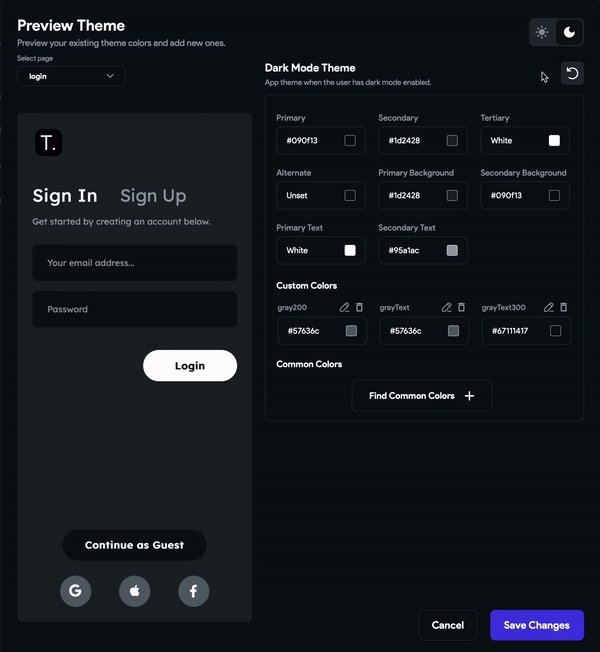
Flutter Flow is an intuitive design tool that lets you create Flutter apps using a drag-and-drop interface. Without writing code, you can build complex and interactive user interfaces for your Flutter apps.
Flutterflow provides an intuitive interface for your app’s UI design, which is then translated into Flutter code. It makes it easy to create and iterate on your app design, as you can see the changes you make in real-time.
Flutterflow also offers collaborative development so that you can build your apps with a team. Flutterflow has many integrations like Firebase, Stripe, and OpenAI’s API.
Once you’ve built your app, you can publish it to the App Store or Play Store using the built-in Codemagic integration.
Conclusion
Flutter is an excellent framework for building mobile applications. It offers fast development times, beautiful and responsive designs, and a single codebase for iOS and Android. Its Hot-Reload feature allows developers to see changes in real time, reducing overall development time.
Additionally, Flutter’s widget library makes creating custom and complex layouts easy. In terms of performance, Flutters is far ahead of alternatives like React-Native.