How to add Scroll to Top up & down button in WordPress
How to add Scroll to Top up & down button in WordPress
Want to add a smooth scrolling effect to the top of your WordPress website? The scroll-up effect is great when you have a long page and want to give your users an easy way to return to the page. This will help improve your website user experience.
This article will show you how to add a scroll-up effect in WordPress using jQuery and a plugin.
Click on the banner below to buy WordPress hosting at the lowest price and the highest speed from Ded9.com.
What is a smooth scroll,, and when should it be used?
Unless the site has a sticky header menu, users scrolling to the bottom of a page or long WordPress posts must manually swipe or scroll up to see the options at the top of the page. You need a button that quickly sends users to the top of the page.
You can add this functionality as a simple text link without using jQuery, like this:
<a href=”#” title=”Back to top”>^Top</a>
If you set this mode, clicking on the link will go up very quickly, and you will not see the scroll, which may be annoying for most people.
But the scroll-up effect we add pulls the user up with a pleasant visual effect. Using elements like this can greatly improve the user experience on your site.
Let’s see how you can add smooth scrolling to the above effects using a WordPress plugin and jQuery.
How to add a scroll effect to the top using a WordPress plugin?
This method is recommended for beginners because you can add a scroll-up effect to your WordPress website without touching a single line of code. The first thing you need to do is install and activate the WPFront Scroll Top plugin.
After activation, you can go to Settings » Scroll Top from your WordPress dashboard. Here you can configure the plugin and customize the smooth scrolling effect.
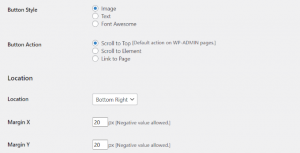
First, you must click the “Enabled” box to enable the scroll-up button on your site. Next, you’ll see options to edit the scroll offset, button size, opacity, fade duration, scroll duration, and more.

If you scroll down, you’ll find more options like editing the auto-hide time, enabling the option to hide the button on small devices, and hiding it on the wp-admin page.
You can also edit what the button does when clicked. By default, it goes to the top of the page, but you can change it to a specific element in the post or even link to a page.
There is also an option to change the location of the button. By default, it is displayed in the bottom right corner of the screen, but you can choose to move it to any of the other corners as well.

The upfront Scroll Top plugin also provides filters to display the scroll-up button only on selected pages.
Normally, it appears on all pages of your WordPress blog. However, you can go to the Display on Pages section and select where you want to display the scroll to the maximum effect.

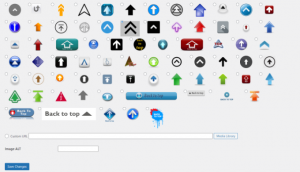
The plugin also offers pre-made button designs that you can choose from. You should be able to find a design that fits your site easily.
If you can’t find the pre-made button image you want, there is an option to upload a custom image from the WordPress media library.

When you’re done, click the Save Changes button. You can now visit your website to see the scroll-up button in action.
Adding smooth scroll-up effect with jQuery in WordPress
This method is not recommended for beginners. It is suitable for people who are comfortable editing themes because it involves adding code to your website.
We’ll use jQuery, some CSS, and a line of HTML code in your WordPress theme to add a smooth scrolling effect.
First, open a text editor like Notepad and create a file. Go ahead and save it as smoothscroll.js. In the next step, you must copy and paste this code into the file:
jQuery(document).ready(function($){ $(window).scroll(function(){ if ($(this).scrollTop() < 200) { $(‘#smoothup’).fadeOut(); } else { $(‘#smoothup’).fadeIn(); } }); $(‘#smoothup’).on(‘click’, function(){ $(‘html, body’).animate({scrollTop: 0}, ‘fast’); return false; }); });
After that, you can save the file and upload it to the /js/ folder in your WordPress theme directory. If your theme doesn’t have a /js/ folder, you can create one and upload smoothscroll.js to it.
This is a jQuery script that adds a smooth scrolling effect to a button that takes users to the top of the page.
All you need to do is load the smoothscroll.js file into your theme. To do this, we queue the script in WordPress.
After that, copy and paste this code into your theme’s functions.php file:
wp_enqueue_script( ‘smoothup’, get_template_directory_uri() . ‘https://cdn2.wpbeginner.com/js/smoothscroll.js’, array( ‘jquery’ ), ”, true );
In the code above, we have told WordPress to load our script and the jQuery library because our plugin depends on it.
Now that we’ve added the jQuery part, let’s add an actual link to our WordPress site that will send users back to the top. Place this HTML anywhere in your theme’s footer.php file.
<a href=”#top” id=”smoothup” title=”Back to top”></a>
You may have noticed that the HTML code contains a link but no text. That’s because we use an image icon with an up arrow to represent the back to top button.
In this example, we are using a 40x40px icon. Simply add the following custom CSS to your theme’s styling.
In this code, we use an image icon as the background image of the button and place it in a fixed position. We’ve also added a small CSS animation that rotates the button when the user hovers over it.
#smoothup { height: 40px; width: 40px; position:fixed; bottom:50px; right:100px; text-indent:-9999px; display: none; background: url(“https://www.example.com/wp-content/uploads/2013/07/top_icon.png”); -webkit-transition-duration: 0.4s; -moz-transition-duration: 0.4s; transition-duration: 0.4s; } #smoothup:hover { -webkit-transform: rotate(360deg) } background: url(”) no-repeat; }
In the CSS above, make sure to replace https://www.example.com/wp-content/uploads/2013/07/top_icon.png with the URL of the image you want to use. You can upload your image icon using the WordPress media uploader, copy the image URL, and then paste it into the code.
We hope this article has helped you to add a scroll up effect to your WordPress site using the jQuery plugin and code.