How to Add a Background Image in WordPress
Want to add a background image to your WordPress? Background images can make your website look more attractive and lively. This article will show you how to easily create a WordPress background image for your site.
Before continuing the article, if you need a WordPress host, go to the Ded9.com site and see the great plans at great prices.
How to Add a Background Image in WordPress
Adding an image to your WordPress website can make it more attractive to visitors. You can quickly grab users’ attention and engage them with your content.
It also allows you to customize your website design according to your brand. For example, you can upload subtle photos of your products or your brand mascot in the background.
Additionally, you can add a YouTube video as a full background or an image slideshow to bring your content to life.
However, we recommend choosing background images that don’t draw too much attention or make your WordPress blog content hard to read. The background should enhance the user experience and help convey your message to your visitors.
It’s also important to choose a mobile-friendly mobile-friendly background image that doesn’t affect your website’s speed. Otherwise, it will harm your WordPress SEO.
With that said, let’s explore the different ways to add a WordPress background image. We’ll cover several methods, including using the WordPress theme customizer, full site editor, plugin, theme builder, and more.
Method 1. Add a background image using the WordPress theme customizer
Most popular WordPress themes come with custom background support. This feature allows you to set a background image easily,, and we recommend this method if your theme supports it.
However, if your customizer menu option isn’t there, your theme may have full site editing enabled. The next section will explain how to use the full site editor to change the background image.
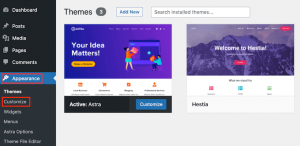
To use the Customizer, you must visit your WordPress admin’s Appearance » Customize page. This will launch the WordPress Theme Customizer, where you can change various theme settings while viewing a live preview of your website:

The important thing to remember is that the options you see will vary based on the WordPress theme you use. For this tutorial, we use the Astra theme.
If you’re using a different theme, you may need to look up that theme’s documentation or contact the theme developer on how to add a background image if you can’t find it in the Customizer.
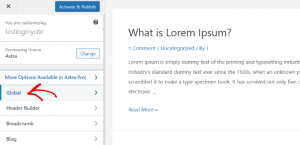
In the Astra theme customizer options, you need to click on “Global” in the left panel:

After that, you will see different global options to customize your Astra theme.
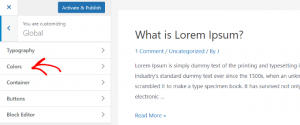
Now you can click on the “colors” section:

Here, you can change the theme colors, including the background color. You can customize links, body text, headings, and borders.
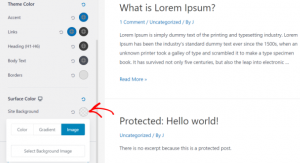
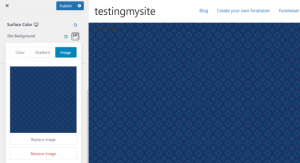
To add a background image, go to Surface Color. Then you can click on the “Site Background” option and go to the “Image” tab:

After that, click on the “Select Background Image” button. This will bring up the WordPress Media Library, where you can either upload an image from your computer or select an image you’ve already uploaded:

After you have selected the Image for your background, you need to click on the “Select” button. This will close the media window and preview your chosen background image in the theme customizer:

Don’t forget to click the “publish” button above to save your settings. And over! You have successfully added a background image to your WordPress site. Finally, visit your website to see the final result.
Method 2. Add WordPress background images using CSS Hero
CSS Hero is a WordPress plugin that allows you to make changes to your theme without touching a single line of code.
You can quickly add wallpapers in a few simple steps. First, you need to install and activate CSS Hero. For more details, please see our guide on how to install a WordPress plugin.
Once you’ve done that, it’s time to start customizing your website. Now open your home page in your browser. You will see the “Customize with CSS Hero” link in your admin bar:

After clicking that link, you’ll see the CSS Hero options open up. Hover your mouse over the area you want to add an image to.
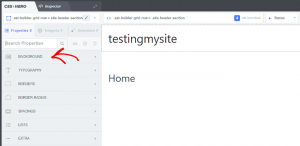
When you click on the selected area, you can see the “Backgound” option in the left sidebar

Then click on “background” to see the settings for adding an image.
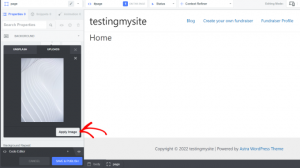
From there, you can click on Image. You can now choose an image from Unsplash or upload your own Image to create a background:

When you click on the desired Image, you will see the “Apply Image” button. You can then choose what size your Image should be. You can choose the large version to stretch across the screen.
To save the background image for your site, click “Save and Publish” at the bottom of the page.
Method 3. Add custom background images anywhere in WordPress using CSS code
By default, WordPress adds several CSS classes to various HTML elements throughout your WordPress site. You can easily add custom background images to posts, categories, authors and other pages using these generated WordPress CSS classes.
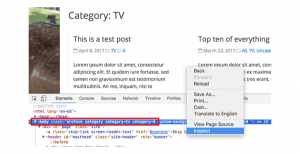
For example, if you have a category called TV on your website, WordPress will automatically add these CSS classes to the body tag when someone views the TV category page:
<body class=”archive category category-tv category-4″>
You can use the inspect tool to see exactly which CSS classes WordPress has added to the body tag:

You can use class-tv or class-4 CSS to style this category page differently. Let’s add a custom background image to the category archive page. You need to add this custom CSS to your theme:
body.category-tv { background-image: url(“http://example.com/wp-content/uploads/2017/03/your-background-image.jpg”); background-position: center center; background-size: cover; background-repeat: no-repeat; background-attachment: fixed; }
Don’t forget to replace the background image URL and category class with something from your own site.
You can also add custom backgrounds to individual posts and pages. WordPress adds a CSS class with the post or page ID in the body tag. You can use the same CSS code, just replace .category-tv with the post-specific CSS class:
We hope this article has helped you learn how to add a WordPress background image. Good luck!

