Definition and Difference Between Wireframe, Mockup, and Prototype – Clear UX/UI Comparison
This article is about the definition and difference of wireframe, mockup, and prototype for UX/UI designers and managers, beginner product owners, and anyone interested in product design and architecture. It is not useful for experienced designers because it only deals with the basic aspects of the definition of the three words: Wireframe, Mockup, and Prototype.
As an interested person or a novice in the field of UI (user interface) and UX (user experience), you may ask yourself what the difference between the three words wireframe, mockup, and prototype in product presentation is. How does each of these items represent a product? Where should we use each of these items? These three terms provide the product to the customer, manager, or user, reduce design time and costs, and better manage the design process. Still, there are significant differences in their performance and how they are created.
What is a wireframe?
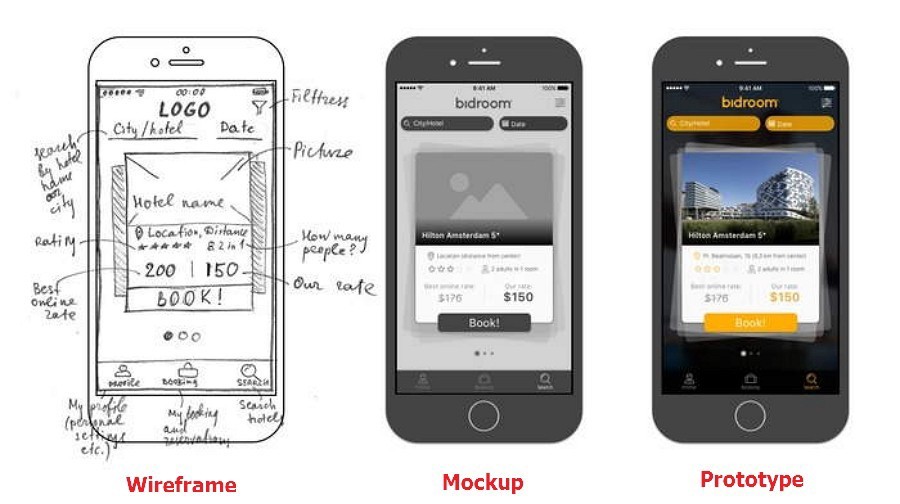
A wireframe is a simple and low-quality way to show a design. It is a graphical representation of an application or website that contains only essential elements and content. A wireframe is like a blueprint of a building. When a person intends to build a huge building, he does not start immediately. Instead, he creates the initial design, prepares the blueprints, performs the calculations, etc., and finally starts building the building.
The same thing happens in website and application design. You can’t start immediately because you might overlook something or forget a vital element. In this regard, a wireframe helps to bring everything together and create an overall picture. Some special features of wireframes are listed below:
- It shows the main parts of the content.
- It outlines the generality and structure of the plan.
- It shows the simplest design of a user interface (UI).
There are different ways to create a wireframe. One of these methods is its initial design on paper:
Another way is to use wireframe creation tools such as UXPin, Balsamiq, etc. There are so many tools for wireframing that you can find the right one with a simple search.
One of the great advantages of creating a wireframe is that it is inexpensive and quick to prepare. You can also show it to potential users and get feedback, which is a great opportunity. When presenting wireframes, people pay more attention to functionality and user experience (UX) than aesthetics. In any case, in the future, after the implementation of graphic designs, you will also pay attention to the aesthetic dimension.
What is a mockup?
A mockup is a visual method of product presentation. While a wireframe mainly shows the product’s structure, a mockup shows the product’s appearance. However, the mockup does not have the product’s functional features (just like a wireframe); for example, the user cannot click on the buttons and will only see their appearance. Unlike wireframes, the mockup is a high-fidelity or medium-quality design representation. For example, a button in a wireframe is shown only with a frame and text, but in the mockup, its details, such as color, shadow, rounded corners, etc., are displayed.
Also, if you want to see some great mockups, you can check out Dribbble.
What is a prototype?
A prototype is often a quality example of the final product created to simulate user interactions. Unlike the previous two, the prototype has functional features of the product. It thus allows the user to experience the content and user interface (UI) interactions, such as clicking buttons and navigating between different pages. The prototype is very similar to the final product. But it is still not the final product!
The difference between the final product and the prototype is that in the case of the prototype, the user interface (UI) and the backend (backend), which is responsible for controlling the content, are often disconnected. Prototyping is done to reduce product development costs until final UI approval. After testing the prototype, the team can move on to programming.
One advantage of prototyping is that it is highly interactive. It enables users to experience the user interface (UI) and find out what they like or don’t like. Mockplus and Adobe XD are prototyping tools you can try.
In this article, we tried to explain the important points regarding the definition and difference between wireframe, mockup, and prototype. Obviously, our goal is not to teach how to create any of these things, so if you are interested in more explanations, you can research and read more about these terms. Also, if you have an opinion about these terms, we would happily hear it in the comments section.
FAQ
What is a wireframe?
A wireframe is a low-fidelity layout showing the basic structure, content placement, and navigation of a website or app without visual design details. It’s used early in planning.
What is a mockup?
A mockup is a high-fidelity static visual representation of a design with colors, fonts, and images that shows how the final product will look but doesn’t include interactivity.
What is a prototype?
A prototype is an interactive model that simulates user experience and flow, allowing usability testing and feedback before full development begins.