What Is Server-Side Programming? Key Languages & Benefits Explained
One Of The Most Important Trends in Application Software Development is Server-Side Programming. Server-Side Applications Are Special Types Of Applications That Run On A Server And Are Associated With Building Websites And Web Pages.
In various web programming paradigms, server-side programming is imperative because it ensures fast content delivery to the user and plays an influential role in the user experience.
Programming on the server-side of the market works well. However, people who intend to enter this field do not have a detailed understanding of the inadequacy of this programming model.
Therefore, this article will examine server-side programming and explain the topics and points you should pay attention to in server-side programming.
What is server-side programming?
Web browsers use HTTP and HTTPS protocols to communicate with web servers. When a user clicks on a link on a page or performs a search, an HTTP Request is sent from his browser to the target server. This request contains the address specified by the user (URL) to describe the requested resource, a method to define the method (Method) that is supposed to retrieve the information (Get), delete (Delete), or send (Post), and additional encryption information (Encryption).
When the server receives the client request message, it processes it and sends the result to the user’s browser using the HTTP Response message. The response is a one-line statement indicating the success or failure of processing the request. The HTTP/1.1 200 OK statement suggests the success of an appeal. It is in the URL parameters.
Server-side programming refers to the set of coding used to build programs or scripts to be executed on a server. In other words, server-side programming means creating dynamic and customized data on a server through programming languages and sending the results to the user. Websites use server-side code to display various data dynamically.
These codes are removed from the server-side database and used to display to the user using different language codes such as JavaScript. Server-side programming helps dynamic websites highlight and customize the content of interest to each user based on their resources and goods.
One of the significant advantages of server-side programming is the correct and intelligent use of stored resources and information. For example, reusing a user’s stored credit card information to facilitate subsequent payments is one application of server-side programming. It’s good to know that server-side programming enhances user interaction by sending notifications and updates via email or other channels.
What is a static website?
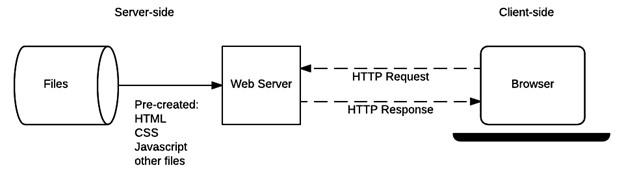
A static website is a particular type of internet website that returns the same hard-coded content from the server when a specific resource is requested. That is, it does not change the content codes and sends the item requested by the user to his browser. Figure 1 shows the primary web server architecture for static websites.
When a user tries to open a static page, the browser executes an HTTP Get request for the specified URL. The server retrieves the requested document from the repositories, and a request is sent to the browser that includes information and the status of the successful processing. If the files on the server cannot access for any reason, an error status is returned.

Figure 1
What is a dynamic website?
Dynamic websites are another type of website that shows interactive and dynamic content to the user. Dynamic websites prepare different data for the URL based on the information required by the user or stored resources, process the information, and send the result to the user’s browser. HTML pages on dynamic websites are built by importing data from the database into their respective HTML formats. The above approach is the best way to store extensive content data.
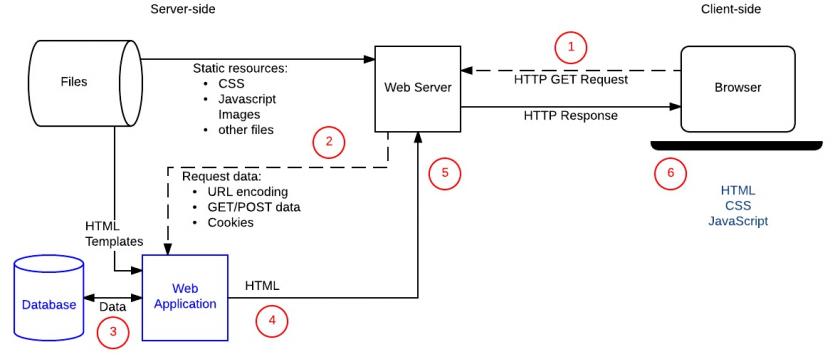
Most of the code of dynamic websites must execute on the server-side. Generating these codes is called Server-Side Programming. Figure 2 shows the architecture of a dynamic website. Here, the browser sends an HTTP request to the server; the server processes the request and sends the result to the browser as an HTTP response.
In Figure 2, in Section 2, dynamic resource requests are sent to a Web Application instead of to server-side code. In part 3, the server translates the request and retrieves the information from the database. Section 4 combines the retrieved data with HTML templates, and Sections 5 and 6 send a response containing the generated HTML.
figure 2
Are our server-side and client-side programming the same?
Let us now answer the critical question, what are the differences between server-side and client-side programming? The following are the most important differences between these two programming styles:
Typically, they do not use the same programming languages (except JavaScript, which can operate on both the server and client-side).
They run in different operating system environments.
The code running in the browser is known as client-side code and is primarily concerned with improving the appearance and behavior of a rendered web page. The mentioned item includes selection and styling of user interface components, layout creation, navigation, form validation, etc. In contrast, server-side programming mainly involves selecting the content returned to the browser in response to requests. Server-side code handles tasks such as validating data and submitted proposals, using databases to store and retrieve data, and sending the correct data to the client.
Client-side code is written using HTML, CSS, and JavaScript, runs in a web browser and has little or no access to the underlying operating system (including limited access to the file system).
Web developers cannot control what browser each user may use to view a website. Therefore, a website or web pages may not be displayed correctly on some browsers due to a lack of support for different technologies; Therefore, part of the challenge of client-side programming is solving the problem of pages not displaying correctly in other browsers.
Can write Server-side code in different programming languages. Server-side code has full access to the server operating system, and the developer can choose which programming language and version to use for coding. Popular server-side programming languages include PHP, Python, Ruby, C#, and JavaScript (NodeJS).
Typically, developers write their code using web frameworks. Web frameworks are collections of functions, objects, rules, and code structures designed to solve common problems, speed up development, and simplify various types of tasks in a specific domain.
While both client-side and server-side code use frameworks, there are some significant differences. Client-side web frameworks simplify the tasks of layout and presentation of information, while server-side web frameworks target many of the functions of the web server. If you don’t use these frameworks, you must implement them yourself (such as meeting support, user authentication mechanism support, easy access to the database, templating libraries, etc.).
Client-side frameworks are often used to speed up the development of client-side code, but you don’t have to, and you can write all the code yourself. If your task is to design a user interface for a small and simple website, writing codes is faster and more efficient; Because you don’t need to call the frameworks anymore, and you won’t have to worry about changes or incompatibilities in the future due to the release of a new version of the frameworks. This rule is not valid for server-side programming, and almost no developer would design a web application without frameworks.
What is the use of server-side programming?
Server-side programming is beneficial because it allows us to show information customized to each user and create a good user experience. Companies like Amazon use server-side programming to generate product search results, provide targeted product recommendations based on customer interests and past purchases, streamline purchasing, and more.
Banks use server-side programming to store account information and allow users to view and perform transactions. Other companies like Twitter, Instagram, and Wikipedia use server-side programming to highlight, share, and control access to engaging content. Next, we’ll explore some common uses and benefits of server-side programming.
Efficient storage and delivery of information
Server-side programming allows us to store information in a database, dynamically generate HTML codes and other types of files (such as PDFs, images, etc.), and display the result to the user. Also, it is possible to return data in standard formats such as JSON, XML, etc., for rendering by client-side web frameworks. It reduces the processing load on the server and speeds up information viewing. Of course, please note that the server’s tasks are not limited to retrieving information from databases and sending them to users, and sometimes the results are provided to the software. Since the information is in a database, it can be shared with other business systems and updated (for example, when products are sold online or in a store, the store might update its inventory database).
Customized user experience
Servers can store customer information and use it to provide a more targeted user experience. For example, most sites store credit card information so that users do not have to enter credit card details on subsequent visits. Sites like Google Maps can use saved or current locations to provide navigation information, searches, and information related to directions or even local businesses near the user.
A deeper analysis of users’ habits can be used to predict their interests and further customize responses and notifications. For example, a list of places you’ve already visited or points of interest you might see on a map can be made through server-side programming.
Controlled access to content
Server-side programming allows websites to restrict user access and only allow access to specific and needed information to authenticated users.
For example, social networks allow users to control their data but only allow their friends to view or comment on it. The user determines who can see their data or whose data appears in their feed. In organizations and companies, not all users have access to site information similarly. So that the site administrator determines the access to resources and information based on the job position of the people; for example, some can view and edit their knowledge, but they cannot delete it; others can view, edit and delete information, but they do not have access to other parts such as user opinions registered on the site. All these things are done through server-side coding.
Save session information
Server-side programming allows developers to use sessions. Sessions are a mechanism that will enable the server to store the information of the current user of the site and send different responses based on the knowledge of that session. Saving session information has many advantages, including showing the user’s previous login to a website, order history, saving game steps, and so on. These features are used when the user leaves the website or application, and when he re-enters it, he intends to continue his work from the previous section and not do the steps from the beginning. This process is done through server-side programming.
Notices and Communications
The servers may send general or user-specific notifications to each user through the website or via email, SMS, instant messaging, video calls, or other communication services.
data analysis
A website may collect many user data, including the searches a user makes, the products they buy, and how long they spend on a page. Server-side programming can play an efficient role in data analysis. For example, Amazon and Google advertise products based on previous searches and users’ purchase history on their pages.
Server-side programming languages
Now that we completely understand the benefits of server-side programming, it’s time to see what server-side programming languages you should invest in learning. When a user requests a web page, the request is processed on the server, and the response is sent to the user’s browser in the form of a set of commands placed in a file. It has a good return on investment in the short and long term.
This file can have formats such as HTML, PHP, ASP, Perl, SSI, XML, DHTML and XHTML. The scripts that manage this process are written using server-side programming languages. The mentioned scripts are directly related to database management systems. It should explain that first, the front-end codes are processed on the web page to improve the design and behavior of the website, and then the process of processing information and displaying it to the user is done. Among the most important server-side programming languages should be the following:
Java language
Java is a general-purpose programming language that can use to create different types of programs. The Statista website announced in a January 5, 2022 report that 35 percent of developers used the Java language last year. Java is not an ordinary programming language but rather a complete platform and ecosystem that uses various technologies in various applications, including building desktop applications and large portals. Also, this programming language is used to develop multiple types of software for personal computers, tablets, smartphones, home appliances, and more. Among the advantages of the Java language index, should mention the following :
- Scalability and Ease: If you are going to work on a project where scalability is essential, Java is the best choice. This language allows the server to run multiple programs at the same time. Due to the excellent object orientation in Java, it is possible to write large, flexible, extensible, and extensible programs for the web.
- Multi-Threading: Java, like C Plus Plus, is a master in managing requests through multi-threads on a server. This issue has made Java more used in programs requiring high processing power. Due to the open-source nature of the Java programming language, a large community of developers uses this language. Using the mentioned language, you can create free libraries and good frameworks. Security is another strength of Java that allows programs to be written that are more secure against cyber threats. For example, the Java Virtual Machine checks Java bytecodes to prevent the spread of malware.
C# language
C#It is a high-level, general-purpose programming language that combines the capabilities of Java and C++. Developers can use C# to write programs independent of the specific computer processor architecture. C# is one of the main languages of Microsoft’s .NET framework, and its syntax is very similar to C++ and Java. Should mention Dynamic binding, asynchronous methods, and lambda expressions among the features of C#.
One of the important reasons why C# has attracted the attention of developers is Microsoft’s support for this general-purpose language. For example, the company bought the Xamarin framework so developers can seamlessly use C# to develop mobile apps.
The Syntactic Sugar feature in C# provides a structure to do writing and understanding the codes easier so that you don’t have any particular problems when compiling the codes. Due to its simple syntax, C# is easy to learn, so if you have experience working with C, C++, or Java, you can learn C# without any problems.
PHP programming language
PHP is the most popular server-side programming language, with over 80% of websites written using it. This language has been used to program various parts of these sites in large websites such as Wikipedia, Slack, WordPress, Tumblr, and similar examples. Due to the wide range of functions in the PHP programming language, startups and large companies produce various products using it.
For example, this language in data collection, server-side programming, producing dynamic content, and other applications is master. PHP language is compatible with all operating systems, including Windows, Linux, macOS, and most Unix versions. Also, this language supports most servers and databases. One of the great features of this programming language is its versatility. Many free libraries make web development faster.
They allow developers to use pre-implemented and pre-tested functions instead of writing all the code manually.
The next significant feature of this language is that it is constantly updating.
New versions of the PHP programming language are released regularly to improve performance and provide new features.
The following important feature of this language is the presence of automation functions.
PHP’s scripting features are ideal for automating processes such as authentication, URL mapping, session management, and more. Finally, the codes written with PHP are very secure and reduce server-side vulnerabilities.
Python language
Python is among the most widely used and popular programming languages in various fields. Statistics show that there are more than eight million active Python developers worldwide. Python is a language with a simple syntax that supports object-oriented programming, functional programming, and aspect-oriented programming paradigms. Python is used for web development, building desktop applications, working with databases, machine learning programming, data analysis, and so on.
In the web domain, the Django Python framework is well known. Django is a high-level web programming framework in Python that provides rapid development and pragmatic design for web applications. One of Django’s advantages in back-end development is the support for object-relational mapping, which acts as a bridge between the data model, the database engine, and a large set of database management systems.
Today, Python language server-side programming is widely used. It supports Database Management Systems like MySQL, Oracle, Postgres, etc., Multilingual Support that allows the developer to develop websites that natively support multiple languages, and Support for various web development platforms and frameworks. Such as Ajax, RSS, Caching, efficient management graphical user interface, efficient development environment, etc.
Node.js
An important thing to note about Node.js is that Node.js is not a programming language. Node.js is a programming environment based on Google Chrome V8 that allows developers to use JavaScript as a server-side programming language. This programming environment is widely used in advertising services, gaming platforms, forums, content management systems, peer-to-peer programming, and e-commerce platforms.
Node.Js works well for chatbots and real-time applications and is an excellent choice for dividing the application into a microservice architecture.
The Ruby language
Web technologies. The programming language Ruby (Ruby) is very similar to Python; however, if you are going to script the website, you should use the Ruby on Rails framework (Ruby on Rails) because Ruby on Rails is a robust framework with high reliability in the field of development. One of the reasons for the popularity of Ruby is the readability of this programming language.
In other words, the simple composition of this language allows novice developers to learn the basics in a short time. Ruby on Rails is one of the first web frameworks to revolutionize server-side programming.
last word
Technically, there is no limitation in choosing the server-side programming language. Every language has its strengths and weaknesses. In general, there is no perfect programming language to complete a project.
However, choosing the correct language for a project depends on the company you intend to work with, your previous background in technical issues, and job market demand. In general, we must say that the languages mentioned are among the best in the market in this field, and investing in learning them will bring you good results.
FAQ
What is server-side programming?
Server-side programming refers to code that runs on a web server rather than in a user's browser. It handles backend logic, database interactions, authentication, and serves dynamic content to users.
Why is server-side programming important?
It enables secure data processing, user management, and database operations. It allows web applications to generate personalized content, maintain sessions, and interact with APIs and other services.
What are the most commonly used server-side programming languages?
Popular server-side languages include PHP, Python, Java, Ruby, Node.js (JavaScript), and C#. These languages are used to build scalable and dynamic web applications.