What Is CLS (Cumulative Layout Shift) and Why It Matters
Regarding site speed optimization, it is impossible to forget the three factors of Core Web Vitals; one of the most important is CLS. But what is CLS? CLS, or Cumulative Layout Shift, is one of the three main criteria of Core Web Vitals that Google uses to evaluate the user experience and rank the site in search results. CLS is something beyond the speed of loading the site and has an incredible impact on the user experience of our audience.
Experience has shown that users interact better with sites that have invested in improving their CLS. If you are starting in SEO and do not know precisely what Cumulative Layout Shift is, read on. Because we will tell you what CLS is, its effect on SEO and user experience, and with what tools it is measured. You will also be introduced to solutions that will help you improve your site’s CLS score and bypass the Core Web Vitals filter.
What is Cumulative Layout Shift?
Cumulative Layout Shift, or CLS, is one of Google’s three core factors. It is calculated based on sudden changes in images and elements, and the distance between them when the site loads. These changes occur for various reasons, including late-loading fonts, images, buttons, and other site elements.
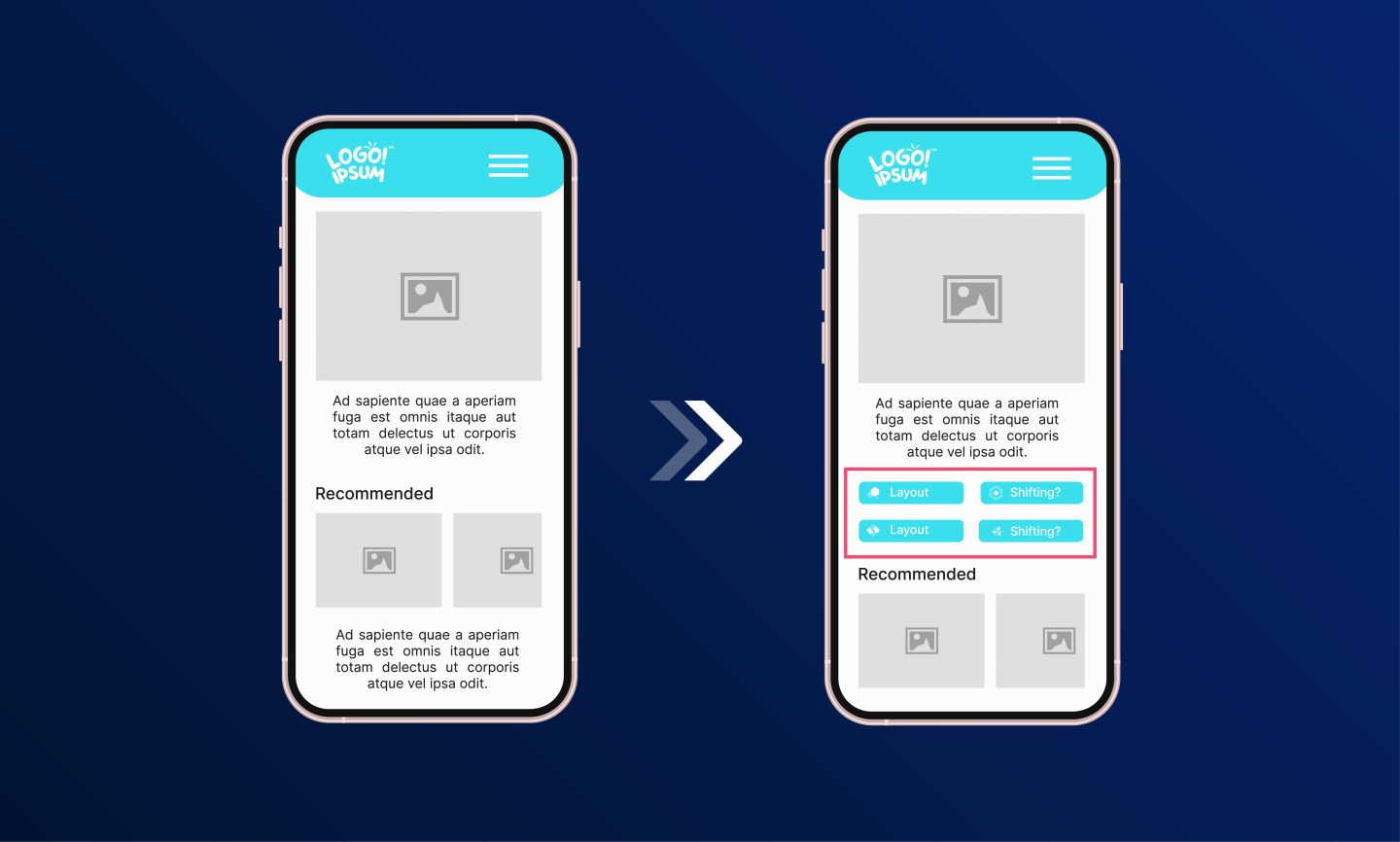
You have probably experienced this before. For example, you have entered a site and want to click on the register button, but due to the site’s slow loading, the location of the buttons changes, and you enter another page, just like the video below. Certainly not for you!
The importance of CLS for Google ranking algorithms
CLS is very important for Google algorithms and site ranking, because it directly affects the site’s user experience. In 2021, just a few months after the unveiling of the MUM algorithm, Google introduced the CLS metric as one of the site ranking metrics to clarify its importance to web admins, and by improving the site’s CLS, a better user experience for site visitors and potential customers.
In its new and advanced algorithm, Google seeks to create a better and more natural user experience. The CLS factor is also under the magnifying glass of this algorithm because it directly affects the user’s interaction and instantaneous experience in using the site. In this regard, we suggest you read the article ” Site Speed Optimization “, which strongly impacts user behavior and site ranking.
The best CLS rating of the site according to Google
CLS can be set to 0 for fully static pages, but the higher the value of a page as the site loads, the higher the value. Generally, the lower our site’s CLS score, the more stable the site layout changes. The official ratings of CLS announced by Google’s official tools for measuring site speed are based on the following standards:
- Good: CLS below 0.1
- Needs improvement: CLS between 0.1 and 0.25
- Weak; CLS above 0.25
Of course, Google recommends keeping our site CLS score below 0.1.
The impact of CLS on SEO and site user experience
In the previous section, we answered the question of what CLS is and learned how important this factor is for Google. Now, we want to examine the impact of calls on SEO and the site’s user experience.
The CLS factor became a site ranking factor in June 2021, when the Google Server Page User Experience Update started working; CLS affects our site SEO. The CLS score and the lcp and FID factors affect the natural traffic that Google or other search engines send to our site. It may not seem much at first glance, but Google needs to know that our users enjoy browsing the site.
CLS is related to the criteria of user behavior and their interaction with the site. Admittedly, content that changes unexpectedly on the page makes the user feel bad, discouraged, or even angry. Following this issue, his stay on the site will be reduced, or he will leave the site immediately. What do you think will be the result of this?
Good job! Reduce retention time or increase site bounce rate; these are two important factors that Google considers when ranking sites. So, we see how painlessly underestimating CLS can damage our site rankings. Of course, we should not be disappointed because improving the site’s CLS is not difficult. We need to first determine the site’s current status and then work to optimize it using the solutions we teach in the following.
Get acquainted with the CLS measurement tools of the site
Before optimizing or improving our site’s CLS, we need to know what our site’s CLS rank is. For this purpose, we can first use our free tool, Google. This tool is called DevTools Google Chrome. Here’s how to use it:
DevTools Google Chrome
To use DevTools Chrome, you need to enter the Performance panel. First, right-click on the desired page and select “Inspect.” Then, we enter the “Lighthouse” section. On the page that is displayed, we can select the desired category for analysis and site display tools (mobile or desktop). Then, we have to click on “Generate report” and wait for the announcement of the site’s CLS rank and Chrome suggestions to improve it.
Of course, in addition to DevTools Chrome, there are two other tools we can use:
Google PageSpeed Insights
Google PageSpeed is another free Google tool for measuring instantaneous values of CLS, LCP, TTFB, and.. You can use PSiphon to log in only because it is sanctioned for Iranian users to use this tool.
GMetrix
Another tool used to measure CLS is the free GMetrix website. Site analysis with this tool may be a little time-consuming, but in the end, it shows the site score in all speed factors and ways to improve them.
Experimental reduction of site loading speed to check the CLS
Measuring CLS with the tools we introduced may not be very accurate. This is because usually, all site caches with related data (CSS, fonts, images, etc.) are already in our browser. This causes any configuration changes to happen faster than a new user’s system, and we make a mistake in the diagnosis. For this reason, we recommend a simple and practical method: deliberately reducing site loading speed when testing CLS.
First, open Chrome Development Tools and go to the Network tab. Then click on “online”. In this section, we have to manually reduce the site’s speed for testing to test it at a lower speed.
In this section, instead of using the default settings, we change the site’s download speed to a lower value of 150 kbps. At this speed, the site loads much more slowly. We can now see everything, including which elements resize and how many layout changes occur.
An important point is to identify the factors that increase the CLS
After setting the download speed, go to the Elements tab, click “More tools”, and then select “Rendering”. You will see “Layout Shift Regions” on the page that opens. Check it and then reload the page. After a few seconds, a page will be displayed, and the parts of the site that increase the CLS will be highlighted in blue.
Improve site CLS with three quick and easy solutions!
To improve the CLS ranking, we need to minimize the change in the layout of web pages when the site loads. Part of the site CLS optimization process requires changing the site code, which is done by the programmer. However, SEO experts can make three quick fixes; we will explain them below.
1. Set the image, video, and animation settings of the site to the responsive mode
The first step to improving the effectiveness of CSS in SEO is to adjust the size of the site images and videos in responsive mode. In this case, the length and width of the elements change as the “image ratio.” Using the browser’s aspect ratio allows you to calculate the space required to display the image, thus avoiding unnecessary shifts in size or layout. In this case, Google recommends using the scale conversion feature in CSS.
2. Adjust the site font so that it is displayed from the beginning
Font settings on some sites are such that the content is not displayed to the user until the original font is fully loaded. This is called Flash of Invisible Text, or FOIT for short, and the problem is the site’s slow speed. But another mode is called Flash of Unstyled Text, or FOUT for short.
In FOIT mode, the site’s content is displayed to the user with a default font until the main font is loaded. However, this method also has a small drawback. When the default font is changed to the main font, the size or layout of the site elements changes, which negatively impacts the user experience of the audience. But we have a good offer!
Enable the FOUT settings and add rel =” preload” to the HTML code for the font at the site header to resolve the issue when changing the default font to the original font. This improves the user experience of site visitors and prevents sudden changes in the layout of various elements of the page.
3. Display dynamic content between static site content
Dynamic content should never appear above static content. The only exception to this rule is when we have done so to improve user interaction. Loading dynamic content usually takes more than 50 milliseconds, so it will not have a good effect on the visitors’ user experience. However, static content loads faster and will not affect the site’s CLS.
Frequently Asked Questions
Is using Lazy Load effective in increasing the amount of site CLS?
No. There is no connection between lazy loading and CLS. Lazy loading is designed to improve the user experience.
Does hosting affect the reduction of site CLS rank?
If you are having trouble slowing down your site, the first thing to look for is hosting. However, hosting affects all site speed factors and Core Web Vitals, not just site CLS.
What is the safest tool to measure site CLS?
Free Chrome Dev Tools is one of the best ways to measure CLS.
What factors improve the site’s CLS ranking?
- Use the FOIT method to change the font of the page text
- Display dynamic content between static site content
- Images and videos of the site should be placed on the site without a specified size or with a percentage
- Advertisements, embeds, and iframes should be placed on the site without a specified size and using percentages
- Use general and small CSS
- The CSSs are displayed first, and then the site
Concluding remarks
In this free SEO training article, we explained CLS and learned that calls may be less visible than other Core Web Vitals factors, but investing in improving them will yield very useful results for SEO and site user experience.
Of course, if you have a question about changing the layout of web pages while loading or a practical experience about improving the site’s CLS, we’d love to hear from you in the comments section. We will answer you as soon as possible.
FAQ
What is CLS?
CLS measures how much visible content shifts unexpectedly during page loading.
Why is CLS important?
High CLS leads to poor user experience and can negatively impact search rankings.
How can CLS be reduced?
By defining image sizes, reserving space for dynamic content, and stabilizing page layout elements.