What is a Callback Function in JavaScript?
The term “callback hell” is in English “Callback hell” or “Pyramid of Doom” and refers to the problems that arise in asynchronous programming using callback functions.
You read in this article.
- A callback function, basic concepts
- How to use callback functions in your code
- Callback Functions in JavaScript
- The skill of return functions (Callback Functions) in Python
- Callback functions compared to Promises
- Best practices for using callback functions in modern web development
- Tips and Tricks for Callback Functions in Node.js
- Advantages and limitations of callback functions in software design
- Conclusion
What the hell is a callback?
If you are active in front-end and JavaScript programming, you have probably heard of “callback hell.” We want to explain a little about callbacks and the hell they can cause you.
The term “callback hell” is in English “Callback hell” or “Pyramid of Doom” and refers to the problems that arise in asynchronous programming using callback functions.
This problem is often caused by excessive nesting between callback functions and many nested callbacks. When a program has many nested callbacks, the code will not be readable and challenging to support and develop.
To solve this problem, other methods such as Promises, async/await, RxJS, or event-driven programming can be used. These methods help programmers create consistent and readable code with minimal callback functions.

What is the Concept of Callback?
The callback function in programming is a function that is sent as input to another part. When the primary operation finishes its work, the callback process is made to process the return result of the primary function.
Callback functions are very useful in asynchronous programming and allow programmers to execute their code synchronously and asynchronously. In other words, callback functions enable programmers to run their code asynchronously in a non-deterministic and highly flexible manner and to respond to various events and user inputs during code execution.
Callback functions are widely used in programming languages such as JavaScript and Python and form one of the object-oriented patterns in asynchronous programming.
Synchronous and asynchronous programming styles with the keywords async and sync are at the head of “Synchronous” and “Asynchronous.” We will use this possibility when we want codes and functions to be executed simultaneously and entirely independently and not interfere with each other; One does not wait for the result of another process.
The callback function is reached through another process, which happens if the first function has finished its work.
Now consider that many functions are defined on top of each other, each of which is dependent on another part, which itself needs another part and must wait for the completion of that function’s work, in the same way, that even in one sentence, the reader It is confusing what to do. Hell calls back to this event that we may get stuck in and get involved in.
There is no such thing as Callback Hell in JavaScript. This is nothing but a name and term that is famous. What a developer can get stuck in is callback hell, the type of coding that occurs when writing code that contains several asynchronous functions that are connected, for example:
getData1(function(x){
getData2(x, function(y){
getData3(y, function(z){
…
});
});
});
This is because the “results” of each function depend on the previous ones. The word asynchronous means something that happens later.

A callback function, basic concepts
Callback functions are used in programming as an object-oriented pattern to respond to events and asynchronous activities. In this pattern, the callback function is sent as a parameter to another function, a set of instructions that will be executed when the event occurs.
For example, callback functions are widely used in asynchronous and event-oriented programming in JavaScript. In this case, a callback function is passed as input to another function, such as setTimeout(), addEventListener(), or XMLHttpRequest. When the desired event occurs, the callback function is called, and its instructions are executed.
Callback functions are considered a critical pattern in asynchronous and event-oriented programming. These functions allow programmers to run their code synchronously and asynchronously without using traditional methods such as threading or multiprocessing.
How to use callback functions in your code
Recursive functions are used in programming as functions that are passed as input arguments to another part. These functions are automatically called at a specified time, and their results are transferred to the primary role.
To use recursive functions, define the desired function first and then pass it as an input argument to another position you want. Next, I will explain with a simple example:

In this example, the print_numbers function receives an integer and a return function as input. Then, using a for loop, it calls the return function for the numbers 0 to n-1, passing that number as an argument. Finally, the print_numbers part doubles that number by executing the return function to each number using the print_double process, and the expected output will be as follows:
0
2
4
6
8
You can make your code more extensible and reusable by using recursive functions. You can pass different recursive functions as input arguments to another function and use them at runtime.
Callback Functions in JavaScript
Recursive functions are called within themselves and return to themselves through this return. In JavaScript, you can use recursive functions to solve problems where you need to call functions repeatedly.
To create a callback function in JavaScript, you can use two approaches:
1. Direct return method
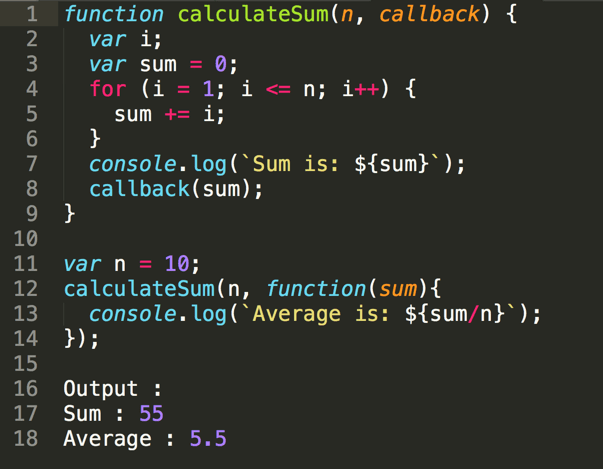
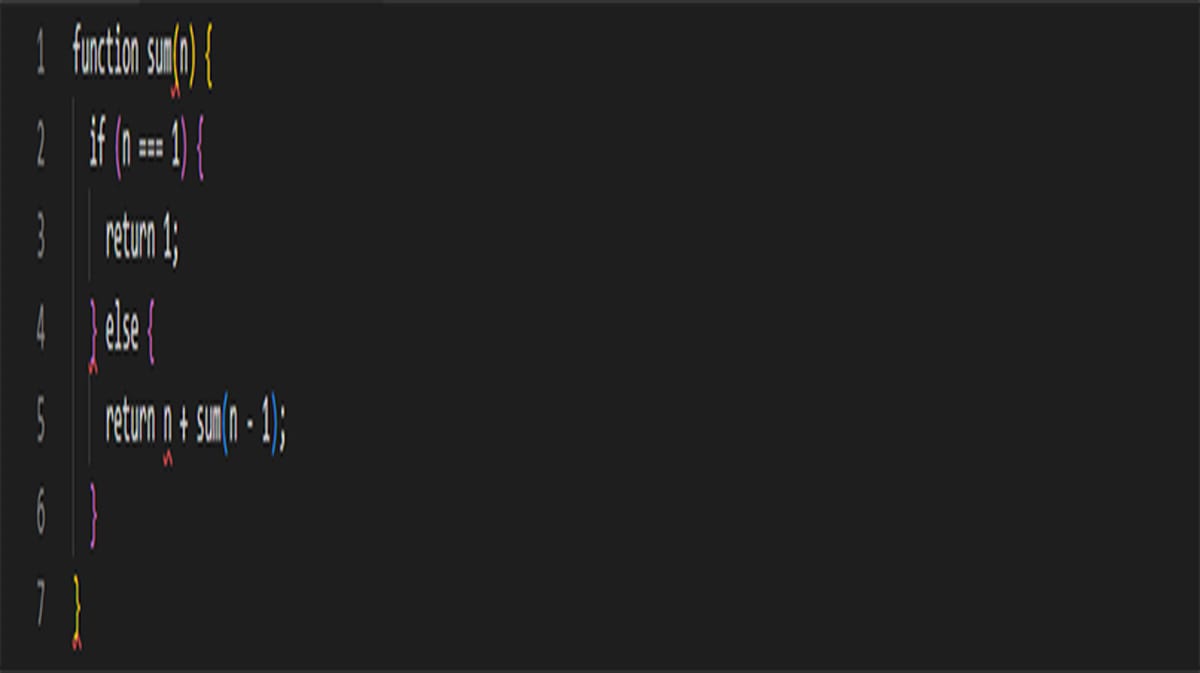
In this method, the return function is called inside itself and returns to itself as long as the specified condition is met. For example, consider the following function that takes the number n as input and calculates the sum of the numbers from 1 to n:

This function is called recursively and sums the numbers from n to 1.
2. Indirect recursive method
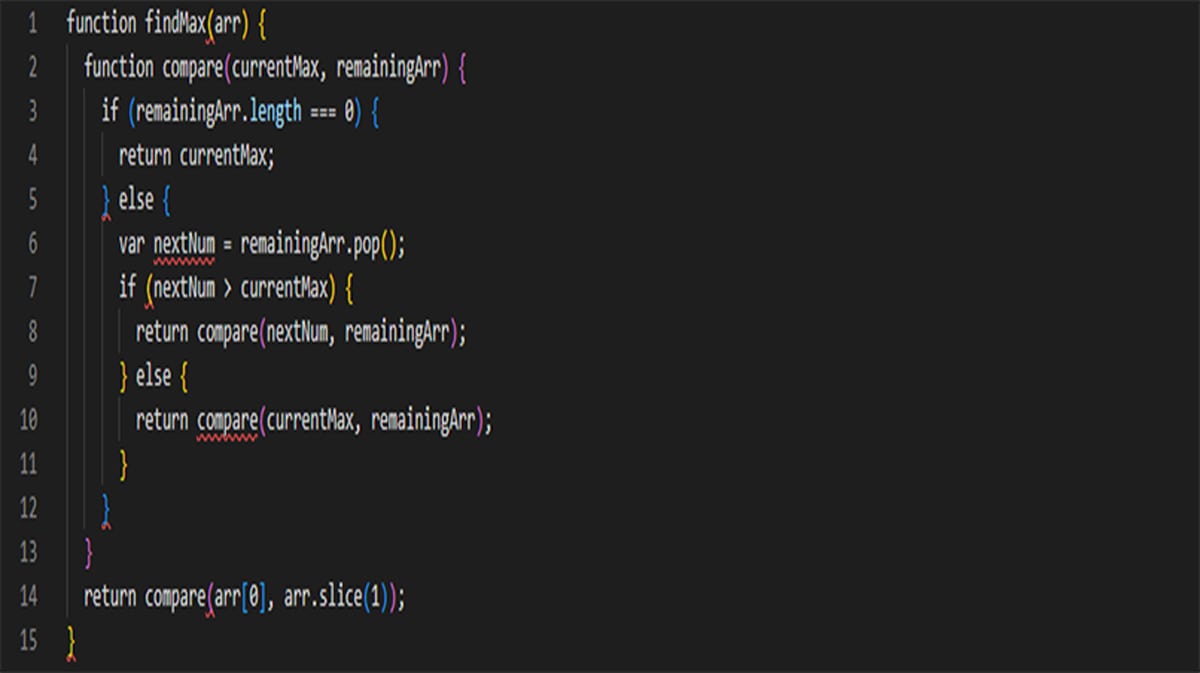
In this method, the return function is called inside another part. For example, consider the following process that takes an array of integers as input and finds the most significant number in the collection:

The `compare` function is called inside `findMax` and recursively checks the numbers in the array to find the most significant digit.
In general, recursive functions are handy for solving problems requiring repeated calls. However, you must ensure that your process runs on small, resource-constrained devices like smartphones and manages system resources well.
The skill of return functions (Callback Functions) in Python
Recursive processes in Python are sent as input arguments to other parts and executed inside other elements. These functions are one of the essential concepts of object-oriented programming and can be easily used in Python.
To use recursive functions in Python, you must first define the function you want to pass as the return function. Then, inside another part, you can use the return function.
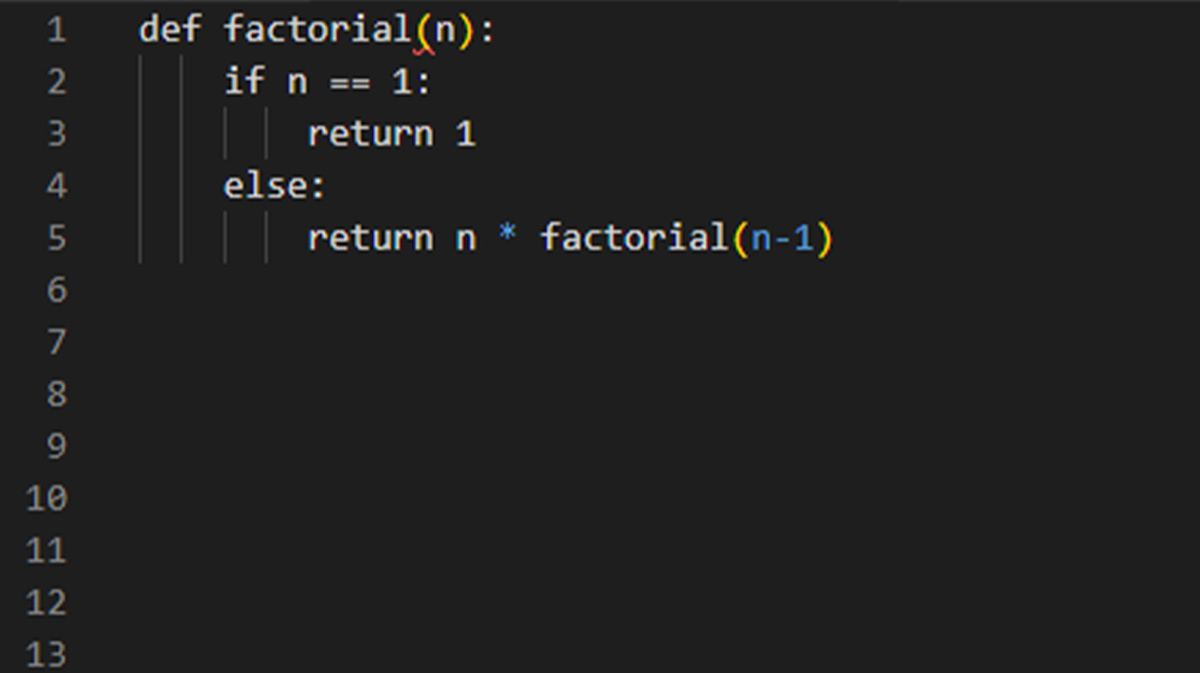
An example of a return function in Python is as follows:

This function receives the number n as input and calculates its factorial value using the return function. The process is called recursively at each step and returns to the previous actions to get the final result.
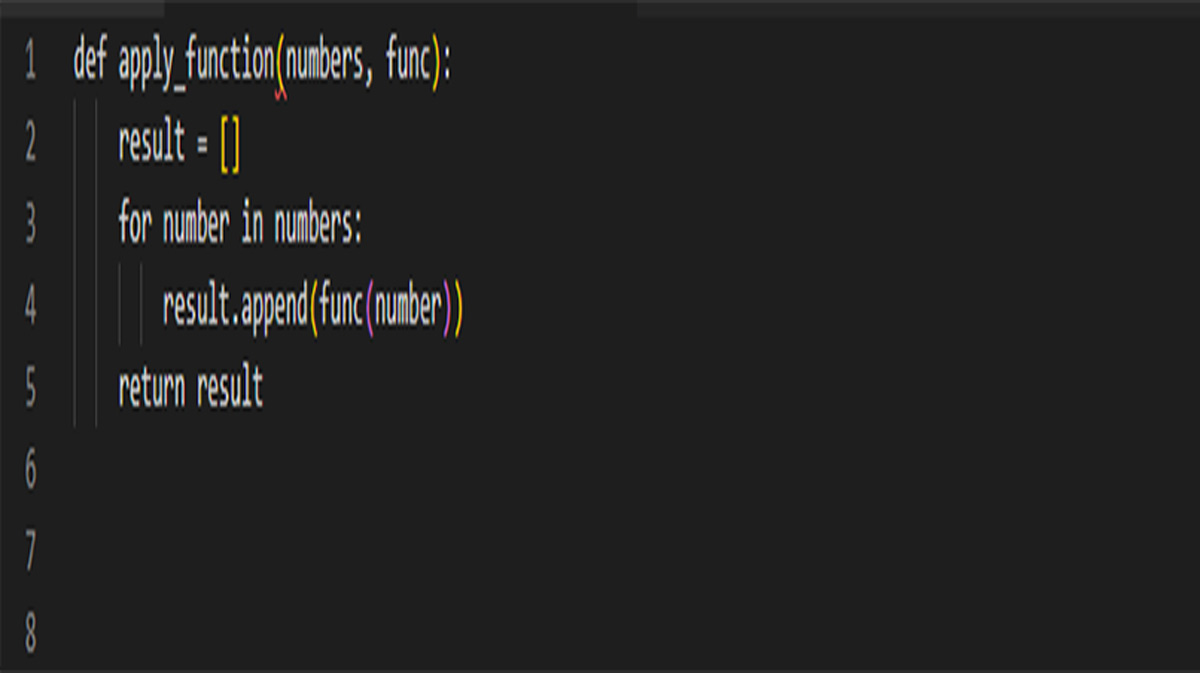
Also, recursive functions can be used as a callback. For example, consider the following function:

This function takes a list of numbers and a function as input and applies the input function to each number. Here, the input function is treated as a callback because to use the function to any number; the input function must be passed as an argument to the apply_function function.
Using recursive functions, you can write your Python code more simply and understandably and avoid more time and effort in programming. Also, for further reading, you can see Python language applications and Python uses on this page.
Callback functions compared to Promises.
Both recursive functions and Promises are used to manage asynchronous processes in JavaScript. But the best method depends on your project dependencies and needs.
recursive functions
When you have a small number of asynchronous processes in your project, using recursive functions is simple and easy to understand.
Recursive functions have higher readability and are suitable for simple code compilation.
If you go too deep for asynchronous processes, your callback function code can become complicated, making the code less readable and difficult to follow.
Promises
Promises are the best choice when most or all of your project processes are asynchronous.
Promises are generally more error-prone to implement than recursive functions, especially when the project has multiple asynchronous processes.
Promises help you manage errors better because you can write error codes separately from the main code and handle them as needed.
.then can manage promises () and .catch(), and their output is linear and regular, which is simple for coders and maintenance.
In general, whether to use Promises or recursive functions depends on your project dependencies and needs. Using recursive functions is the best option if your project has several simple asynchronous processes. But if your project has many complex asynchronous operations, Promises might be the best option.
Best practices for using callback functions in modern web development
Callback functions in contemporary web development have become widespread due to the dynamic changes in the web and related technologies.
In the following, we examine the best methods of using recursive functions in modern web development:
Using the return function as a callback in asynchronous functions:
Recursive functions can be used as callbacks in asynchronous functions. This is very important to manage asynchronous processes and prevent dynamic errors.
Using recursive functions to design dynamic loading pages:
Recursive functions can be easily used to develop dynamic loading pages. For example, to create a menu tree, which recursively displays the list of its children by clicking on each item.
Using recursive functions to implement computational algorithms:
Recursive functions are suitable for implementing calculation algorithms such as depth-first search, depth-second search, etc.
Using recursive functions to manage data with a tree structure:
Recursive functions are used to manage tree-structured data. This includes data such as JSON, XML, and HTML.
The use of recursive functions in the implementation of recursive algorithms:
Recursive functions are very suitable for implementing recursive algorithms such as combinations, permutations, etc.
Using recursive functions to implement good algorithms:
Recursive functions can be used to implement promising algorithms, such as neural networks.
In general, recursive functions are standard in modern web development and can be used to manage asynchronous processes and implement recursive, computational, and promising algorithms. Also, recursive functions work well in designing dynamic loading pages and managing tree-structured data.
Tips and Tricks for Callback Functions in Node.js
Callback functions are still in Node.js and are used in many coding applications.
Use of Promise
Promises can be used instead of return functions to avoid callback hell and code complexity.
Async/Await
Another solution to avoid callback hell in Node.js is to use Async/Await. This method allows the use of synchronously written codes.
Using the forEach function
If you want to iterate through an array for each element, you can use the forEach function. This function performs operations on each array part individually without defining several parameters.
map function
You can use the map function to convert or collect data in an array. This function recursively converts each array element to another data and stores it in a new variety.
filter function
The filter function filters the elements of an array based on a specific condition.
reduce function
The reduce function is applied to each element of an array and performs a recursive calculation on these elements.
Recursive functions are generally still in Node.js and are used in JavaScript software development. Using Promises, Async/Await, and forEach, map, filter, and reduce functions can help you implement better code with minor complexity.
Advantages and limitations of callback functions in software design
Of course, recursion and callback functions are two different types of functions in programming. In the following, I will mention the advantages and limitations of each:
Advantages of recursive functions
– The possibility of implementing complex algorithms: by using recursive functions, complex operations with different levels of complexity can be implemented.
-Comprehensible code: Using recursive functions makes the code readable and understandable.
– The possibility of tracing the execution of the code: by using return functions, you can directly access a point in the execution of the program.
Limitations of recursive functions
-Memory problems: Recursive functions may, sometimes, create endless cycles in memory that increase memory usage or cause the program to crash.
– Unpredictable behavior: You may encounter unpredictable behavior if recursive functions are not implemented correctly.
-Efficiency: In some cases, recursive functions may reduce the program’s efficiency.
Advantages of Callback functions
– Separation of code and call: You can separate the code from the ring using Callback functions. This will preserve the integrity and readability of the code.
– The possibility of implementing the Observer pattern: Callback functions provide the option of implementing the Observer pattern, which is used as a design pattern in many classified programs.
Ability to use anonymous functions: You can implement unknown and hidden functions using callback functions.
Limitations of Callback functions
– Code complexity: Callback functions may sometimes increase code complexity.
– Security risks: Using callback functions, if its variables are transferred to another place of the code, may cause security risks, but these risks can be reduced by adopting appropriate security measures.
It should be noted that both functions (Recursion and Callback) are used in programming and have advantages and limitations, which should be used depending on the needs and conditions used.
Conclusion
This function is a calling function that is passed as an input parameter to another part. Using the callback function, you can make your program more extensible so that when an asynchronous operation is performed, the program only moves on to the following process when the process is finished. The callback function is used in various programming languages, including JavaScript, Python, and C++.
As a result, by using the callback function in website design, you can improve the efficiency and performance of your site. By having an experienced and professional team in the website design and development field, the Ded9 site design company can help you design and implement a suitable callback function to create a high-performance website and achieve your goal of attracting new customers and increasing sales. achieve