The Best JavaScript Libraries and their Most Powerful Features
In this article, we intend to introduce the best and most important JavaScript libraries and examine the features, weaknesses, and strengths of each. JavaScript is probably the most powerful choice of language used to build web applications because of its many professional frameworks and libraries. It cannot be easy to know which framework and library to use when programming with JavaScript. If you are a newcomer, you will have problems choosing a library.
There is no doubt that JavaScript is currently the #1 programming language in the world and also the king of web development. If you want to become a web developer who can quickly create websites like the ones you see on the Internet, learning JavaScript and its various libraries is very important.
These JavaScript libraries have completely changed how web applications have been developed over the past decade. This is why it has become the favorite programming language of web developers. JavaScript started its journey as a user-side programming language that can be used along with HTML to write web pages and improve user-side functions.

That all started to change with the advent of AJAX, which allowed web developers to update parts of a web page without downloading the entire web page from the server, making the GUI faster and more responsive.
What are JavaScript libraries?
A JS library is a piece of reusable code that often has a primary use case. Depending on the language, the library can consist of several functions, objects, or methods. Your application can link to a library to give you access to that functionality. JavaScript libraries reduce traditional coding, which leads to faster and easier development with fewer errors. There are about 83 JavaScript libraries available, including machine learning (TensorFlow), rapid prototyping (Meteor), animated 3D graphics (Three.js), DOM manipulation (Dojo Toolkit), and more.
Before getting acquainted with JavaScript libraries, you must learn the basics of this programming language. Suppose you are a beginner in programming or want to start the JavaScript programming language for the first time. The best method is to use professional and appropriate training resources. In the following, we introduce one of the best and most comprehensive JavaScript pieces of training prepared and produced by Faradars.
How to choose JavaScript frameworks and libraries
Due to the huge number of options (more than 80 libraries and about 20 professional frameworks), the right choice for everyone can be different. One of the best ways to choose a JavaScript library and framework is to identify the market needs in your area.
One way to narrow your choices is to learn about your local libraries, needs, and job opportunities. You should know what the demand is and what are the most used JavaScript libraries and advertising frames.
Another way is to think about the goals of the project you are working on. For example, you need to know how big your project is. This can help you narrow down your options and remove libraries or frameworks unsuitable for large projects, for example.
Another way is to see how big the developer community of that framework is and how many learning resources and tutorials are available. This is especially important for beginners because the training resources for very small or new JavaScript libraries or frameworks are limited, and this will increase the coding time.
Of the frameworks, we suggest you use the Vue.js framework in JavaScript. This framework has a simple user interface and is very easy to use. One of the reasons we recommend it is to have a professional training resource if you intend to learn this framework. You can access it from the link below.
The most popular JavaScript libraries
There are many JavaScript libraries, so introducing and reviewing them will be very long. We decided to introduce and review the most important and popular ones.
1. jQuery
jQuery is a custom JavaScript library that is fast, lightweight, and versatile. The company was founded in 2006 by John Resig in Barcamp, New York. jQuery is free and open-source software that also has an MIT license.

This library makes scrolling, animation, action management, and Ajax easy. Perhaps this library can be considered the most popular JavaScript library because more than 77% of sites in the world use jQuery.
Features and benefits:
- It has an easy-to-use, minimalistic API.
- It uses CSS3 selectors to manipulate style properties and find elements.
- jQuery is very lightweight, taking only 30KB for gzip and minify.
- Since its syntax is very similar to CSS, it is easy for beginners to learn.
- Expandable with plugins
- Versatility with an API that supports multiple browsers, including Chrome and Firefox.
Uses :
- Create products, events, and animations
- JSON parsing.
- Ajax application development
- Feature identification
- Asynchronous processing control with Promise and Deferred items
And…
2. React.js library
React.js is an open-source JavaScript library created in 2013 by Jordan Walk, a software engineer at Facebook.

Although it is now licensed under the MIT license, it was originally released under the Apache 2.0 license. React is designed to make creating interactive interfaces effortless.
Just design a simple representation of individual states in your application. Next, after the data changes, it effectively displays and updates the actual component.
Features and benefits:
- React code consists of components or entities that must be rendered to a specific element in the DOM using the React DOM library.
- It uses a virtual DOM by caching the data structure, calculating differences, and effectively updating the DOM page in the browser.
- Because of this selective display, application performance increases and saves developers from the hassle of recalculating page layouts, CSS styles, and full-screen display.
- It uses lifecycle methods such as render and componentDidMount to enable code execution at specific points.
- It supports XML JavaScript, which is a combination of JS and HTML.
Uses:
- It serves as a base for developing mobile apps or single-page websites.
- Returns a state to the DOM and manipulates it.
- We are creating effective user interfaces while developing web applications and interactive sites.
- Easier debugging and testing.
- Facebook, Instagram, and WhatsApp use React.
This library is very popular and has many uses in website design and web applications. Suppose you are unfamiliar with this H library and do not know its functions. The following tutorial teaches you all the tips and how to use Rickett that you can use.
3. anime.js library
It is one of the best animation libraries available, which is very flexible and easy to use. This great tool helps you easily add custom animations to your project.
Anime.js works well with CSS properties, SVG properties, DOM, and JavaScript objects and can be easily integrated into your applications.
As a developer, having a good portfolio is important. The first impression employers get from your resume will help them decide whether or not to hire you. And what better tool than this library to give life to your collection? This library will not only enhance your website but also help showcase your skills.
Features and benefits:
It works with many browsers, such as Chrome, Safari, Firefox, Opera, etc.
It is open-source and easy to use.
Simplifies complex animation methods.
4. Screenfull.js library
I came across this library while looking for a way to implement a fullscreen feature in my project.

If you also want a fullscreen feature, I recommend using this library instead of a fullscreen API because its functionality is cross-browser.
It’s so small that it won’t affect your app’s speed because it’s only about 0.7KB and gzipped.
As mentioned, Screenfull.js adds a full-screen element to the project. Due to its impressive cross-browser performance, you will have no problem using these JavaScript libraries.
5. Algolia Places library
Algolia Places is a JavaScript library. Algolia Places is a JavaScript library that provides an easy and distributed way to use address autocomplete on your site. This is a super fast and super accurate tool that can help improve your site’s user experience.
Features and benefits:
Simplifies invoicing by filling in multiple entries at once.
You can easily use the country or city selector.
You can view the results quickly by displaying the linked offers on the map.
Algolia Places can handle typos and display results correctly.
By automatically routing all requests to the nearest server, it provides results in milliseconds and increases site speed.
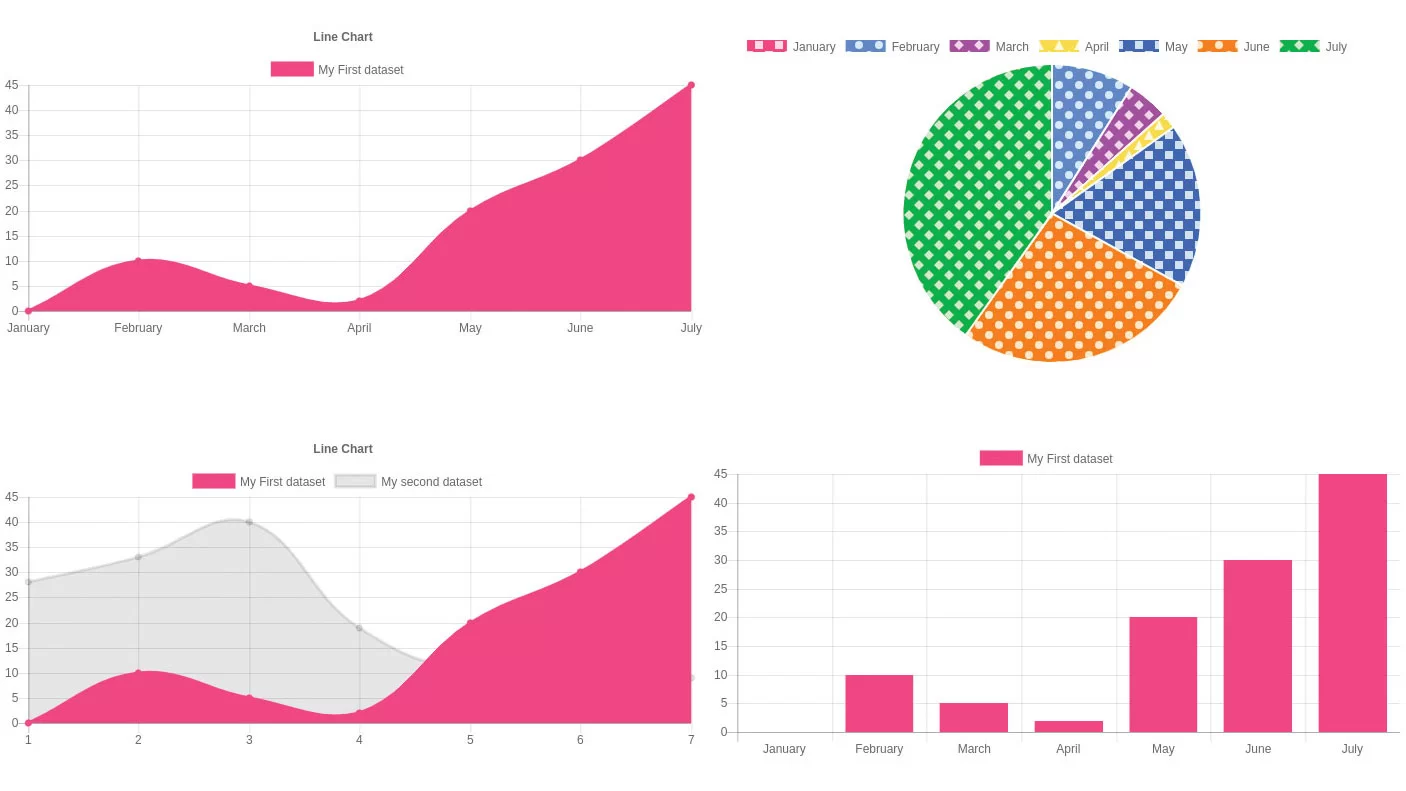
6. Chart.js library
Chart.js is an excellent JavaScript library for developing statistical and data analysis applications.

Chart.js is a flexible and simple library for designers and developers who can add beautiful charts and graphs to their projects in no time. This library is also open-source and has an MIT license.
Attributes:
- Nice and simple to add tables and charts.
- Create responsive results.
- Simple learning
- Eight different table types
- Suitable for beginners
- Ability to add animation
Conclusion
As we mentioned above. Each JavaScript library has different features and uses. For this reason, you should be familiar with most of these libraries to develop your applications as quickly as possible. But a few important and widely used libraries should be remembered professionally so that you can easily develop various programs. There are many tutorials about new and popular JavaScript libraries that you can use when needed. Use. Also, as the best virtual university, Faradars has prepared and produced many pieces of training in various fields, especially programming.