How to Manage and Organize a Large Application With React
Facebook developed React to solve the problem of scalable applications with heavy traffic. Web developers use this open-source JavaScript framework to build user interfaces.
The flexibility and variety of capabilities that React offers make this framework widely used by developers and large companies such as Facebook and Instagram.

How To Manage And Organize A Large Application With React
Build tools
Many web developers are keen to use Webpack to build their projects. Although this tool can be complicated, the development team has made the process easier than ever with the hard work they put into version 5 and the variety of features and comprehensive documentation they provide.
Developers can use Babel to compile their code, which includes special converters such as JSX. They also access the local webpack-dev-server site, which provides automatic page refresh capabilities.
In addition, ES modules, first introduced at ES2015, can be used to manage input and output dependencies as accurately as possible.
Webpack can support CommonJS and remove unused code from the collection using ES2015 modules. Statistics show that a large portion of the web ecosystem has shifted to ES modules, so it is not a bad idea to base the foundation of new projects on these changes.
Of course, if you do not want to use Webpack, there are other alternatives, one of which is Rollup.
Folder structure
There is no specific folder structure for React programs, but the solution you will learn in the following can be used with all projects.
We put all the application codes in a folder called src to sort things out. This only includes the code in your final software package and nothing more.
Doing this has many benefits, as you can tell Babel (or any other tool that works based on the application code) to only search a list and ensure no unnecessary code is processed. In this case, you can store other code, such as webpack configuration files, in a folder with the appropriate name.
The structure of the main folder can be as follows:
– src => app code here
– webpack => webpack configs
– scripts => any build scripts
– tests => any test-specific code (API mocks, etc.)
- The above approach allows you to place the top-level files index.html, package.json, and files that start with a dot (such as .babelrc) in that folder.
- Some people prefer to put the Babel configuration in package.json, but these files can be huge in larger projects, so it is better to use .eslintrc, .babelrc, and similar examples.
Components of hypocrisy
After you have prepared the src folder, it is time to decide on the structure of the project components. One common way is to put all the elements in one large folder, such as src/components, but such a choice can quickly become confusing in large projects.
It is best to group the components by where they are used in the application, with the main folder for standard elements used throughout the application (such as buttons, headers, footers, and commonly used components).
For example, we have a folder called cart that contains all the components related to the shopping cart display, and another folder called listings that contains codes that list items that users can buy on a page.
Additionally, categorizing folders means you no longer need to use the prefix for naming to encode subcategories.
import Total from ‘../cart/total.’
// vs
import CartTotal from ‘../cart/cart-total.’
Although it may sometimes be necessary to use full names with suffixes and prefixes to define each section’s tasks in shared projects clearly, this method can often prevent the duplication of additional letters.
Use the JSX extension instead of capital letters.
Many people capitalize components to separate React from simple JavaScript files. So, according to the example above, the filenames will be CartTotal.js and Total.js. However, some other developers prefer to choose lowercase names with a hyphen (-) character and separate the root components from the .jsx extension. Use for files.
So it is better to choose the file name cart-total. jsx. The above solution has the great advantage of allowing you to narrow down the search domain to find root files with a .jsx search, and you can even apply specific webpack plugins to these files if needed.
Whatever style you decide, the type of shutter hinges can further enhance that look. Not following these simple principles will confuse you when finding files as projects get more prominent.
One ripping component per file
According to the previous Rule, we adhere to a React component file, and this component must always be the default output. Typical y react files are as follows:
Import React from ‘react.’
export default function Total (props) {
…
}
In cases where we need to connect a component to code to a Redux storage, this process can be managed as follows:
import React, {Component, PropTypes} from ‘react’
import {connect} from ‘react-redux
export default function Total (props) {
…
}
export default connect (() => {…}) (Total)
As you can see, we will continue to output from the main component. This is useful for testing code, and when we do not need to set up Redux for Unit tests.
Avoid extensive render methods.
Although this section refers more to the render method defined in the execution of the React class, it can still be applied to other application components. You should be wary of a processing component with too much HTML content. We try to use smaller and more reactive components instead of a small number of more significant components.
The size of the rendering function is a good guide to understanding when your component is getting too large. If it’s too big or you must break it down into several smaller rendering functions, it’s probably time to do so.
The above approach is not complicated; You and your group should consider its size before using more components. The size of the render function can be a good example. Another good indicator to avoid engaging with heavy components is the number of targets or items used.
Always use prop-type
Using the prop-types package, React allows you to document the names and types of properties you expect a component to provide. By specifying the names and types of anticipated attributes and whether they are optional, you can be more confident that the components you are working with provide you with the appropriate qualities.
If you forget the name of an attribute, you can spend less time debugging your code. You can do this using the eslint-plugin-react propTypes rule.
While it may seem like a waste of time, you will be glad you did when you return to reuse a component you wrote about six months ago.
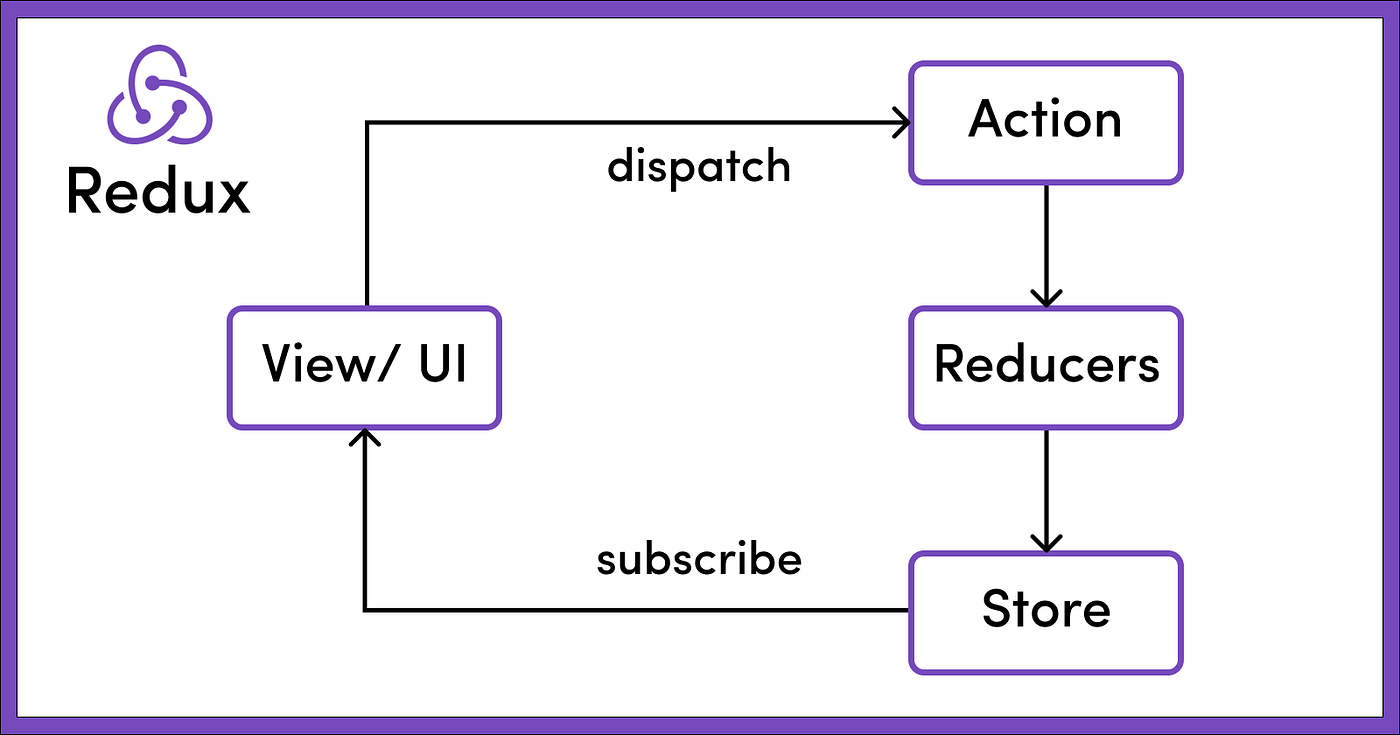
Redux
Many developers use Redux to manage data in their applications, so organizing Redux applications is very important. Developers offer different methods and options for this purpose. Duck is a convenient option that provides all the features needed by other parts of your application in one file.
Instead of having reducers.js and actions.js, each containing related code, the Ducks system recognizes that it makes more sense to group related code into a single file.
Assuming you have a Redux storage with two user keys and posts, your folder structure looks something like this:
ducks
- index.js
- user.js
- posts.js
The index.js file contains the code that generates the primary recipient (possibly using combineReducers from Redux).
Now, in user.js and posts.js, you should put code similar to the following code snippets:
// user.js
const LOG_IN = ‘LOG_IN’
export const logIn = name => ({type: LOG_IN, name})
export default function reducer (state =}}, action) {
…
}
JavaScript standalone modules
Although this article focuses on React’s components, building a React application requires writing a lot of code that is utterly separate from React.
One of the main advantages of the React framework is the separation of code from the programmer’s components. To place content separate from React components, you can consider folders called lib or services.
These services sometimes provide a group of functions and sometimes an object associated with the functions.
For example, our services / local-storage.js
Which contains part of the window.LocalStorage API:
// services / local-storage.js
const LocalStorage = Local
get ()}},
set ()}},
…
}
export default LocalStorage
- Using this method, you can test the code independently without rendering React components.
FAQ
What is the key to organizing a large React app?
Use component modularization, clear folder structure, and consistent state management patterns.
Which state management solutions help in large apps?
Redux, Context API, and Zustand are common choices for scalable state handling.
How can code maintainability be improved?
Implement reusable components, enforce coding standards, and use automated testing.