What Is Gatsby And Why Is It Of Interest To Developers?
Gatsby Is An Open Source Framework That Combines The Functionality Of React, Graphql, And Webpack Into A Single Tool For Building Static Web-Based Websites And Applications.
Gatsby has become one of the leading technologies in the field of web development due to its fast performance in designing and developing websites and providing impressive features such as code separation and a user-friendly experience.
Typically, developers who want to design web pages to the highest standards with short loading times turn to Gatsby. Gatsby has been developed based on the latest developments and innovations of the web world.
Innovations that allow websites to be developed in a shorter time and run more smoothly. To understand Gatsby’s performance, we need to go to the architecture and some of the technologies that the mentioned framework works on.
Static site generators
Since the beating heart of Gatsby is the Static Site Generator component of the SSG site, let’s evaluate the above element first. If you look at a simple HTML page developed in the mid-90s and hosted on a server, you’ll know you’re looking at a static website. What makes the content of a static site look attractive on the web?
Static site generators bring a special element to the table is dynamic content loading. In a database-based content management system such as WordPress or Drupal, a software layer receives client resource access requests, merges the templates and content files, and then renders a complete HTML page in response.
However, static site generators separate content from the templates that display it. When building HTML pages, they combine templates with content fetched from an external API, upload these pages to a web server, and finally send the processed HTML as a response to the client. Static site generators offer several important advantages by building and rendering web pages this way.
The advantage of the above method is that not only static sites are loaded faster in browsers, but also solve the problem of excessive traffic consumption and loss for the database. First of all, they solve the problem of latency between the database and requests, and significantly improve the speed and reliability of websites. Also, they are responsible for part of the database server management processes.
Another key benefit of static site generators is that you’re not tied to a content management system (CMS) or database to deliver your site’s content. Alternatively, you can get content from any external API that is compatible with the static site builder.
Although some static site generators are limited to only loading content from Markdown files, others (including The advantage of the above method is that not only static sites are loaded faster in browsers, but also solve the problem of excessive traffic consumption and loss for the database.
Also, they are responsible for part of the database server management processes.
Another key benefit of static site generators is that you’re not tied to a content management system (CMS) or database to deliver your site’s content. Alternatively, you can get content from any external API that is compatible with the static site builder.
Although some static site generators are limited to only loading content from Markdown files, others (including The advantage of the above method is that not only static sites are loaded faster in browsers, but also solve the problem of excessive traffic consumption and loss for the database.
Also, they are responsible for part of the database server management processes. Another key benefit of static site generators is that you’re not tied to a content management system (CMS) or database to deliver your site’s content.
Alternatively, you can get content from any external API that is compatible with the static site builder. Although some static site generators are limited to only loading content from Markdown files, others (including Another key benefit of static site generators is that you’re not tied to a content management system (CMS) or database to deliver your site’s content.
Alternatively, you can get content from any external API compatible with the static site builder.
Although some static site generators are limited to only loading content from Markdown files, others (including Another key benefit of static site generators is that you’re not tied to a content management system (CMS) or database to deliver your site’s content. Alternatively, you can get content from any external API that is compatible with the static site builder.
Although some static site generators are limited to only loading content from Markdown files, others (includingGatsby ) are more flexible and allow more diverse sources to form the data layer.
Websites running on static site generators provide site owners with significant usability and SEO benefits. Another point that we should mention in this regard is that Google has announced that the Page Experience Update feature is one of the three key criteria in the field of evaluating the user experience when visiting a web page, which has a direct impact on the ranking of the page. A measure that Gatsby is well able to manage.
JAMstack
Static site generators offer another form of web architecture called JAMstack, which consists of JavaScript, APIs, and Markup. An efficient architecture that is able to better manage the process of structuring the various resources needed to host and provide web content. Let’s take a look at the key components of the JAM architecture.
- JavaScript : JavaScript provides many useful features, one of which is handling dynamic functions when combining data and content in a user interface format. The JAMstack architecture does not impose any restrictions on the frameworks or libraries that can be used in this context, so developers can use the frameworks they are most familiar with.
- APIs : The second most powerful component of this architecture are application programming interfaces that have the ability to abstract traditional server-side operations. This process can be done through third-party services such as a content delivery network, a CMS with external plugins, or a customized functionality.
- Markup : Markup in the JAM architecture refers to the fact that these websites use Markdown files as a source for rendering static HTML files. In Gatsby’s case , these Markdown files are received through plugins that connect to other APIs, CMSs, or databases.
Gatsby interacting with JAMstack
React components are modular and highly reusable. Therefore, they are ideal for use as dynamic content packaging mechanisms. The functionality of a component in Gatsby -based applications depends on its location in the file system. The components in the src/components folder of the pages are created according to the file names. This naming can look like the following:
src/pages/about.js mywebsite.com/about
Page Template Components are similar to page components, although they are located in the src/templates folder and can use GraphQL dialogs to retrieve data marked up on a page. Page template components have the ability to be used to create resources while maintaining the interface design pattern of a page, but display different content such as blog posts, user profile pages, and dashboards.
Based on this definition, we must say that Gatsby is a free and open-source React-based framework that helps developers develop websites and web-based applications in a short period.
GatsbyIt allows developers to design a site using React and inject content into the website with any data source (CMS, Markdown, etc.). Gatsby can load only the important HTML, CSS and JavaScript code to make the site load faster.
After loading the necessary components, Gatsby can fetch other required page elements from various sources. This issue makes users to see the result of clicking in the shortest possible time whenever they click on different elements of a website.
What is Gatsby trying to achieve?
By presenting a different architecture, Gatsby tries to introduce a new style of developing websites and web-based applications. To be more precise, Gatsby is trying to make the website development process faster and simpler by providing abstract concepts like gatsby -image, gatsby -link and similar examples.
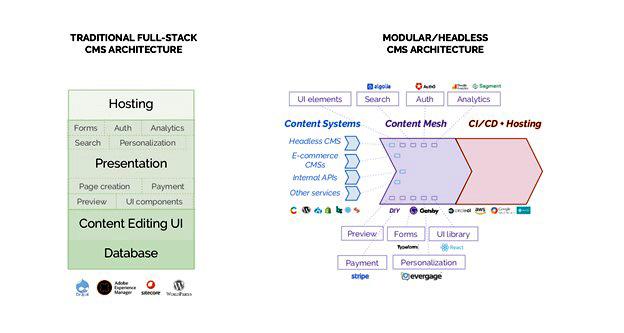
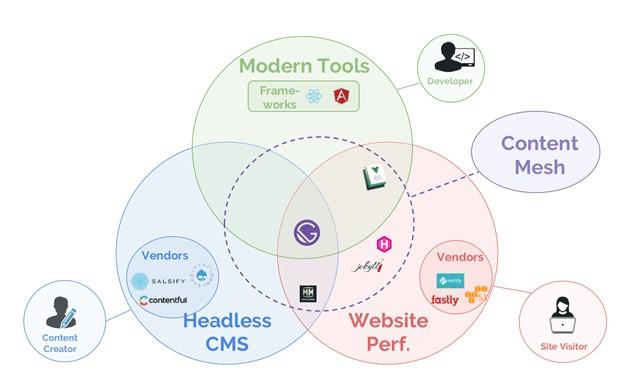
Gatsby has presented a new concept called “Content Mesh System”. A system that allows developers to efficiently develop content-driven sites. Traditionally, a CMS solution provides an integrated program for storing content, building sites and presenting them to users, but over time, the industry is moving towards using specialized tools to address key areas such as rich searches, analytics, payments, etc. He said that speed is the first word in them.
Unfortunately, the quality of websites and programs that are developed by content management systems has remained almost constant, and if you look at websites that are designed based on CMS, you will understand this very well.
To solve the problem of modular CMS architecture, Gatsby has proposed a content mesh that is based on an infrastructure layer. Content Mesh connects content systems in a modern development environment while optimizing the performance of websites. Content Mesh gives developers the power to develop and content creators the flexibility to insert content into different sources.
The above approach allows end users to access the services they need in the best way. Figure 1 shows the traditional architecture of content management systems and Figure 2 shows the mesh architecture of Gatsby .

figure 1

figure 2
GraphQL connects APIs to components
Similar to React, GraphQL was also developed by Facebook. This issue has made it one of the most powerful and flexible solutions for loading data in React components. As a query language, GraphQL functions similarly to SQL in that the user enters the necessary data into a dialog to get the desired response. However, in some ways, the syntax of GraphQL is simpler and clearer than SQL.
For example, consider the following query:
const query = graphql
query BlogPostQuery {
site {
title
content
}
}
The data returned by this query preserves the structure of the query itself, which is interesting in its own right:
data: {
site: {
title: “Seven tips for sprucing up your living room”
content : “Here is the content for this blog post about sprucing up your living room.”
}
}
Flexibility beyond simple markup
Unlike some static site generators that can use markup files to build the content layer of components, sites implemented by Gatsby have the flexibility to receive data from multiple sources.
The most popular choice for content management are headless content management systems, which do not depend on a specific set of web technologies to process data. Contentful, DatoCMS, Prismic, Sanity and Strapi are some of the most popular headless content management systems that Gatsby developers are interested in.
Of course, in the documentation published by Gatsby producers, we see that web designers have access to more CMS options and popular tools such as CSS preprocessing, user interface component libraries, and tools for e-commerce site development and analytics.
Overall, Gatsby tries to make the process of building websites fun, so that every project stakeholder can quickly see the results of what they’re doing.
To examine Gatsby in action, let’s examine how to insert a single image into a website:
- A page has been designed.
- Certain images are selected.
- Images are resized according to the size of different devices.
- Finally, the images are placed in the page’s HTML/CSS/JS or React component.
gatsby -image integrates into Gatsby’s data layer and uses the image processing capabilities of GraphQL to query images of different sizes and shapes. In the above architecture, the complexity related to the definition of variables related to images is removed. Because of this, instead of seeing a long line of code from the set of commands you’re supposed to see to adjust and optimize website images, you’ll see a short line.
For this purpose, follow the steps below.
- Install gatsby-image.
- Specify what size images you need.
- Add your request and the gatsby-image component to the desired page.
- and over. Now you will have access to fun pictures in the easiest way.
As we mentioned, Gatsby allows the development of high-quality websites. Websites that are developed based on quality, security, maintainability and SEO criteria and have high speed. Gatsby adds these features by default when designing websites to simplify the work of web developers and designers. The most effective way to improve and progress the web world is to develop high quality websites by default.
How to start working with Gatsby?
The process of loading and running Gatsby is simple. Assuming you have Node installed locally, next step is to install Gatsby as follows:
npm install -g gatsby-cli
Now you can create a local directory and a remote repository where the project will be stored. The steps to do this are as follows:
gatsby new [SITE_DIRECTORY_NAME] [URL_OF_STARTER_GITHUB_REPO]
This will add all the files and essentials you need for the Gatsby project. Next, you need to open the IDE you are using and navigate to src/pages/index.js. In this case, you will see the simplest React component available as the home page of your site.
export default () => <div>Hello World!</div>
Now you’re ready to take advantage of what the Gatsby ecosystem has to offer and create and run a highly efficient static site. You can add new pages to the project with Markdown, add components to Markdown with MDX, test the website, and more.
When a website is launched with Gatsby , the mParticle Gatsby plugin helps simplify the site’s connection to mParticle and the process of collecting user data and events.
For this purpose, in the project’s root directory, you need to run the NPM quick installation command.
npm i @mparticle/gatsby-plugin-mparticle
In this case, gatsby-js.config is added to the project.
module.exports = {
plugins: [
// Other plugins here…
{
resolve: ‘@mparticle/gatsby-plugin-mparticle’,
options: {
apiKey: ‘YOUR APP KEY’,
logPageViews: true or false,
config: {
‘Your mParticle config object here, if needed e.g. isDevelopmentMode’,
},
}
}
]
}
last word
Gatsby is not only used for the purpose of building static sites. Gatsby is fully capable of generating PWAs with everything a web developer needs. Things like authentication, dynamic interactions, data fetching, etc. can also be done by Gatsby .
Gatsby does this by generating static content using the React DOM server-side APIs. Once the initial HTML is generated by Gatsby, React takes over the process of managing the elements behind the scenes.
This means that GatsbyIt performs processing statically and in advance as much as possible. Next, React handles the client-side processing so developers can follow what they would do on a traditional React web application.

