What is CSS and Why we should use it?
We all like to choose a place in life that feels warm and intimate and we do not get tired of spending time there. Decor design is what gives a soulless and empty room a new lease of life. In the web world, programmers are also looking for beautiful and flexible web pages to attract users and increase their traffic to the site. One of the main and necessary tools to improve site design is css, which in this article we want to introduce you know what it is and what is its use in the web world?
What is CSS
If you ask us what is the first step to learning site design, our answer is definitely HTML and the CSS. These two languages find meaning together. Because it is a supplement to HTML language that is for aim of filling its weaknesses and gaps. CSS stands for cascading style sheets and means “cascading style sheets”.
The international consortium developed this language for the World Wide Web, or W3C, to format HTML web pages and their various components. In fact, it is a markup language that allows you to customize the structure of web pages, from arranging elements of changing colors and fonts. This language, along with HTML and JavaScript, are the core of web page design.
What would the web world be like Without CSS?

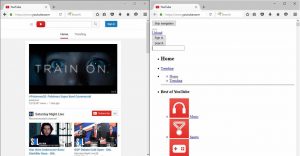
As you can see from the image above, CSS is the skin and flesh and ultimately the suit of web pages. CSS enables site designers to implement their creativity in designing web pages without any restrictions. To understand the need for CSS and understand why we need CSS, we are going to visit the youtube website once with CSS and once without using it.

did you notice what an ugly face the web world would be without CSS?. It used to be that in the past, to build web pages, everything was summarized in HTML code. Website designers were enough to deal with the built-in HTML properties to build a web page and apply various appearance features such as changing the color, size and etc. of the page elements. They had to apply these changes to individual pages and to individual components. These factors made site design very time consuming and difficult.
Familiarity with how CSS works
The word “cascading”. which is the first word in it. refers to the fact that code written in it is processed and executed from top to bottom by default,. CSS gives you the ability to specify the properties of different components in web pages by creating an external file (Style Sheet). This means that the changes you make to a web page using it also affect its components. For example, if you change the text color of a page, all subtexts, such as paragraphs and headings, will have the same color.
What does Front-End mean?
It is the most popular language in front design. A set of technologies that affect the appearance and graphics of the site and have nothing to do with its performance is Front-End . In Front-End, we only work with visual elements of the site, and any changes we make are in the face of the site. HTML, JS and CSS are the main elements of Front.
Why we should use CSS?
The most basic use of it is to beautify and improve the design of web pages. CSS is much more flexible than HTML, allowing you to change the web pages to less HTML structure and style your design faster. In this article, we want to see why we should use it?
Benefits of CSS
With it, in addition to cleaner coding, you can use a single piece of code for different HTML pages and save time. CSS also helps to improve SEO and is SEO friendly. Because the use of these codes can have a great impact on the beauty and accessibility of web pages, support for web pages on different devices and browsers, and ultimately improve the user experience. Some other benefits of this language are as follows:
It has more features for working with page components than HTML.
- Improve website speed and less load for web pages.
- Improve to create attractive visual and animation effects.
- Easy storage of codes.
- Avoid dirty and unprincipled coding.
What are the disadvantages of CSS?
The CSS language, in addition to its many advantages, also has its drawbacks and limitations. Some of the limitations of this language are?
Unable to select parent in it you cannot select a higher option or parent for each element. The main reason is to improve the performance of web pages in different browsers.
- Inability to name maps when referring user section scripts and changing selectors
- Differences in the functionality of css in different browsers that may cause problems for programmers.
- Access to make any changes due to the open source nature of it can trap programmers to unwanted changes that may affect the appearance of the entire site.
Browser support for CSS
In the early years of CSS, many browsers were unable to interpret and parse its code. Because of this, developers had to use a technique called CSS Hack. Using this technique. programmers determine that parts of CSS that browsers do not support, It does not display.
Internet Explorer 3 then started supporting CSS code, and in 2008, in its eighth version, it was able to fully support css 2. Most browsers today support it, but developing its versions may still be problematic.
Conclusion
In this article we talked about css and saw that are most uses of it and what benefits it gives us. But do not forget that its training alone is not enough to design a site and you also need learn HTML and JavaScript. If you use project-based tutorials and exercises, you learning time will definitely reduce, and after a few weeks you can use the it capabilities in your code.