What Is Motion Graphics? From History, Applications To The Difference Between Motion Graphics And Animation
These Days, Motion Graphics Is An Attractive Way To Produce Visual And Graphic Content That Is Used In Various Fields Such As Educational Content, Advertising, Film, And Many Other Things.
Have you ever wondered what features in attractive videos and teasers catch your eye? Maybe you are interested in making similar examples? All the components of a video, from the story to the characters, the protagonists, and the graphic elements, are perfectly put together to produce a special motion graphics output. In this article, we refer to the process of making motion graphics and their types.
The titles you will read in this article:
- What is motion graphics?
- History of Motion Graphics
- Differences between motion graphics and animation
- What is animation?
- Types of motion graphics
- Applications of motion graphics
- Advantages of Motion Graphics
- Characteristics of a motion graphic designer
- Motion graphics software
- Making motion graphics
What is motion graphics?
Motion graphics is a type of animation in which the text is the main element. In fact, motion graphics can be considered as animated graphic design. Since the first motion graphics creation, there has been much discussion about the boundary between motion and full animation. Hitchcock’s Psycho is one of the first examples of motion graphics in which the combination of sound, motion and graphic design blended well together.
Alfred Hitchcock Psycho Movie Title
Motion graphics are a way to connect with the audience and add depth to the story. Combining graphic elements with music can carry a message. Motion graphics can use in advertising, movie captioning, descriptive video (text-centric), and information sharing.
History of Motion Graphics
Before motion graphics, there was a time when parts of the graphic design use in a flat (flat) and non-moving format. When the moving images resembled something like Walt Disney cartoons; But with the advancement of cinema, especially in the field of caption design, motion graphics also emerged.
Motion Graphics was born in the 1940s in the experimental project of Oscar Fishinger and Norman McLaren. In the 1950s, prominent designers such as Saul Bass, Maurice Binder, and Pablo Ferro introduced motion graphics to the general public.
The above artists who worked on films are still used today as inspiration for motion graphic designers and cinema experts. Their work took a creative and unexpected approach to provoke the audience’s reaction and provide specialized information about the films, the production company, the directors, the actors, and many participants. This new way of playing with words and graphic elements gradually became one of the main currents of television and cinema.
Motion graphics is directly related to technological advancement, so the evolution of the two is intertwined. In recent years, advances in design and animation software have made it easy for many people to access motion graphics. At the same time, the pervasive use of screens provided more opportunities to design and thus animate content. From cars to billboards, refrigerators, and smartphones, motion graphics can be seen almost everywhere.
Motion graphics by Norman McLaren
Differences between motion graphics and animation
Motion graphics is called animated graphic design. For example, if you want your graphic to animate or your website logo to rotate around, you can use motion graphics. But if you want to animate characters to tell a childish story, it no longer falls into motion graphics and is a different kind of animation. Motion graphics usually include shapes, objects, or text that come together to create a motion.
What is animation?
Animation is a more comprehensive term that includes motion graphics. The history of animation dates back to more than 100 years ago. Any technique that causes a static image to move is called animation. This image can be from hand-drawn cartoons, CGI (computer image) or anime, and other types. Of course, these categories are not limited to animation. For example, most motion graphics are produced with CGI, but you can also use manual motion graphics.
Content is the distinguishing feature of motion graphics from other types of animation. Motion graphics typically use abstract objects, text, and other graphic design elements. In general, graph animation, infographics, or web design fall into the animation category, but professionally animating these types of objects is also a type of motion graphic. Consider this example: If you set animated video graphics to display a point, it is called motion graphics. On the other hand, Animation focuses more on cinematic effects and storytelling techniques to create the narrative.
Types of motion graphics
If you are familiar with different types of motion graphics, you can decide where to start and which type fits your needs. No matter what your business or goal is, motion graphics can meet your needs. Here are some types of motion graphics:

Descriptive videos
Descriptive videos are usually short and are dedicated to introducing a product or service. The descriptive video is the most common type of motion graphic. Companies often use descriptive videos to describe their products clearly. If you are looking to sell a product or service, you can use a descriptive video. In this way, you can attract more audiences by presenting attractive content, and the audience will connect more with your product.
The descriptive videos are dedicated to introducing a product or service
Instructional videos
Instructional videos are very similar to descriptive videos, except that their content is instructional. For example, you might want to sell your brand of food ingredients. You can use the instructional video to teach you how to cook food with the desired ingredients.
User interface animation (UI)
If you have a digital application or platform, you can use motion graphics to make them as attractive as possible. In this way, the audience becomes more familiar with your platform, and in addition, you can better introduce the features of your platform. Motion graphic designers work on the wireframes or basic sketches of the website. They then animate these prototypes. Examples of animations include animating menus or slides.
Logo animation (Motion logo)
Animating a logo can increase its durability. You can achieve impressive animation by animating the logo. Remember that types of motion graphics include static images that are manipulated to create motion. For example, if your logo contains cell shapes, you can rotate them to get a single shape. On the other hand, the motion logo does not have to be very complicated, and you can only give it a little life.

Animation of icons
The animation of the icon is the same as the logo. Depending on the appearance of the icon, you can select a short movement.
Motion graphics title
By animating the titles, you can draw the audience’s attention to them and emphasize their importance. Motion graphics The title is significant when the motion graphics do not have a verbal sound.
Motion infographic
By animating the infographic, you can guide the viewer’s eye in the order of the titles. As a result, the information will be conveyed to the recipient exactly the way you want. This type of motion graphics is suitable for platforms like LinkedIn.
Motion graphics in presentation
You can improve your speaking skills by providing a motion graphic. You may question your success if you display completely consistent content. As a result, you can use motion graphics to animate elements such as charts and create engaging content for your audience.
Motion graphics for infographics and presentations
Motion TV Graphics
You can see one of the most common examples of motion graphics during football games. These types of motion graphics contribute to the appeal of television programs. An attractive motion graphic can also increase the game’s appeal.
Short Film
Although short animations are made with different techniques, motion graphics are also part of this process. The advantage of using motion graphics in a short film is that it takes the audience into a completely imaginary world. The motion graphics of the film can be a visual representation of emotions and other tangible quantities.
Gifs
You can use gifs on social networks or send them to your friends and colleagues. Gif is one of the most popular formats of motion graphics.
Movie subtitles
Title creation for movies and even YouTube videos is possible with the help of motion graphics. Saul bass is one of the most popular graphic designers in this field. He made the famous credits of “The Killer Anatomy.”
The title track of the killer anatomy film by Saul Bass
Applications of motion graphics
Motion graphics are used today in a variety of contexts. For example, on TV or to brand and raise awareness. Here are some examples and applications of motion graphics:
branding
One of the main goals of motion graphics is to convey the organization’s values and purpose properly. In the discussion of branding, choosing the right animation can express the mission of a business. By implementing motion graphics in their brand strategy, companies can better present themselves and differentiate themselves from competitors.
Brands use motion graphics for everything from advertising to UI animations and product demos. Slack is one of the most prominent examples. In the following motion, sharing information about the product is the main goal. This video shows what slack is. How it works, and how it can use.
Awareness-raising videos
If you take a look at Google’s Trillions of Questions collection on YouTube, you can find several graphic videos that describe important concepts in a way that promotes Google’s brand. For example, in the video below, World Health Day, Google helps engagingly raise public awareness.
Awareness-raising videos are usually a combination of motion graphics with background music or sometimes verbal audio to share a powerful message. In these videos, everything depends on the story. Sometimes even the simplest designs can straightforwardly guide the story while maintaining the integrity of the story.
Introducing the game
Watch the video below to get acquainted with the motion graphics example. This award-winning game has a motion graphics preview in which the features and charms of the game are introduced.
Creating a narrative
If you are looking for a strong competitive game, you can also use storytelling skills. The sale of a product or service depends not only on its quality but also on customers’ offers. So always remember that you are selling your product to people who always have a story to tell. The more people identify with your story, and the more attractive the product will be. Motion graphics help the narrative creation process by implementing the right tools.
Use motion graphics to introduce the game
Advantages of Motion Graphics
Implementing graphic design with animation can increase the audience’s awareness of the brand and arouse their curiosity about products, applications, and services. The advantages of outstanding motion graphics include the following:
- It is economical in terms of time and cost. You will need less money, time, or effort to make great movies with good animation design.
- Increases brand awareness. The audience can easily understand complex images, ideas, and statistics in simple and engaging language.
- Brand content becomes content that can share on social media. People typically share social videos 1,200 times more than plain text and statistics. For example, Facebook videos get close to 8 billion views a day.
- Video allows people to write comments and discuss content. Eighty-five percent of customers are more likely to watch branded videos.
- Web-based platforms or applications rank high in Google search. If a website includes motion, its chances of appearing on the first page of Google increase 53 times.
- Good motion graphics increase sales and return on investment. Animated content drives 300% more traffic to the site.
- Motion graphics help your brand stand out from the competition. By 2021, videos will account for nearly 82% of Internet traffic.
Characteristics of a motion graphic designer
The job of motion graphic design is relatively new. Technology-based design jobs are growing. There are also different types of designers: graphic designers, web designers, interface designers, or user experience designers.
Motion graphics is a growing field. Creative filmmakers and video producers will need professional motion graphic designers to expand their imaginations and budgets for cost and design. Without these innovative and creative artists, movies and websites will look monotonous; But what exactly should a motion graphic designer have?
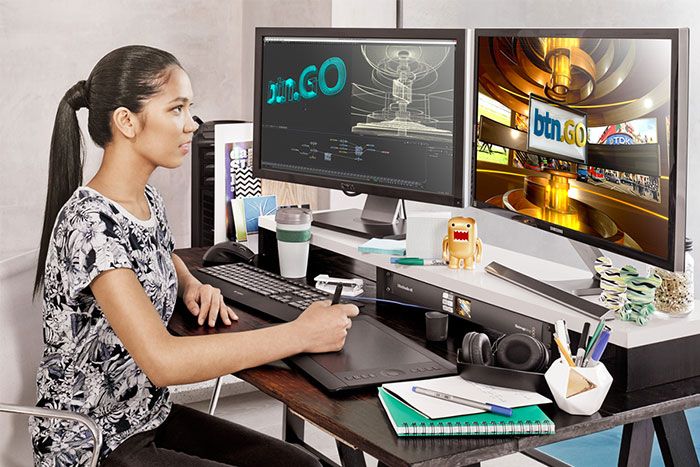
What do motion graphic designers do?
Motion graphic designers, sometimes called motion designers, produce works of art for the web, television, or movies. These works can include video clips, teasers, commercials, captions, and more. They use special effects, animation, and other cinematic techniques to bring their works to life.
Motion graphic designers raise commercial websites, movies, and teasers by animating graphic elements and adding special effects. With the pervasiveness of online video content, motion graphic designers can operate in almost any field and any digital platform.
In addition, there are opportunities outside the traditional applications of motion graphics for designers in this field. Jose Anders, director of the Creators’ Association at Enklu Cloud, sees augmented reality (AR) and virtual reality (VR) as the next step in design technology.

Where do motion graphic designers work?
According to the Labor Statistics Board (BLS), animators and multimedia designers typically work for animation companies, computer systems and software, and advertising agencies. The industry also has a high percentage of self-employed employees (59%) and shows that telecommuting is one of the possible options in this field. Says Nick Avila of Visuals by Impulse:
Our studio specializes in branding and graphic design services for distributors such as Twitch, YouTube, and Facebook Gaming.
According to Aula, all their motion designers work remotely. There are benefits to working this way, as the team works whenever they want, and distractions are minimized. On the other hand, telecommuting also has disadvantages. For example, the loss of direct interaction with colleagues is one of the disadvantages of telecommuting.
What skills does a motion graphic designer need?
A motion designer must acquire a set of skills to present professional work. These skills include:
- Three-dimensional modeling: Two-dimensional art and calligraphy have their place, But most motion graphics today are based on 3D modeling, and 3D modeling is a big part of the graphic future. Understanding points in three-dimensional space and connecting lines between points and polygons are among the skills needed in three-dimensional modeling.
- Animation Perspective: A good 3D designer must have a good understanding of motion and time intervals. Objects are moving. They also have a light source and a camera. Designers need to understand complex movements and how to create them from different angles.
- Organization and order: According to Anders, organization, and order are vital components of the work of freelancers and team members. “Maintaining a tidy file and regular resources, relationships, layers, etc., is one of the essential prerequisites for large projects. Order and multitasking are essential features of motion designers,” he says because they have to manage a large number of layers and elements simultaneously.
- Procedural animation: One of the biggest challenges in creating motion graphics is its over-reliance on time. Procedural animation is one way to reduce this dependence. With simple, sophisticated, and ready algorithms, the production time of complete animations can significantly reduce. Thanks to automated processes, works can produce more quickly. These days, motion graphics design uses codes and scripts that help save production time. Procedural animation allows designers to apply predefined physics to three-dimensional objects. For example, the collision of two objects at a certain speed has predictable results and can be modeled.
- Lighting effects and texture creation: The audience usually does not see the model but sees the shapes and images. Lighting and texture give a natural three-dimensional appearance. Surfaces can be reflective, bright, clear, rough, or opaque. They can also simulate textures or display moving images. The potentials are unlimited.
- Understanding Big Visions: A good designer knows what the design is for. Video, multimedia, open-source, and virtual reality design are emerging fields and destinations suitable for motion graphic designers, but each has its own application. A good designer knows these applications and how to plan for them.
- Adaptability: Plans and designs usually change during the project. Skilled motion designers must always be prepared for the change to meet customer feedback.
- Timing: Timing is one of the most difficult and important skills of a good motion designer. Accurate and good graphic design will not lead to an interesting output if it does not match other elements such as sound. The best animators and motion designers adapt their work to the rhythm and speed of the process.

Motion Graphic Designer Salary Outlook
Motion designers usually get paid well for their expertise. According to the BLS, the average annual salary of multimedia designers and animators in 2020 was $ 77,700. Professionals receive the most revenue from software and movie companies.
Motion graphics software
Motion graphics software is widely used in advertising, social media, science education, and entertainment in today’s world. The reason for this breadth is clear: Motion graphics allow ideas to be conveyed in a short, concise, clear, and effective way. In this section, we will review the best and most useful software for making motion graphics. These software’s are:
- Adobe After Effects: The best animation and motion graphics software
- Ford Cinema (Cinema 4D): A selection of designers and studios
- Adobe Premiere Pro: Professional audio and video editing tool
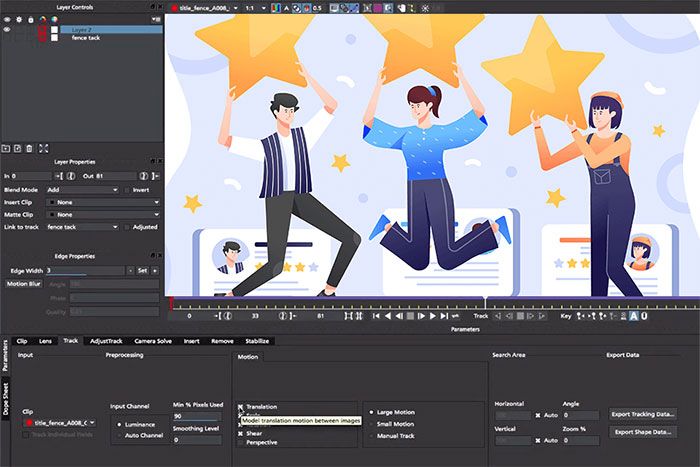
- Mocha Pro: VFX tracking and processing tool.
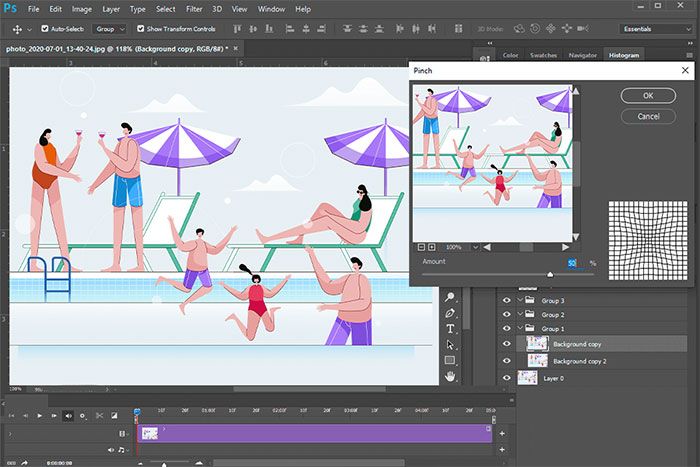
- Adobe Photoshop: For motion graphic design
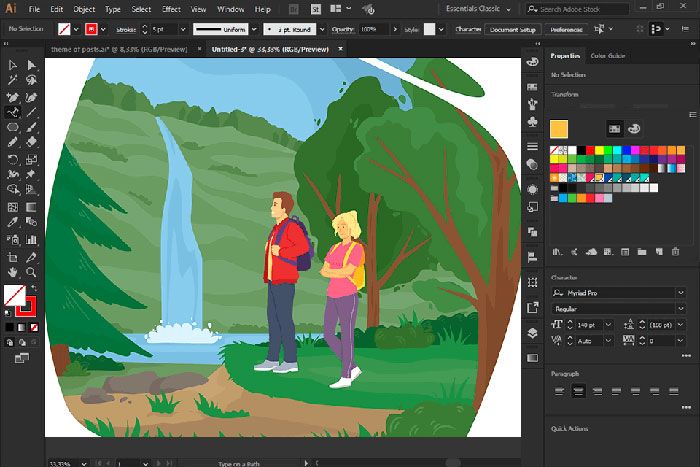
- Adobe Illustrator: Vector graphic software for motion graphics design
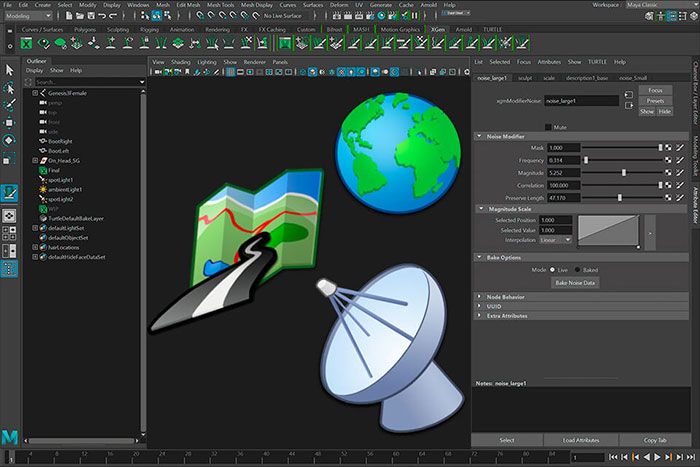
- Maya: 3D graphic design software
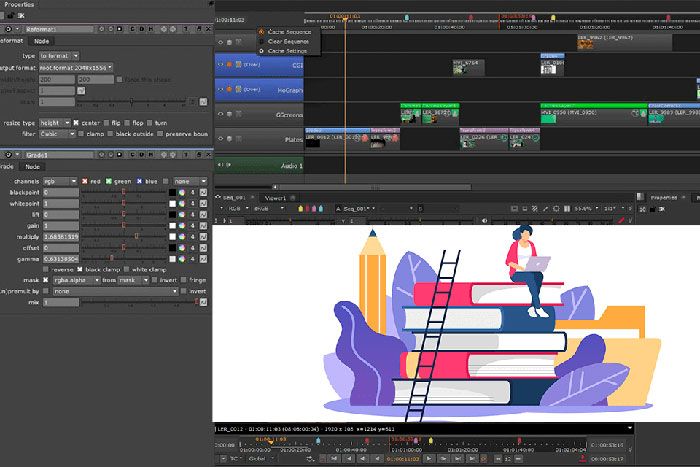
- Nuke: To create professional special effects
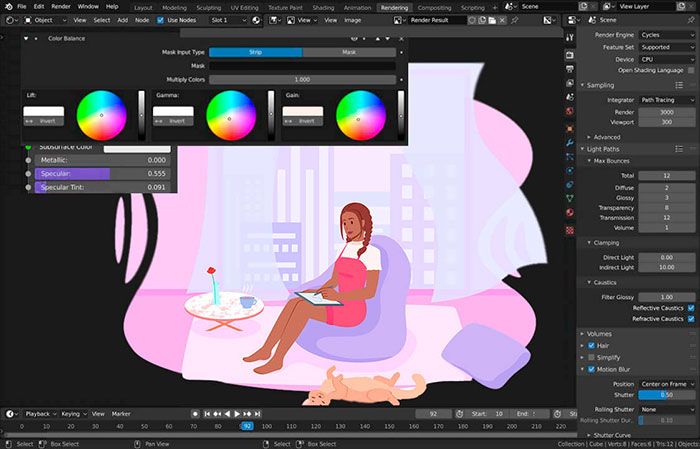
- Blender: A set of two-dimensional and three-dimensional open-source production

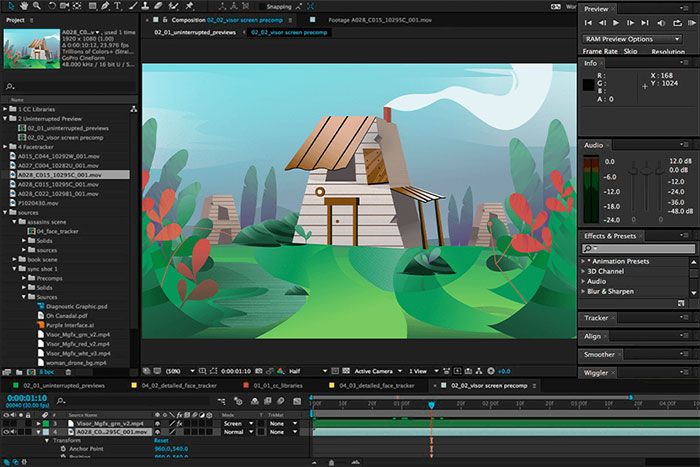
Adobe After Effects
This motion graphics software is based on layers and combined projects of video editor and Photoshop. Adobe allows users to take advantage of Creative Cloud ecosystem integration. After Effects is also compatible with other non-linear editing systems such as Avid Media Composer and Final Cut Pro X. In addition, it easily adapts to 3D programs such as 3D Max, Maya, and Ford Cinema.
After Effects can produce high-quality special effects, create and manage animated graphic projects, create 2D animations, create layouts and composites, remove objects, particle and model effects, create templates, and edit and color-correct projects.
After Effects also provides the ability to add 3D elements through various plugins. And after developing the storyboard and motion components in Photoshop and Illustrator, you can animate them in After Effects. Once you have finished animating the Aftereffects project, you can output the final video to the video editing software.

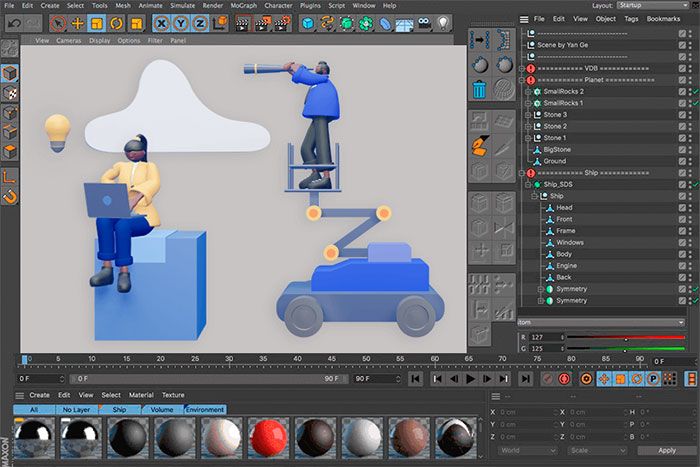
Ford Cinema (Cinema 4D)
If a person is proficient in after effects, it will not be difficult to work with Cinemaford. Cinema animation artists prefer other 3D tools for ease of use and flexibility of integrating After Effects.
Ford Cinema includes unique features and compatibility with various GPU rendering engines that allow users to view 3D models on the screen quickly. Ford’s most popular cinema engines are octane and rendering mechanisms such as Redshift, V-Ray, etc. Ford Cinema is used in modeling, texture creation, rendering, animation, and simulation effects. C4D is the most common software for producing special effects. Ford Cinema is the best choice if you want to integrate 3D elements into one project.

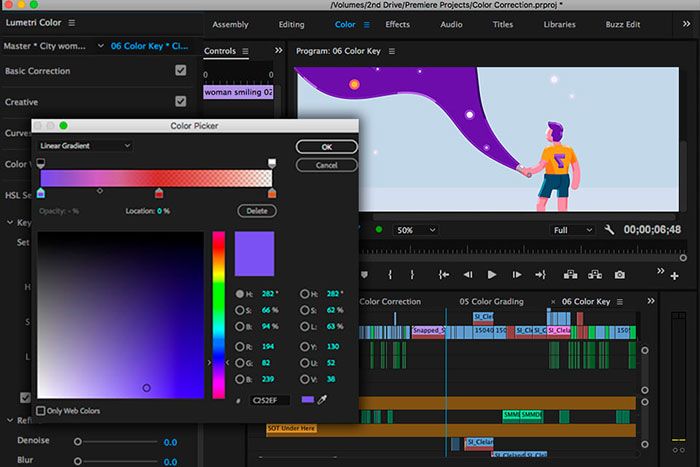
Adobe Premiere Pro
Premiere is one of the most important tools for both motion designers and video editors. One of the prominent features of Premier is the creation of dynamic links with aftereffects. In this way, users can make final changes to compositions and images without the need for rendering.
Adobe Premiere Pro is a timeline-based video editing program. Motion designers use it to connect video and audio. Still, the number of features and formats makes Final Cut Pro, Sony Vegas, and Avid Media Composer users use Premiere to finalize their videos. Premiere Pro is a program for making final changes to motion graphics, such as adding music and sound effects and improving video synchronization.

Mocha Pro
Moka Pro is a screen-based motion tracking system outside of pixel categories. An ideal tool for animated graphic artists who are interested in alternative screen displays. It was difficult to work with at first, but today it can track all movements.
In this way, Moka becomes an ideal tool for animation artists interested in screen replacement, object removal, or rotoscope. This tool is also useful for commercial projects. Moka Pro can install as an After Effects plugin or Premiere Pro. These features make Mocha AE one of the best motion graphics tools.

Adobe Photoshop
Although Photoshop is commonly used to edit pixel bitmaps, graphic artists use it to design, edit storyboards, create GIF animations, and more. Adobe Photoshop is a flexible and useful tool that graphic designers use to create textures and edit images.
Experience working with Photoshop helps users create new design elements for animated graphic projects. For the animated graphic designer, Photoshop application knowledge is one of the key prerequisites: resizing images that are too large, cropping images, creating new designs using multiple filters, and a complex set of tools.
Another feature of Photoshop is storyboarding. Some people prefer to design the board manually with pen and story paper, But Photoshop is great for fast designs and combinations. The most important advantage of Photoshop is integration with Adobe Creative Cloud. Users can easily import Photoshop files directly into After Effects.

Adobe Illustrator
Illustrator is a drawing and design tool that is somewhat similar to Photoshop. The only difference is that Illustrator is a vector image editing program. The animated graphic artist uses this animation software to draw characters, environments, logos, and many more. In addition, the vector image is a major part of the animated graphic framework used to design logos, objects, and vector backgrounds. Users can easily import Illustrator files—I extension to Aftereffect for animation. If changes are made to the Illustrator file, these changes will also apply to After Effects.

Maya
Maya is one of the well-known software in the field of animation, modeling, and 3D rendering. You can only use Ford Cinema, but Maya is a great tool for modeling and animation in Hollywood studios. Maya allows users to write scripts. It is also a complete program for developing 3D resources for movies, television, and video games; But it can also use for animated graphics. Over the years, this software has become one of the dominant software in 3D graphics, and now Cinemaford is a serious competitor. Transforms 3D rendering capabilities and high-quality Maya animations into the right software for motion graphics production. However, the Maya interface is a bit complicated for people who have never worked in 3D before.

Nuke
New and aftereffects can easily use in similar composite projects, But Newk’s main goal is to meet the needs of expert users. Newk is a knot-based digital composite software used at high levels of motion design to combine 3D and video elements. The New system is very productive and effective for large collaborative projects.
New York is used worldwide for the post-production phase of major films and television productions. Newk has several features such as complex scheduling, image composition, stereoscopic framework, rotoscope, and many more. Newk allows the use of a node system. For this reason, most studios or professional artists use this software. Some Nook plugins can also use for aftereffects.

Blender
Blender is one of the best free software for creating VFX or special effects. This software has an open-source 3D modeling package for creating 3D images. Many artists in the gaming industry use blenders. The software supports full 3D modeling, animation, simulation, rendering, composite, motion tracking, video editing, and 2D animation.
Blender is difficult to learn like Maya, but it offers outstanding features such as CPU / GPU / VR rendering, PBR shaders, HDR lighting support, 3D drawing with textured brushes, masking, etc. Whether you are looking to model new worlds, build characters, or engaging effects, Blender is the perfect software for creating motion graphics.

Making motion graphics
Sometimes when you browse Instagram posts, you find attractive advertising animations, eager to make similar ones. If you are looking to turn motion design ideas into motion graphics, you need to follow certain steps and, in addition, to design and illustration skills, be familiar with the steps of making motion graphics. In the following, we will describe the steps of making an attractive motion graphic.
Pre-production of motion graphics
Facility workers, electricians, plumbers, and carpenters usually follow a plan to get their work done. They provide the plan to the customer and implement it if approved. Making motion graphics has a similar process. Motion graphic roadmap is prepared in the pre-production stage. If the plan is designed properly, the whole process will help you and increase efficiency and chances of success. Sometimes it is necessary to take a step back or ignore a step during the project, but do not worry. All steps are interchangeable and interchangeable.
The idea may come to you suddenly, or you may need a little effort to get it. The key is to get inspired. Many top motion graphic artists use a simple trick to get started: Just do something. It must not be perfect.
For example, select a logo and animate it. Any logo can be. Publish locomotion in the form of art on social networks and tag the brand name. Then go to another logo. When you have an idea, you first build the foundation and then go into the details. No one goes to buy wallpaper before building a house. Start with a simple scenario. for example:
A cube is thrown from the top of the building and hits the ground hard.
Now that you have the design, you can add it to the details. For example, what features can you attribute to the main subject? What emotions do your animations evoke? Is it comedy or tragedy?
Does anything prevent the cube from falling? Is the brick heavy? With each new detail, you can add depth to your animation. At the end of the brainstorming process, your plan could look something like this:
Evil spheres are trying to prevent the escape of the brave cube. The cube triumphs over the spheres and jumps off the edge of the building, and hits the sidewalk hard.

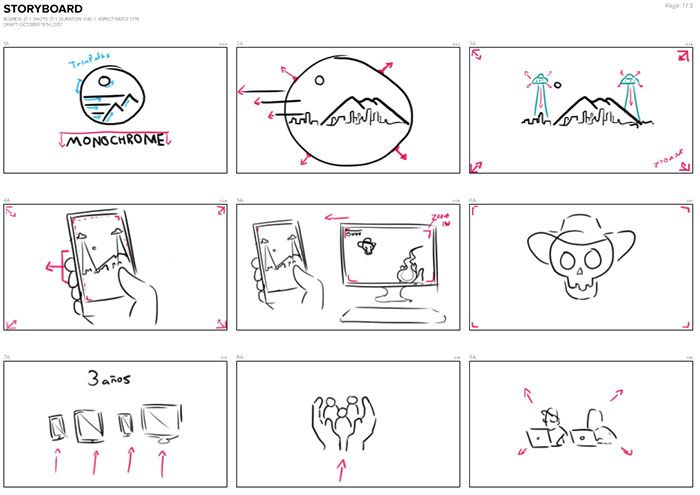
Build a storyboard
The next step is the design method, feel, and appearance of the motion. To organize your thoughts, create a mood board from anything that fits your idea. Still not sure about your point of view? Don’t know where to look? Again, no problem.
Regardless of the path you choose, you need to organize your resources carefully. In the next step, you have to prepare the initial plans and the storyboard of the story. To build a storyboard, start from the first scene. Then draw the last scene; And finally fill in the intermediate scenes.
After drawing the storyboard, it is time to build the style. What do you want the characters, shapes, objects, scenes, and other details to look like? Use the board as a visual guide and turn each of the storyboard thumbnails into lightweight frames.
If you are not satisfied with your design, you can collaborate with other artists. Find your online animation team or trainers on your in-person network. They can improve your design. After designing the two-dimensional narrative, it is time to animate. In animation, you do the following:
- Set artboards in the timeline
- Synchronizing artboards with music and sound
- Create simple animations for the main subject or key elements
Change the camera and scene movements according to your design for motion graphics. Also, design each scene in a separate layer. Before reaching the production phase, let the audience evaluate your story and seek feedback.

Completion of a motion design project
Just like a carpenter, you need to make sure you have all the resources you need before you start. You can organize your folders this way.
Then group the files into the following categories:
- Music
- Verbal sound
- Fonts
- Tissues
- Pictures
- the movie
- Text
- Reference images
- Special Effects (VFX)
In the pre-production process, you created key points and general animation schedules. Now use this template as a guide for the final animation. Start by animating key elements so that you can see the subject-scene interaction. Then add additional elements. After animating the scenes, you may notice that the section is too long or that a certain movement is fast. You can easily change your schedule.
In the final animation phase, your timing should be perfect and all bugs fixed. Make sure the movements are set correctly, and the transitions are seamless. Finally, modify your animation with techniques such as composite, color correction, and sound design.

Look for feedback again after the animation is over. This will improve your animations, and you will be able to fix bugs. After receiving feedback and criticism, make the necessary changes to produce the final animation.
After completing and outputting, you now have to impose the animation. If you are working on a client project, the final step is simple: just submit it; But if the project is personal, it’s up to you. You can also add your project to an online portfolio or professional website. You can share the work process on social networks by taking pictures or screenshots of the project process.
Concluding remarks
Creating animated visual content or motion graphics is one of the best ways to advertise or convey a message in today’s world. There are many methods for making motion graphics, from 2D software and simple animations to sophisticated 3D software with advanced coding. In any case, motion graphics is a flexible way to convey content that can increase advertising or content value.