What is AMP and How does it Affect your Site’s SEO?
Have you ever opened a website on your mobile and felt like it was taking too long to load? Are you bored? Are you up to the task and give him the gift of opening that site? The good news is that if everyone uses something called AMP on their sites, no one will face such a problem. But what is this so-called “AMP”?
If you have a website for yourself or your business, you should have enough information about AMP and plan to use it. This article will be your guide in this direction.
What is AMP?
AMP stands for Accelerated Mobile Pages. AMP is actually a coding standard for websites and is basically a shortened version of HTML. The design of AMP is done with the aim of removing heavy codes that prevent the website from displaying quickly so that web pages can be displayed to the user as quickly as possible.
Simply put, AMP is a way to make your website pages lighter while maintaining their style and appearance so that they appear faster on your audience’s smartphones.
AMP was first introduced in 2015 when the majority of internet users were switching to their mobile phones instead of their computers.
At the time, Google had decided that mobile sites were really slow. This situation was not ideal neither for Google, nor for websites, nor for Internet users; Therefore, a solution had to be found. This solution was a project called AMP.

How AMP Works: How Does AMP Speed Up Websites?
The goal of the AMP project was to make websites load as fast as possible on mobile phones. This goal is accomplished by removing anything that slows the website down.
Things like different plugins, large images and multiple pages along with JavaScript and other similar scripts can slow down the page loading speed. Removing or summarizing such items will make the page infrastructure more concise and useful, and therefore it will load faster.
According to the results of the research conducted in the AMP project, about 70% of normal pages take between 7 and 10 seconds to load; But this figure is only one second for AMP pages.
Note that page load time is especially important for business-related websites. Statistics from various surveys show that 47% of customers expect the page they are looking for to be displayed in two seconds or less, and 40% of them will not wait if a page takes more than three seconds to load and abandon viewing that website.
Benefits of using AMP
Using AMP brings various advantages to websites, among the most important of which the following can be mentioned:
– AMP and SEO: Improving SEO through AMP
First of all, if your website is slow, users will not wait for it to load and finally be displayed; Rather, before they’ve even seen your website, they’ll use their browser’s back button and go to a faster website. Be careful that if users click on a link from your website in Google search results, but return to the results page very quickly and within a few seconds, such behavior will be considered negative from Google’s point of view and will have a negative impact on SEO.
- What is SEO job and what degree does it have?
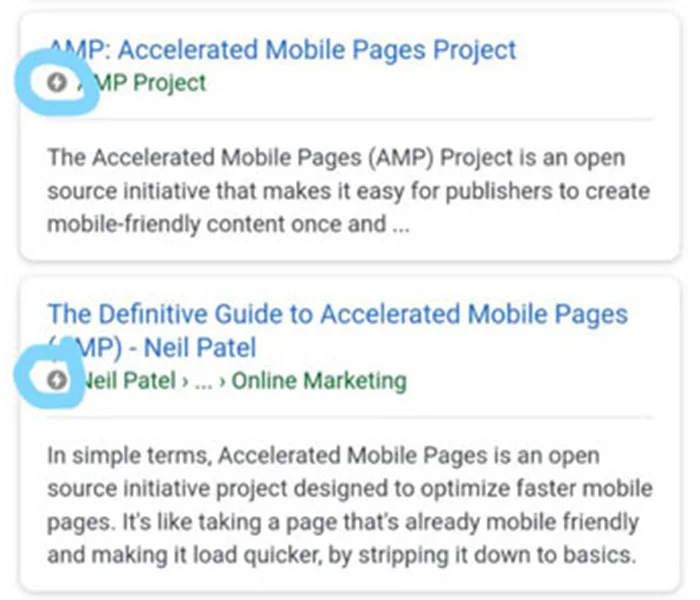
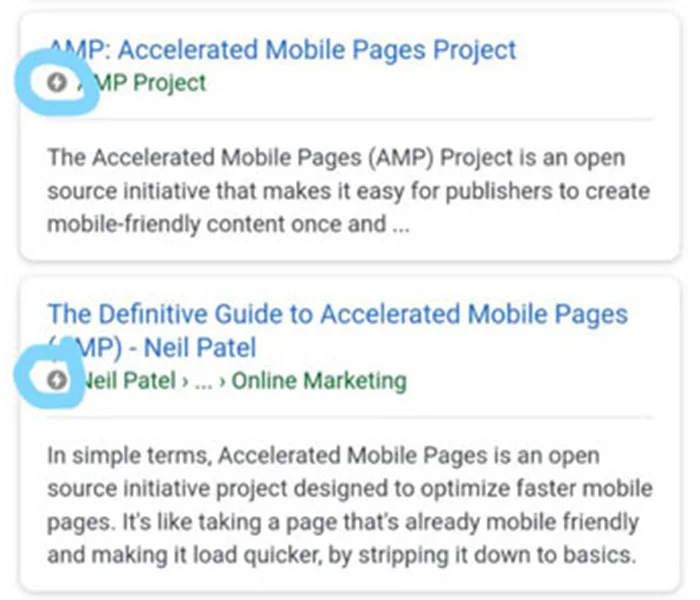
In addition, whenever the pages in which you have used AMP appear in Google search results, a special sign is inserted next to them, which indicates the high speed of the page in loading, therefore, since no one hates high speed, the comment will attract the audience. Also, as more users gradually understand the meaning of this symbol, they will give more priority to AMP pages.
Additionally, Google favors AMP sites more than non-AMP sites. This means that if you have used AMP, the probability that your site will rank better in natural search result pages will increase. Along with all this, the overall conversion rate and engagement indicators of fast websites are higher than for slow websites.
In the image below, the AMP icon is specified in Google search results:

According to the news coming from Google, this company has created a mobile-centric index in which it gives priority to sites whose display quality is better on mobile in mobile searches.
Despite all this, AMP has not yet become one of the requirements for having excellent SEO, but you should pay attention to the high potential it has in this field.
– Display in Google Carousel
By using AMP on your website pages, you enable them to be displayed in the Carousel of the Google search results page. If you don’t know what Carousel means, refer to the image below. As you can see, there is a horizontally scrollable bar at the top of the results that appears when you search for certain terms.

All the items you see in this section are AMP articles and pages, so if you have used AMP on your site, you will have an opportunity to display it in this section (which is located at the top of the page).
– Increase the conversion rate
The main advantage of AMP for business owners is the significant increase in site loading speed; Because slow loading means losing customers. Completing the sale at the exact moment when the customer needs the desired product or service is similar to sticking bread to a hot oven at the right time and is therefore very important. Many customers will immediately go to competitors if they feel that your site is slow. This means you are missing out on something like 40% of your mobile visitors who are actually potential customers who are giving their money to your competitor.
– More visibility
Shop windows have a significant effect on attracting customers. It’s the same with online stores, only the display status of your storefront depends on your users’ internet speed and your reputation in various channels (eg search engines, social networks, and email). Now imagine that a user who does not have very fast internet access comes to your website; If you have used AMP, your site will open in a fraction of a second, otherwise, there is no chance that your colorful and perfect virtual storefront will not be seen at all to make a special impression.
– Providing a better user experience
User experience is the first word in most websites and online stores. Naturally, a slow website with extra codes and a heavy user interface with numerous pop-up windows can be nothing but a nightmare for anyone, especially customers, and especially in a mobile environment.
The title mobile friendly was created by Google in 2014 with the aim of encouraging website owners to provide a better user experience for mobile users. After the extensive use of responsive design, the title of mobile friendly is gradually removed in favor of another title called AMP. In other words, AMP is a new stage of improving the user experience on mobile, and not using it means falling behind the competition.
– AMP for store sites
AMP logic is based on the premise that mobile-optimized content should load and display instantly in any situation. On this basis, AMP has created a functional framework for creating fast mobile pages. However, there is no guarantee that the AMP format will be compatible with different websites. This is one of the realities of the ever-evolving AMP project. But the good news is that many of the arguments that used to be valid against the use of AMP in-store sites are no longer true these days.
For example, among the features added to AMP pages is the ability to use analytics. Today, thanks to the amp-analytics variable, it is also possible to collect analytics statistics for pages that rely on AMP. In this way, it is possible to check the performance of each page in terms of traffic, the income it has attracted, click rate, and bounce rate.
AMP also supports product pages and their categories, which in turn will have a significant impact on making the customer journey more enjoyable. Note that if your site takes more than 3 seconds to load, almost 40% of your users will leave it. Additionally, 75% of customers prefer to go to a competitor right away instead of waiting for a page that seems slow to load. In conclusion, considering the special importance of page display speed for commercial and store websites, AMP is considered one of the most essential tools that every business owner should use.

AMP Limitations
AMP is designed to improve the speed as well as the readability of the content, so as mentioned before, it shortens the codes of the pages as much as possible. Therefore, there are bound to be some limitations in the design of the page; Including:
• Only AMP-specific JavaScript is executed;
• Images are loaded only if you move on the page so that the relevant image fits within the screen frame (lazy load feature);
• A clean and simple version of CSS will be required.
How do we add AMP to our website?
There are various ways to implement AMP on a website. If you use one of the popular content management systems, such as WordPress, Drupal, or Joomla, there are plugins that make it easy to use.
Please be careful that it is usually better to get help from experts in this field so that there is no problem with the way your website is displayed.
Using AMP in WordPress
WordPress has a contract with Google’s AMP management team, so adding it to this content management system is relatively easy. If you are familiar with how to install a plugin in WordPress, you can easily add this feature to your site. At the same time, be careful that some WordPress plugins are not compatible with AMP. In addition, if your site design is custom-made, you should usually get help from the developer you have worked with.
You have different options for installing AMP, including these three:
• Official AMP plugin
• Yoast glue SEO plugin
• Accelerated mobile pages plugin
Using AMP in Drupal
Drupal also has a special plugin for AMP pages. To install it, go to the extended section of the Drupal dashboard. Then you can install this official plugin from the install new module section.
Using AMP in Joomla
Joomla also has its own AMP plugins, which you can easily activate by downloading them from the Joomla plugins site and installing them through its control panel. The Joomla extensions section is located in the extension manager section of the extensions menu.

AMP test
After installing AMP you should evaluate your website pages for possible bugs. This can be easily done through one of the Chrome extensions called AMP Validator. After installing this extension, an icon will appear in the Chrome Extensions section. If the HTML in AMP of the page you are viewing has no problem, this icon will be green.
If there is an error in AMP, the icon will turn red and you can see the errors by clicking on it. After fixing all the errors, you should test your site’s AMP again and make sure that the previous problems are fixed.
Note that websites that are displayed as AMP are loaded on Google’s servers, not the original site. If your site has a problem, Google or any other website that uses AMP to display web pages quickly will not add it to their memory.
Conclusion
In recent years, the popularity and use of AMP have grown significantly, which is undoubtedly due to the interest of Internet users, including your potential customers, in the higher speed of websites in loading the pages they want. Of course, considering what we have seen so far and the history we have from Google, we expect to see more improvements in this field, but what is now available to developers can also handle the needs of various website owners. If you are also looking to improve the user experience of your users and customers and consequently increase your efficiency and income, according to what was said in this article, and if you need the help of a developer, implement AMP on your site to Take advantage of its benefit