Tutorial on how to fix the Specify image dimensions error in gtmetrix
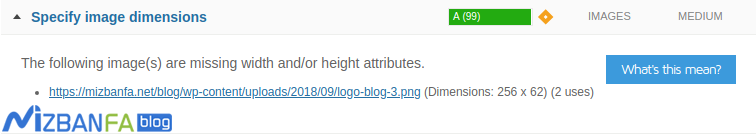
Another common error that occurs when testing site speed with GTmetrix and is mostly seen in sites that use a dedicated content management system is Specified image dimensions, which are related to the size of the images used on the pages of a site. This error occurs when the size of the images using HTML codes that are specified using two commands width for width and height for height does not exist and only the address of the image to be displayed is specified. This issue causes you to have problems when the site is loading.
In this tutorial, from Hostfa’s knowledge base, going to teach how to fix the Specify image dimensions error in GT Matrix, by using this tutorial, you can optimize the images you use on the site pages to have a better loading speed on the site.
Tutorial on how to fix the Specify image dimensions error in gtmetrix
Just as in the article on image optimization in WordPress, we got to know some things that make us optimize images, in this tutorial I want to address one of the most important and simple things that make SEO images better. It must have happened to you too, when you enter a site that has several images on one page, there is a text written on top of these images, and because a request is sent to the server to load the images, it takes some time for the image to load. You may have come across two types of sites that are in the following state.
- First category: These types of sites did not specify the size of the images. Therefore, when the appearance of the site starts to be displayed until it is completed, you will see that the scrolling of the page becomes smaller once the images are loaded and the images start to be loaded from side to side.
- Second category: These types of sites specified the size of the images. Therefore, when you enter the page, the browser has the information of all the images used on the page, and during rendering, it knows that an image with size X is going to be shown in this place. For this reason, it considers the empty space of the photo from the very beginning and shows everything in an ordered manner, which will be displayed in the empty spaces whose size is known after the photo is loaded.
Both in terms of the user interface and the optimal structure of the site, the first category is not very good. On the one hand, the visitor is faced with all the pictures that are loaded at once, and on the other hand, because the size of the images is not defined, the browser has to analyze the images at the same time when loading the page and show them in their place, which can increase the speed. The site has almost a bad impression. In such sites where the size of the images is not specified, if you check the source code, only the address of the images is there and there is no indication of the size of the image.
<img src="image.jpg" />
But in the second category, they used the images in an optimized way and considered the value of width and height for the height and width of the photo. If you check the source of the page, they will be as shown below.
<img src="image.jpg" width="800" height="350" />
Fix the Specify image dimensions error
With the explanations given so far, you must have realized that to fix this error, you just need to enter the size of the images. In content management systems like WordPress, this is done automatically. Because WordPress supports this feature and you don’t need to specify the image size manually. With the help of cropping images based on the size of the image (the thumbnail, medium, large, full, etc.), WordPress detects the size of each image when uploading and applies the width and height properties to them after placing them on the page. But in other systems, you may have to enter this manually, which is not too bad.