Full Tutorial On How To Add Qr Code To The Website
QR Codes Have Been Around For Two Decades, But They Never Became A Mainstream Tool. With The Outbreak Of The Corona Pandemic In 2020, QR Codes Came Into The Spotlight. Brand Owners And Marketers Tend To Use QR Codes As A Contactless Solution.
From adding Qr codes on product packaging to replacing physical menus with QR codes, these scan codes are everywhere, especially on websites. What started as a contactless method of providing information has evolved into a direct communication channel with the consumer for most brands.
But Qr codes are often associated with security threats. To help you choose the safest and best Qr code generator and add this feature to your website, we will teach you a WordPress plugin for working with Qr codes and how to create a Qr code using Vue js and Quasar.
Master QR – QR code generator for WordPress
This plugin automatically generates a QR code whenever you publish a custom article/page/post. Users can go to the desired website link by adding these Qr codes to their smartphones and scanning them. Each QR code generated is unique.
Users can turn off any post from the Qr code settings page; if you want to close one or more positions, pages, or products, you can do it easily from meta box settings.
Features of the free version
- Add Qr code for website post types: post, page, product, custom post
- Beautiful DotScale QR code
- You can easily change the size of the QR code
- You can customize the DotScale range
- Adjust QR alignment
- Meta box support
Premium version features
In the premium version, you will get the benefits of bulk printing, and you can use a shortcode and built-in widget to create custom links, current page URLs, WiFi access, Google map location, phone numbers, and WhatsApp chats. For Elementor users, you will find the Master QR plugin in the primary editing panel and can easily use it with several options.

Qr code can be created for the following:
Current page URL: A great QR page to display your powerful site link in different styles using logo, spot color, and image or background color. You will find powerful options for a unique design to make them stand out easily.
Custom QR Text, Number, Link: Create beautiful text, phone numbers, and custom links by adding this robust Qr code to your website and making them dynamic using built-in features.
Google Location: The QR code is mighty for displaying your site or location. Google provides an excellent combination of longitude, latitude, and image. You can create an i-candy wrap design using the built-in positioning and offset features.
WhatsApp Chat: WhatsApp Chat QR is essential to access user chats, messages, and other advanced information. It comes with incredible customization options to suit your needs.
WIFI Access: Connect WiFi and share access using WiFi QR. Separate these codes using internal adjustment and positioning features.
Email Address: Visitors can quickly get their email addresses via email QR. Communicate with your visitors and customers and share information using the QR email generator.
How to make a Qr-code with Vue JS and Quasar framework?
Vue JS is one of the most popular front-end JavaScript frameworks today, created by Evan You in February 2014, and has grown in popularity over the years. Its latest version is Vue 3.
You can install the Vue CLI with the following commands:
yarn global add @vue/cli
# OR
npm install -g @vue/cli
What is Quasar Framework?
Quasar Framework is a Vue JS framework that allows you to develop Vue JS applications with ease and simplicity, components and many other features to build SPA (single page application), PWA (progressive web application) ), provides BEX (Browser Extension), and SSR (Server Side Rendered Application). It makes the hybrid mobile app, multi-platform desktop app, and anything else you want available.
Quasar CLI can be installed with the following commands:
yarn global add @quasar/cli
#or
npm install -g @quasar/cli
Once the Vue CLI and Quasar CLI are both installed, we proceed to the next step to add the Qr code to our website:
Create a new Quasar application
We’ll create a new Quasar application by navigating to our desired location and running it:
quasar create qr-generator
It might take a while, but we’re using Visual Studio Code. Once it’s done, open the newly created QR-generator folder in your favorite IDE.
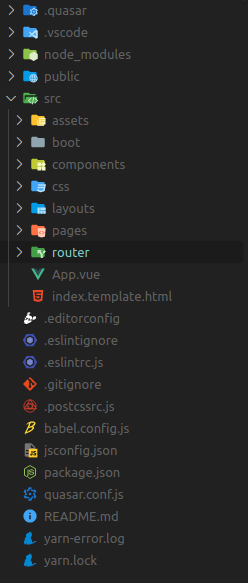
You should see a file structure like this:

Now, we run the program by opening our terminal at the location of the QR-generator folder and typing:
quasar dev
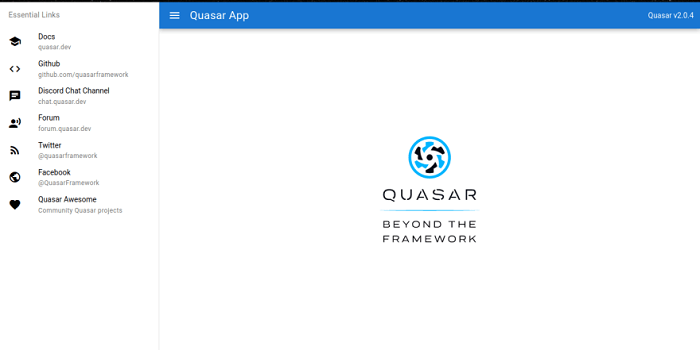
We should now see a home page like this:

Now that we’ve created a new Quasar application, it’s time to get down to coding.
First, we go to the pages folder and open Index. Tue, we should see the following code:
< template >
< q-page class = “flex flex-center” >
< image
alt= “Quasar logo.”
src= “~assets/quasar-logo-vertical.SVG”
style= “width: 200px; height: 200px”
>
< /q-page >
< /template >
< script >
import { defineComponent } from ‘vue’ ;
export default define component ({
name: ‘PageIndex’
})
< / script >
We remove the image and add an input field and a button that connects the v models to create a two-way connection for the input:
< template >
< q-page >
< q-input v-model= “drink” label= “Input value to generate” / >
< br / >
< q-btn color= “primary” label= “Generate QR Code” / >
< canvas id = “QR-code” >
< / canvas >
< /q-page >
< /template >
< script >
import { defineComponent } from ‘vue’ ;
export default define component ({
name: ‘PageIndex,’
data (){
return {
drink: ”
}
} _
methods: {
}
})
< / script >
Now we’ll create a function in the methods that will allow us to generate the Qr code, but first, we’ll test if it works:
methods: {
generated code: function (){
console. Log ( ‘generated code’ )
}
}
Then we connect the function to the button with @click.
< q-btn color= “primary” label= “Generate QR Code”
@click= “generateQrCode”
/ >
We should see the generated code message when we click the button and check our console.
Now we need to create a QR code; for this, we need to install a library called QRious:
$ npm install –save curious
# OR:
$ yarn add curiously
Then import it:
Import QRious from “curious” ;
Then we need to add validation to the input field:
< q-input
v-model = “drink”
label= “Input value to generate”
:rules= “[(Val) => !!Val || ‘Link field cannot be empty].”
/ >
Then, in the gene code function, we add validation and a code to generate the Qr-code itself:
generated code: function () {
if ( this . qrLink != “” && this . qrLink != “\n” ) {
new QRious ({
level: “H,”
padding: 25
size: 300
element: document. getElementById ( “qr-code” ) ,
Value: this. QR link,
} )
}
}
The code should be as follows:
< template >
< q-page >
< q-input
v-model = “drink”
label= “Input value to generate”
:rules= “[(Val) => !!Val || ‘Link field cannot be empty].”
/ >
<br /> _
< q-btn color= “primary” label= “Generate QR Code” @click= “generateQrCode” / >
< canvas id= “QR-code” >< /canvas >
< /q-page >
< /template >
< script >
import { defineComponent } from “vue” ;
import QRious from “curious” ;
export default define component ({
name: “PageIndex,”
data () {
return {
drink: “, ”
} ;
} _
methods: {
generated code: function () {
if ( this . qrLink != “” && this . qrLink != “\n” ) {
new QRious ({
level: “H,”
padding: 25
size: 300
element: document. getElementById ( “qr-code” ) ,
Value: this. QR link,
} )
}
} _
} _
} )
< / script >