What are the most important and common image format on the web?
There is no doubt that photos are one of the most important files on the web and improve the user experience. But the problem is that if we do not optimize the size of the common image format photos, they will lead to poor performance of our site. To improve the performance of the site page, we must use optimized images. The fact that incorrect image sizes can damage the performance of your website is a very serious issue. Because it loads the web page and the images inside it, you will lose a significant amount of your audience or customers.
Therefore, in this article, we will first talk about formatting photos on the web and then downsizing the photos. We want to introduce you to ways to reduce the size of images without greatly reducing their quality. Of course, reducing the volume is only part of the image optimization process. So we suggest you read the photo SEO article to learn all the basics and tips.
What are the most important and common image formats on the web?
Images have different formats, each of which has a different size, quality, and volume. First of all, let’s take a brief look at the format of the photos.

In a general classification, photo formats can be divided into 3 categories:
1- JPG or JPEG format
As you probably know, this format is mostly used for real and realistic photos that have a great variety of colors. For such photos, it is better to use JPEG format because it has a higher loading speed and less volume than other formats.
2- PNG format
This format of photos is high quality but covers a smaller color gamut. PNG format is more suitable for images in which transparency is important. So for photos that have text, we use this format so that the text and text are not checkered.
3- GIF format
This format of photos covers a smaller color spectrum and is more suitable for moving images. Of course, they are also used for still images, but they have a large volume.
What are some ways to reduce the size of the photo?
There are many ways to reduce the size of the photo, and here we have tried to explain it to you with a general category.

The methods available to reduce the size of the image are:
- Reduce the size of the photo using paint
- Reduce photo size using Photoshop
- Reduce photo size online
1- Reduce the size of the photo with the help of paint software
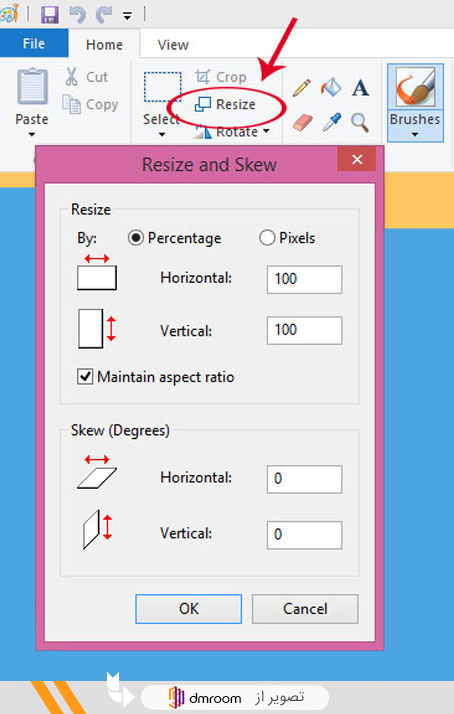
The easiest way to do this is to use the paint program to reduce the size of the image. Just open the photo you want in paint, then click on the resize section as shown below.

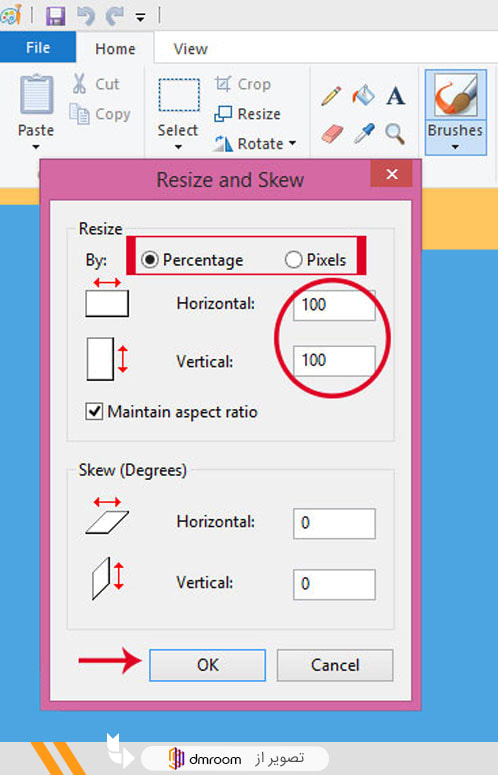
The paint program allows you to change the size in percentages and pixels. But the program itself is set to percentage by default, which is suitable for large resizing.
If you want a specific size, you need to change the number of pixels. When you enter a horizontal or vertical value, Paint automatically creates a corresponding value for you to preserve the dimensions of the original image. So enter your desired percentage or value and click ok to change or reduce the size of the photo.

2- Reduce the size of the photo using Photoshop software
Photoshop software is one of the most popular design tools among graphic designers. If you own a website and you want to optimize your images for the web more accurately, Photoshop is for you.
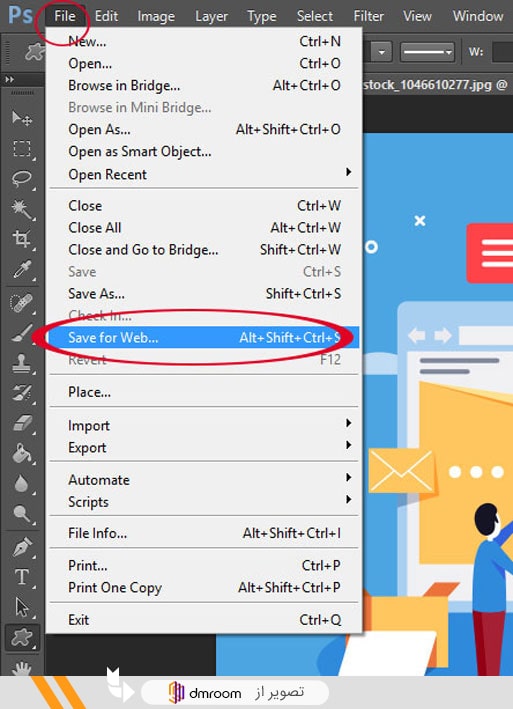
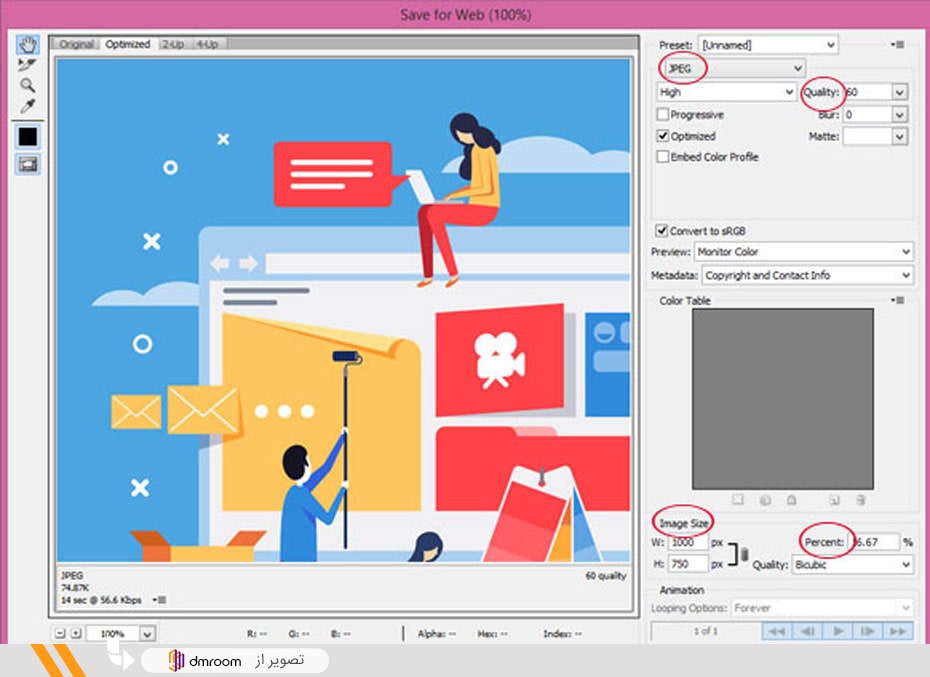
First, open the image you want in Photoshop, then from the file section, click save for web, or press the Alt + Shift + Ctrl + S keys and change its settings to your liking to reduce the size of the image.

For example, you can change the quality, size and size of the photo format according to the image below and reduce the desired size of your photo.

You can also use the online Photoshop web service to save time and money .
3- Reducing the size of the photo online and through the site
In addition to the two previous ways we learned, there are a number of websites that allow us to upload a photo online in the designated area and make the necessary adjustments to reduce the size of the photo.
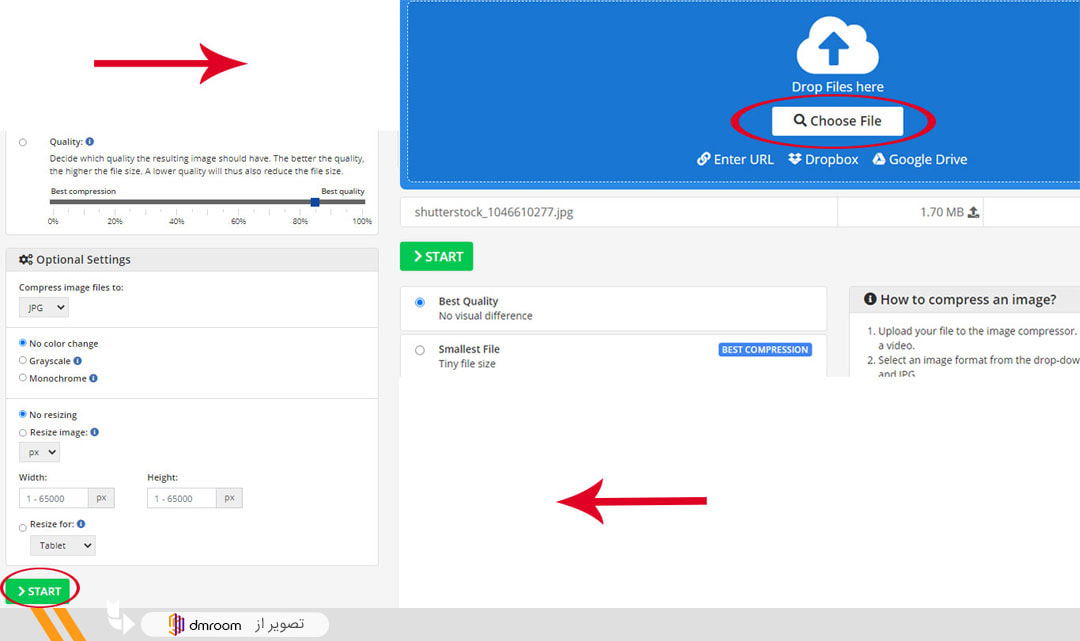
Img2go site
After entering the Img2ago site , first upload your photo by clicking choose file. Then reduce the image size by changing the Format, Compress and Quality sections, and finally click the start button.

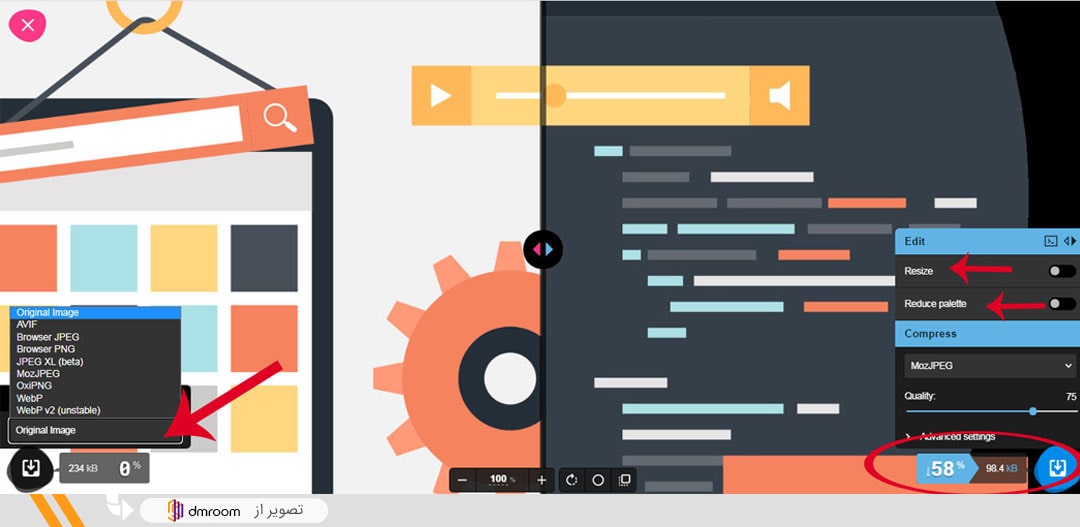
Squoosh.app
Click on the + sign after entering the squoosh.app site and upload the desired photo. The site prepares a compressed version of the photo by default. But if you want to change the settings yourself, you can go to the areas marked in the image below and make the necessary changes. Finally, download your photo by clicking download on the right side of the page.

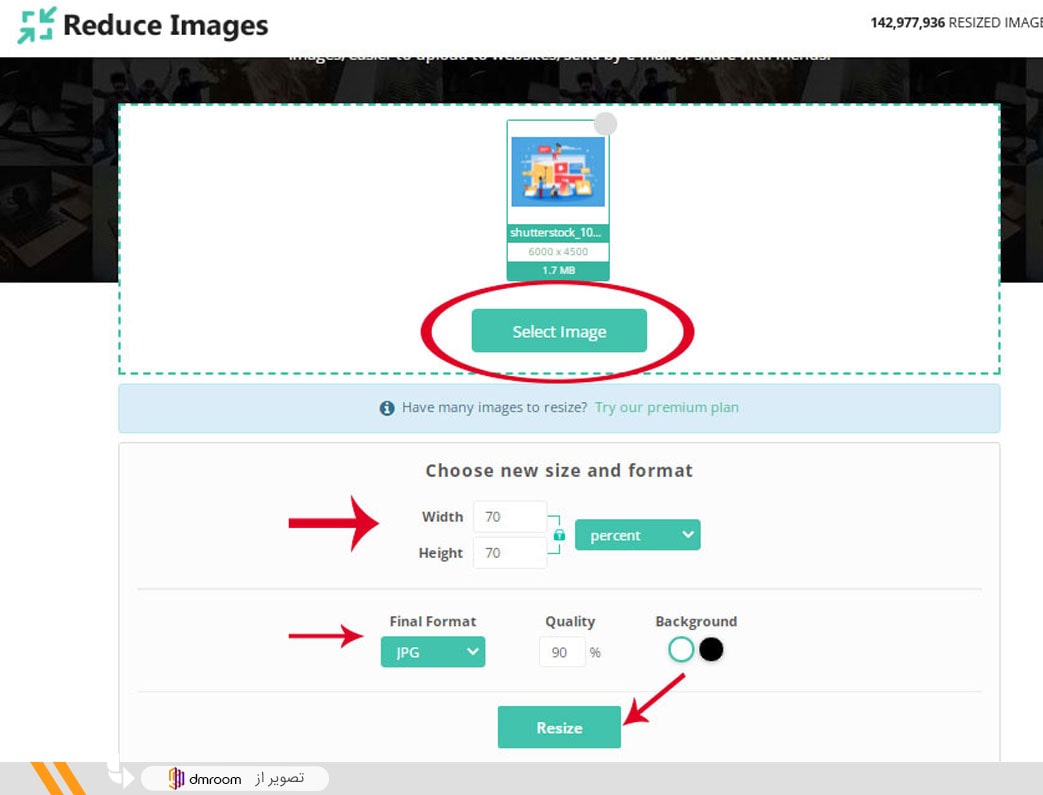
Reduceimages site
Go to the reduceimages site and upload the photo from the select image section. Then reduce the size of the image by changing the Size, Quality and Final format options, and finally click on resize.

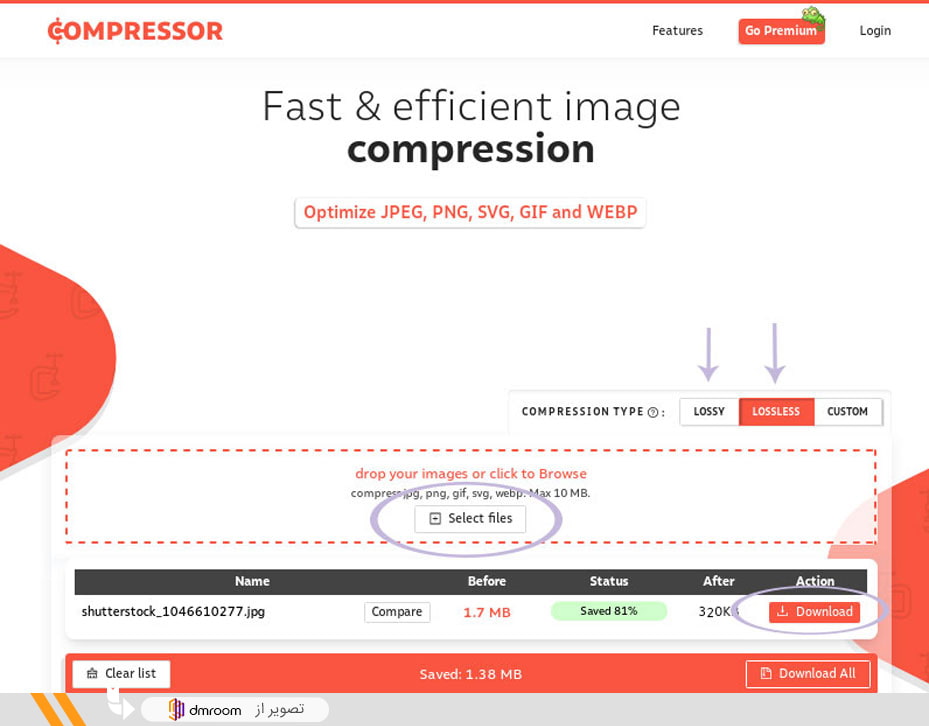
Compressor.io site
This site is one of the best online sites to reduce the size of the photo. Upon entering the compressor.io site , upload your photo like any other site. In this online tool, you can reduce the size of the photo in two modes without loss of quality (Lossless) and with loss of quality (Lossy). It is recommended to use Lossless structure for png and jpg images.

Frequently Asked Questions About Reducing Photo Size
If you still have any doubts about reducing the size of the photo, please see the following questions:
Why is it important to reduce the image size and optimize images in the web environment?
Images are one of the most important elements in any page and their size affects the speed of page opening. So we optimize the images in terms of volume and quality to reduce page load time and improve the user experience.
What is the right size for a web image?
The width of a website is usually between 700 and 800 pixels. This means that an image with a width of about 400 or 500 pixels occupies a large part of the web page and looks very large on the screen. The most common standard image size is 6 x 4 inches, and this image size fits perfectly with the 3: 2 aspect ratio.
Does reducing the size of the photo affect its quality?
Not necessarily, with the right format and settings, you can greatly reduce image quality.
the final conclusion
Since images make up a large volume of site pages, they need to have a standard size and optimal size. So that the site is not damaged quickly and has a good user experience. In this article, we have tried to explain in three general ways the use of Paint, Photoshop and online sites to reduce the size of the image.










