12 online tools for choosing the color palette of the user interface
Colors are one of the most important things that play an important role in the beauty of a user interface. Color selection is one of the most important stages of designing a suitable user interface, and today we are at your service in Persian UI and UX Education Reference to introduce you to some tools for choosing a user interface color palette.
One of the most important things that UI designers use in choosing a website color palette is taste and experience. The tools that we introduce to you in this article are not supposed to affect your taste, but they are supposed to make it easier for you to choose colors.
These tools are 100% free, so you can bookmark them and use them whenever you want.They are also useful for web, mobile, print, or anywhere else you need to choose colors.
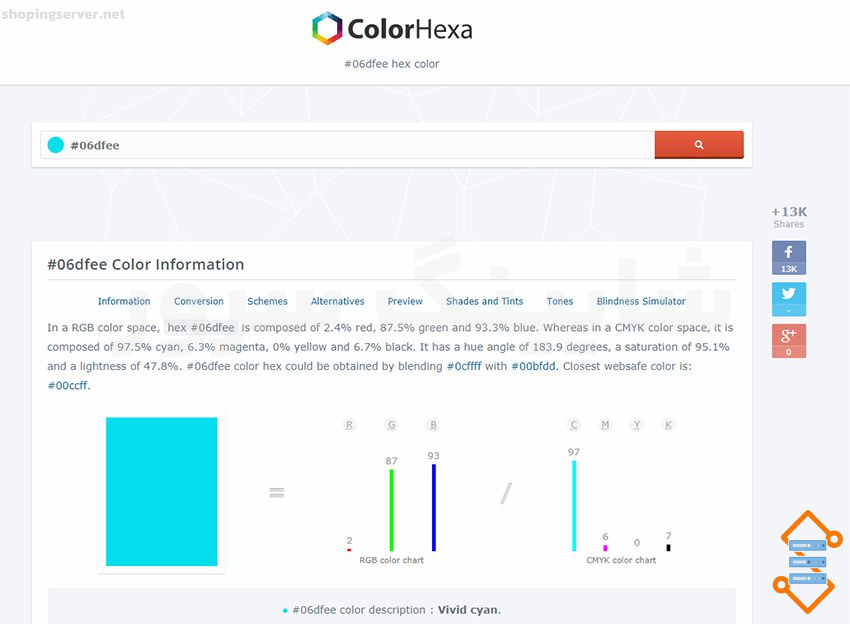
1- ColorHexa
The ColorHexa tool is by far one of the coolest color tools I’ve ever seen.
Technically, this tool is not considered a color palette generator. Instead, it is an information library about all colors with suggested gradient ideas, corresponding shades, and dozens of color codes (eg, hex, RGB, CMYK, HSL, etc.).
You will never find a more complete list of color information than ColorHexa. This is very useful for all designers, including web designers, and is a great place to start researching color in your projects.
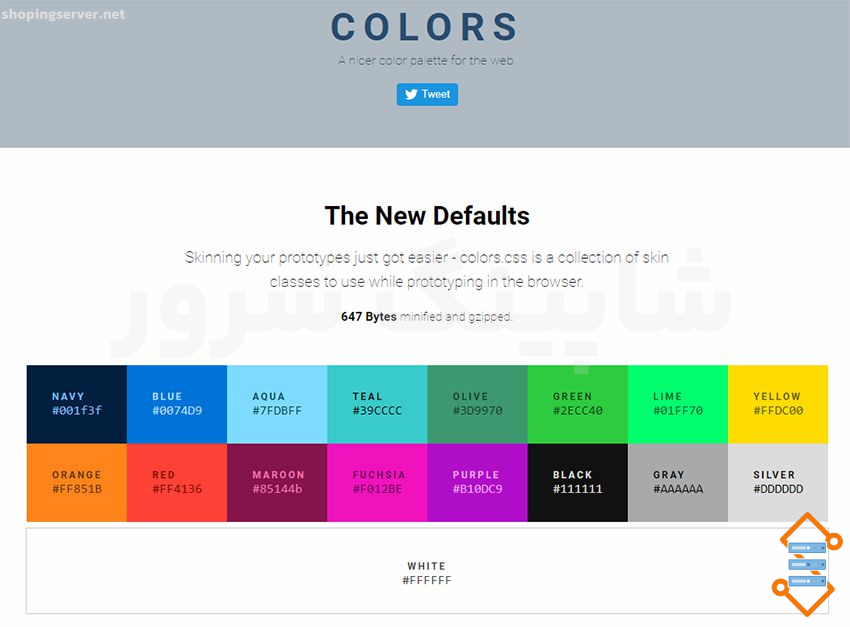
2- Colors.css
If you do some research on color psychology, you will know how different colors go together and what emotions they convey. This tool is about contrasting certain types of colors and how they work with each other.
Every browser has default colors that are often ugly and are generally defined by their respective names. Colors.css fixes this problem.
This is a free CSS library that resets the default color palette. This means that you can use browsers’ default color names like “blue” and “red” with completely different values. In fact, if when you use the Red color code to call the red color in the browser, and the browser displays an ugly color, this CSS library will show these colors more beautifully.
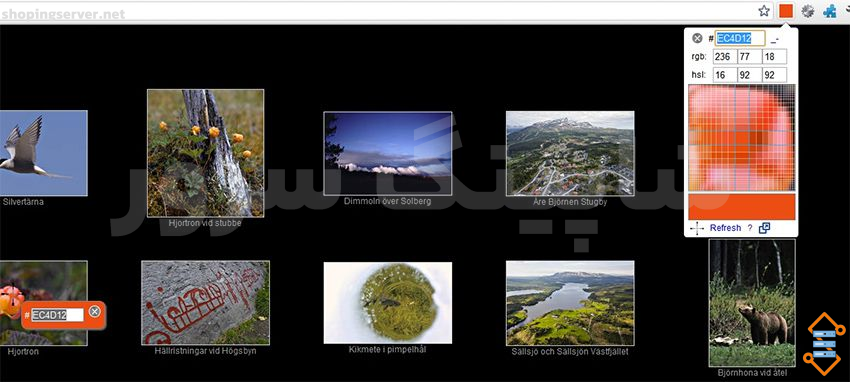
3- ColorPick Eyedropper
How often do you find a website with a nice color scheme? I always see amazing sites that have a hard time transferring colors from their CSS files. You can use the DevTools section of the Chrome browser, but this method requires code to select the hex colors. Instead, you can use the Chrome extension called ColorPick Eyedropper, which is made exclusively for this browser.
You just need to click on the plugin and then move the mouse over any color you wish to study. This will give you the complete hex color code and the ability to copy it to your clipboard.
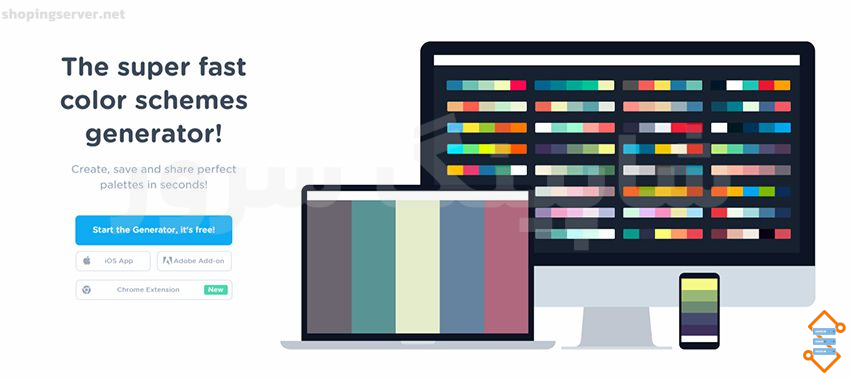
4- Coolors
Coolors is a great color scheme generator. You can find dozens of generators on the web, but this one is a little different because it supports Adobe programs with its own plugin.
You can also get this as a Chrome extension or even as a custom iOS app for your mobile phone.
In fact, its real value is in its web application that automatically creates color palettes. You can then mix and match colors, change settings, set them up for color blindness, and generally customize your apps based on certain criteria.
Another great thing about Coolors is that it is very easy to learn.
5- Palettte App
Palettte is a color editing and restoration tool that allows you to create special color palettes. You can also develop, analyze and edit existing color palettes.
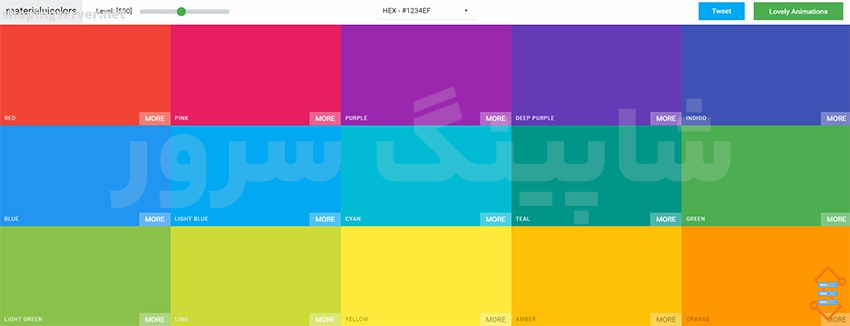
6- Material UI Colors
With a quick Google search, you’ll find a bunch of Material Design tools on the web. The number of them is seemingly unlimited, and many of them rely on color styles commonly found in Android apps.
Using the Material UI Colors web app, you can find great color schemes that comply with Google’s guidelines; you can easily change the Tint of all colors using the drawer in the top left corner of the screen. Or randomize your choices.
Also, depending on the desired format, you can switch between hex and RGB codes. This is a great app for Material Design lovers.
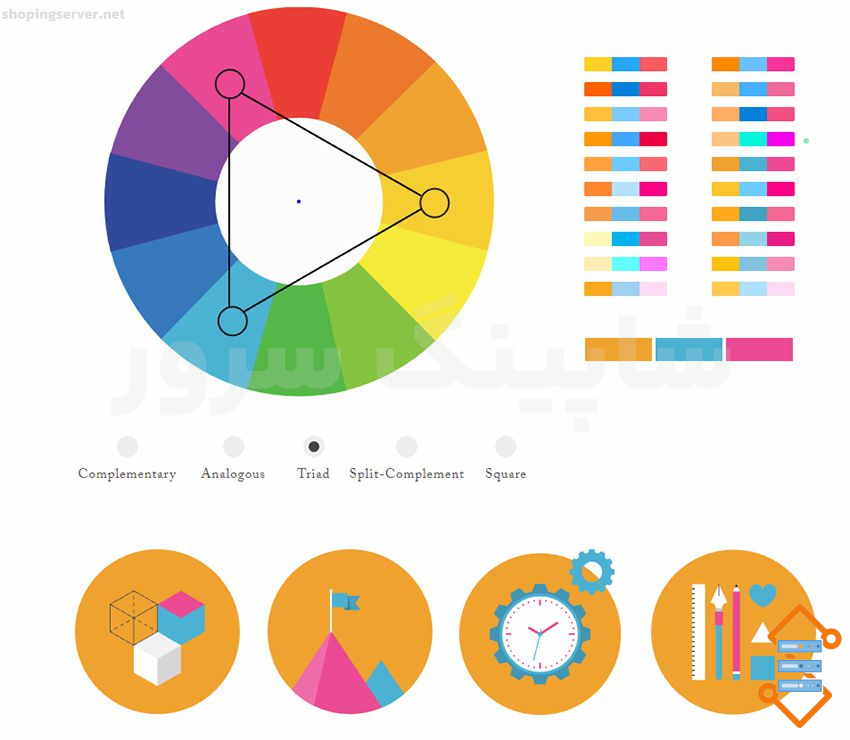
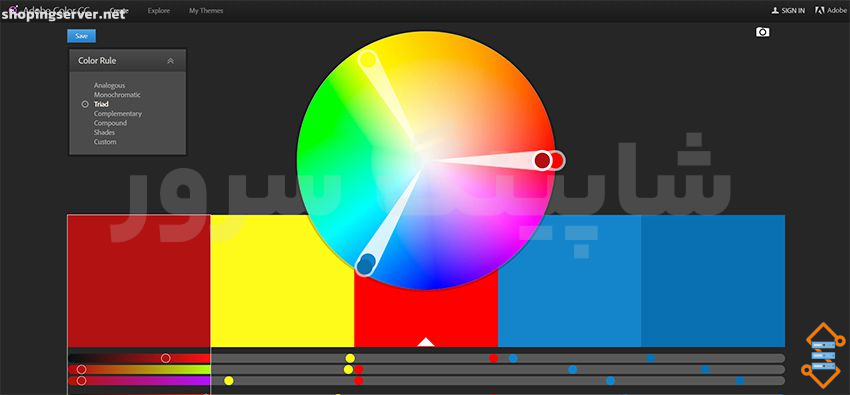
7- Color Supply
The Color Supply website is unique and, at the same time, very strange, providing a set of interesting color tools for matching color schemes and choosing foreground and background; in addition, it offers you different ways to compare the appearance of these colors on a page.
But this tool doesn’t have a specific purpose or guide and acts like a color scheme generator that you’ll just learn as you work with it.
The result is the production of different colors with hex codes at the bottom of the page. Plus, it shows you how these colors work in a gradient, icon, or text. It’s a nice tool, but it’s a bit difficult to learn.
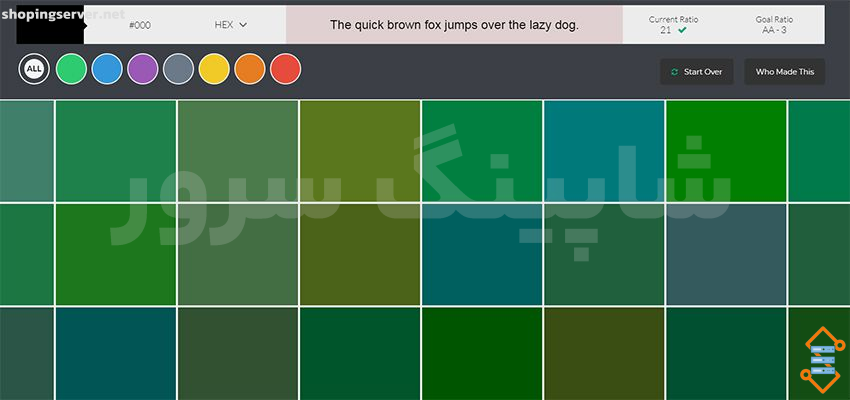
8- Color Safe
is a free web application that can test your color palette choices. You’ll choose from a small selection of fonts and sizes and then choose the color you want for your foreground and background. You then receive a suggested rating and suggestions on improving your color choices.
This is a great tool for people who are concerned about accessibility on the web.
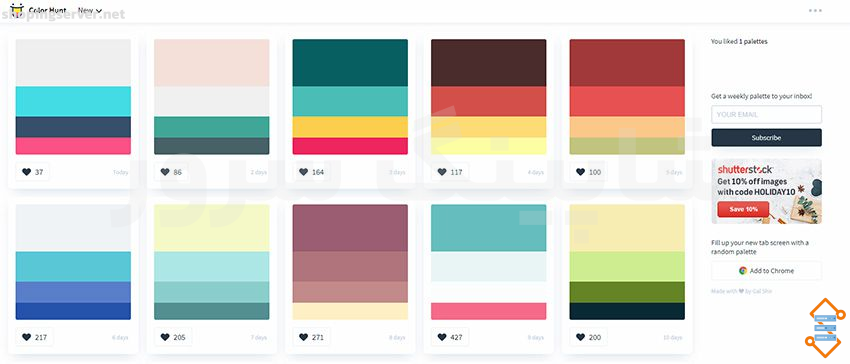
9- Color Hunt
If you’re looking for a user-friendly gallery of color schemes, check out Color Hunt.
This free project was launched a few years ago and continues to be a source of design inspiration. People submit their color schemes to this site, then others vote on these schemes.
You can sort them by the newest or most popular designs and even vote for your favorites.
This web application is very simple, so don’t expect too many features. It’s just a simple way to check different types of color palettes at once visually.
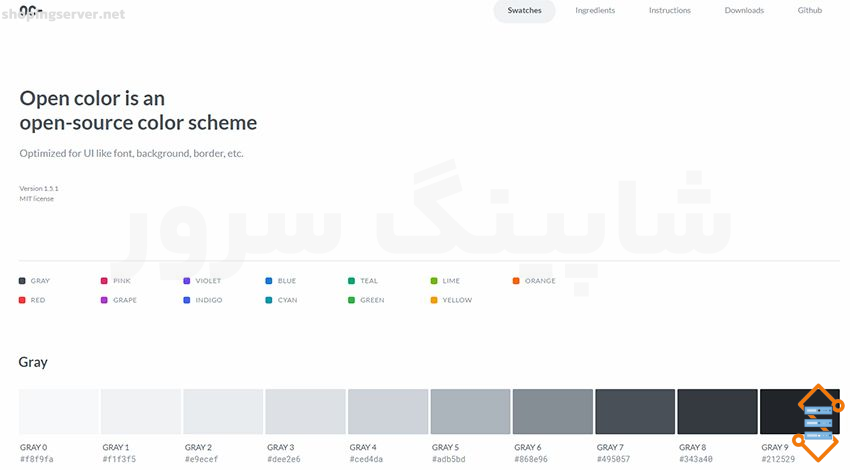
10- Open Color
Looking for a tool that is more web-friendly? Then visit the Open Color library.
This is an extensive collection of color palettes created based on accessibility and browser support.
11- HTML Color Codes
HTML Color Codes is another tool that allows you to get different types of HTML / CSS codes to choose your suitable color options from this program. You can search for any color you want or follow the color suggestions of this tool. In addition, this application contains a tool for generating color palettes that you can download as an Adobe Swatch file.
Don’t let the name of this tool fool you: this program does more than just generate color codes for HTML.
This is a fantastic tool for all types of digital designers who want easy access to color codes and reusable palettes.
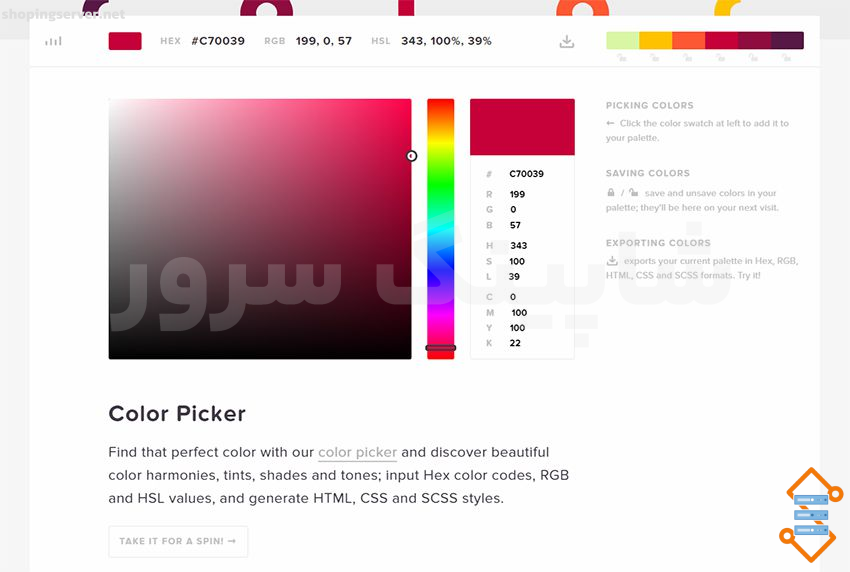
12- Adobe Color CC
I can’t pass up the wonderful Adobe Color CC web app.
This free tool used to be called Adobe Kuler, but it has changed over the past several years. The tool is still a free color picker, but the user interface has been changed to make it easier for designers to design and save color schemes.
If you are an Adobe user, this tool is extremely valuable for you. This program supports up to 5 different colors in a design; you can even download images and automatically generate the color palette.