The problem of not displaying images in WordPress has sometimes occurred to some users. In this case, when we are on the writing page and the site itself, the images will not be shown to us, but on the other hand, when we open the image link in a window, the same images on the site pages will be displayed directly. They are displayed without any problem. So where is the problem that we can’t see our pictures on the written page? In this training, I am with you to address the common solutions that happen to users, and their images are not displayed on the posts page, so stay with us until the end.
The problem of not displaying images in WordPress
Regarding the problem of not displaying photos in WordPress and not showing images in WordPress in general, according to the cases that have happened to users, the reason can be in several different ways, which are:
- Install the Jetpack plugin and activate the photon feature
- Error in template coding
- Disturbing the coding of the site through plugins
Before doing anything, you should check to see which of the above is your problem, which caused you to face the problem of not displaying images in WordPress. So, first, go to your writing page, right-click on the images that are not displayed, and click Open image in the new tab to see the image in a new tab or copy the image address to the photo address. And enter it in a new window. to view the image.
Solving the problem of not displaying WordPress images in the Chatpack plugin
Suppose the Jetpack WordPress plugin is installed on your site, and you have activated the photon feature. In that case, this plugin will come and save the images in your site’s posts on its own server so that the images are available to visitors with a smaller size and faster speed. Well, we all like such a feature to use, but due to the filtering done on WordPress by the country’s infrastructure network, the images are not displayed for us without VPN or IP change programs.
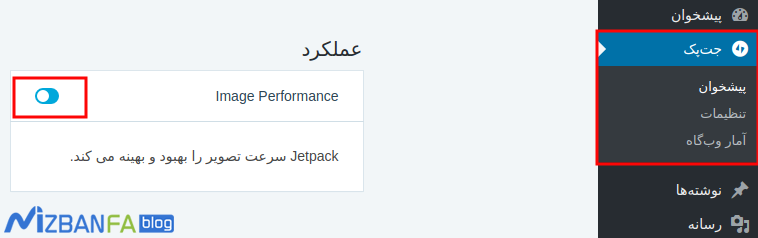
So, in this case, if your image link is mizbanfa.net/blog/wp-content/uploads/2017/09/img.png, by activating the photon feature in the Jetpack plugin, your image link will be i0.wp.com / mizbanfa.net/blog/wp-content/uploads/2017/09/img.png or with subdomains, i1.wp.com and i2.wp.com will be included in the posts, which will not be shown to you due to filtering. And if you change your IP, you will see that the image will be displayed to you. And to solve this problem, it is enough to disable this feature in the WordPress chat pack plugin. Like the image below, Jetpack > Counter and then disable the Image Performance box in the performance section.
Solving the problem of not displaying WordPress images due to a coding error
The second most common reason for not displaying images in WordPress is that by adding a piece of code in the function file or any other file of WordPress, this problem occurs and images are not displayed. To solve this issue, you must first make the latest changes by checking each of the template files and removing the desired code piece to solve your problem.
Usually, because some users use a format in which the possibility of displaying index images is not active, by adding the code related to the display of images, it is possible to encounter this problem because they put the desired code in the wrong place, which is enough to fix it. Use another method to return the file to the previous state and find what you are looking for. In this case, if you are unfamiliar with coding, ask an expert to fix the problem.
Solving the problem of not displaying WordPress images after installing the plugin
Sometimes, the problem of not displaying images in WordPress occurs because you have installed a plugin, which can cause your images not to be displayed in the posts due to disruptions in the coding of the plugin. In other words, it is possible that by installing or even updating the plugin, because the plugins have the possibility that by installing and updating them, the main files of the WordPress core will undergo changes and codes will be added to it, and now these codes will interfere with each other and cause be difficult
To solve the problem of not displaying the photo in WordPress in this case, it is enough to disable the plugin that you installed and activated, or if the plugin has been updated, return it to the previous version. Sometimes it happens that the problem appears after some time, which may not be from the plugin you installed, and in this case, it is necessary to disable all plugins and then activate each plugin one by one, until you finally find the plugin that caused the problem. arrive
To do this, first go to the path of plugins in the WordPress counter, and then select all plugins by activating the option tick next to the title of each plugin, and finally, select the disable to disable all plugins. become
Now, at this stage, it is enough to activate the plugin one by one on the option to activate which is under the title of each plugin and check the link of the site’s writings in each wing to activate and see which one of the plugins is the images after activation. They will not be shown anymore, in this case you can find and check the plugin that caused the problem.
Enable WordPress debugging to fix the problem of displaying images in WordPress
WordPress debug mode is the best solution that we can use to know where our problem comes from. Therefore, to activate it, it is enough to go to the File Manager of the host and then the wp-config.php file located in the public_html it by right-clicking and selecting Edit. Look for the following code snippet on the open file editing page.
define( 'WP_DEBUG', false );
To enable it to true, for the debug mode to be active, you must change the above code to the following form, with the true value instead of false . .
define( 'WP_DEBUG', true);
Now, after you save the file, refresh the site, in this case you will see error codes with writings like below, in which the error path and error line are shown to you, and to fix the problem, it is enough to go to the paths mentioned in Refer to each line to check and fix the problem.
Cannot redeclare get_posts() (previously declared in /var/www/html/wordpress/wp-includes/post.php:1874) in /var/www/html/wordpress/wp-content/plugins/my-test-plugin/my-test-plugin.php on line 38