Many DOS Applications use white text on a blue background in their default color combination. What is the reason for this choice?
The color scheme of “white on blue” is very familiar to old computer users; Because many older DOS applications used white text on a blue background in their default color combination.
Of course, many Windows and Linux programs that run in text mode still retain the same color combination. You may be wondering what is the reason for this choice?
The answer to this question, like many other adventures in the world of technology, goes back to the history of these applications.
Color combination of applications under DOS
To understand why DOS programs preferred white over blue, we must first recall how these applications displayed text on the screen. One of the DOS applications was always present in the word processor scene.
Word processors such as WordStar or WordPerfect or PC-Write were an integral part of office computers in the 1980s and 1990s, and most users likely used the same default color combination for them; That is, white text on a black background or white text on a blue background.
You may ask if the text we are typing is going to be printed on paper later, why not type it in a black on white background from the beginning? To answer this question, let’s first look at a sample of text typed in DOS.
DOS text consists of characters only.
Its color can be changed to a limited number, But it is not possible to change the font and writing style.
For example, it is not possible to choose an italic or bold style or underline for simple texts. In more complex texts, there is no different writing style to specify links and footnotes.
In character mode, the computer at the time could only display plain text, and the only possible capabilities in this mode were to change the color of the text and the background.
One way to overcome this limitation in DOS applications was to use different colors to represent different writing styles. Suppose your word processor used white for the text and black for the background.
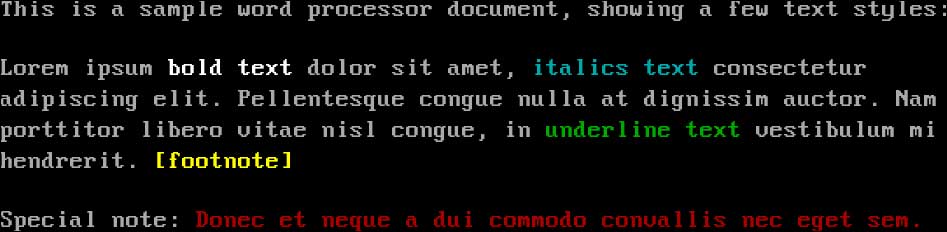
In this case, you could use the glossy white to bold part of the text, turquoise for italics, and green for the underline.
In short, colors helped me notice different styles that were not supported in these applications.

As you can see, this text is very readable. In this image, you can easily recognize different writing styles and see different colors of text on a black background without any problems.
However, reading white text on a black background can be very tiring for the eyes after a while; For this reason, many apps went for the more popular white-on-blue color combination:
Even with the same colors as the previous example, but this time on a blue background it is still easy to distinguish different writing styles in this image.
Glossy white indicates bold style and turquoise indicates italic style and green indicates underline.
If we want to change the colors as they are supposed to appear on the printed paper, that is, the black text on the white background, we are faced with the limitation of background colors that only contain colors with low brightness.
For example, a computer monitor at the time could not display text with a glossy white background.
If we want to use the same color combination of the previous example with black text on a “white” background, we are faced with the following image:
What if we wanted to show the bold style instead of glossy white with black? If we assume that the original text is supposed to be plain black, then we need a different black color to indicate that part of the text is bold.
As has long been said, it is not higher than colored black; As a result, “brighter” black can be used to represent the bold style. In this case, it will be more difficult to read bold text on a white background:
Now, if we want to do the opposite and show the original text in “brighter” black and the bold text in plain black, the situation will be even worse.
Bold text is easy to read in this mode, But the rest of the text disappears on a white background:
Text display simulation in DOS application
The images you see in the examples above are not exactly what old users saw in DOS applications. Computer monitors at the time were CRTs (cathode ray tubes), which had much lower resolution than today’s LCDs.
For example, today’s monitors can support a resolution of 1920 x 1080 pixels; But VGA monitors at that time only supported 640 x 480 resolution.
To simulate the display of DOS text on computers at the time, we had to reduce the resolution of the images with graphics software. A light glow has been adding around the brighter areas to view CRT-style images.
By looking at the manipulated images, it is better to see the white text on the black background providing the highest degree of readability on the VGA displays of that time.
Here is the soft glow seeing in the DOS texts on the CTR screens, which helps to read the text:
The popular white color combination on a blue background also has a remarkable degree of readability. In the image below, the different writing styles are easily recognizable. Even the bright white color for Bold is perfectly legible on a blue background.
The resizing of these images added “scan lines” to them, reminiscent of cheap, low-quality VGA displays of the time:
In addition, this example shows why using black text on a white background is not a good solution for DOS word processors. The CTR display adds a soft glow around brighter areas, making black text appear more prominent on a white background:
In this case, if we change the color of the bold text to “light black” or use the color “light black” for the original text and plain black for the bold, the readability of the text will be greatly reduced. As you can see, the text disappears in the background and becomes very difficult to read:
The reason most DOS applications used a combination of white and blue was to increase the readability of the text. At the time, DOS applications only supported one font, sixteen text colors, and eight background colors.
Such limitations justify the use of white on blue or white on black to increase the readability of the text.
Many applications started by combining the default color of white text on a black background, and gradually added more colors to the display of office computers with the introduction of EGA, EGA, and VGA graphics cards.
Using other colors, even the same blue background color, made these applications look a bit more modern than before.