Today, websites on the Internet have become more interactive, more dynamic, and offer a kind of functionality and functionality. In today’s world, websites are more than just static pages of HTML and CSS. This is where the model pattern of the model, facade and controller or the “MVC architecture pattern” comes into play. In this article, the question “What is MVC” is answered and a comprehensive attempt is made to provide all the important points about the MVC architecture model.
Interaction with the user creates uses that would not have been possible if the loaded page had been static. For this reason, in today’s web development, it is important to understand how to create dynamic pages. The key to gaining knowledge in this regard can be in the MVC architecture model. If one is new to web development and programming, terms such as “architectural pattern” may seem frighteningly complex and dumb. However, the idea behind the MVC architecture model is very understandable and it is very easy to find the answer to what MVC is. Therefore, in this article, we have tried to present the issues in a way that is easy for the audience to understand.
What is the MVC architecture model?
MVC is a common architectural model for developing and building applications that have a user interface (User Interface | UI). Initially, the MVC architecture model was for the graphical user interface (GUI) of desktop applications (desktops); But today, the MVC architecture model is for designing web-based applications and mobile applications. To better understand the question “What is MVC”, it is better to first answer the question, what is MVC?
What does MVC stand for?
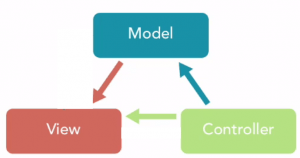
To answer the question “what is the abbreviation MVC”, it should be that the MVC architecture model is the title for the term Model-View-Controller, which means “model-view-controller architecture”. The model, view, and controller are components of the MVC architecture pattern. In fact, the MVC architecture pattern separates a software system or application into these three components.
Although the MVC architecture model is not very popular as an Android architecture for application development in the Android community, it has led to the introduction of popular architectures such as MVP and MVVM. To better understand what an MVC architecture pattern is, it is best to first provide a brief definition of an “architectural pattern”.
What does architectural model mean?
The “architectural pattern” expresses a basic and structural schema for software systems. An architectural model provides a set of predefined subsystems, their functions and rules, and the orientation to organize the relationship between them. Architectural pattern is a concept that solves and draws some coherent and essential elements in a software architecture.
Although an architectural pattern covers an image of a system, it is not an architecture. An architectural model is actually a general and reusable solution to a common software architecture problem in a particular field. What is the difference between an architectural model and a design model is now in the “What is MVC ” office.
What is the difference between an architectural model and a design model?
Often, MVC is usually a Design Pattern. However, some believe that addressing MVC as a design model is incorrect. Because the design model is for solving a specific technical problem, while the architectural model is for solving architectural problems. Thus, an architectural pattern affects the entire architecture of an application.
Is understanding MVC important?
The answer to this question is definitely yes. Understanding the MVC architecture model and knowing the question “What is MVC” is very important. Because MVC is the basic structure of most web-based applications. The same is true for mobile applications and desktop applications. There are several types of MVC ideas.
The initial concepts of the MVC architectural model came around 1978 at Xerox Research and Development Company by computer scientist Trygve Reenskaug. The purpose of creating MVC was to help the end user to manage and manage an underlying computer system in a more intuitive and sensible way. The MVC architecture model achieves this goal by providing a user interface for user interaction. The user interface allows the user to manage the system. In the continuation of the question “What is MVC”, an attempt to explain this architectural pattern in a simple way.
MVC architecture pattern in simple terms
In the MVC architecture model, the Viewfinder only knows how to display the user interface. If any data is for displaying the user interface, the View layer will receive it from the model layer. But the view will not directly ask the model to find the data; The facade layer does this through the Controller layer. Therefore, the Controller calls the model to obtain the required data for the view. When the data is ready, the Controller notifies the exponent about the availability of the data. The viewfinder can now receive data from the model. This data transfer flow can be as it follows.

The layer can be available in two ways. One method is through the Controller, known as Passive MVC. Alternatively, monitoring the data in the model is with recording and assigning observable to it, which is Active MVC.
Why use the MVC template?
The main and key reasons for using the MVC architecture model can be in two cases:
- Eliminates repetition.
- Helps to create a consistent and stable structure in the application.
The concept of MVC with a simple example
Now in this section of “What is MVC”, without the use of complicated words and in easy expression, the basic idea behind MVC is a simple application. It is thought that someone goes to a sandwich shop. This person is looking at me:
The customer decides to order a falafel sandwich. Therefore, he announces his order to the cashier or seller. When a customer orders a falafel sandwich, the seller knows exactly what he wants. Now the seller goes to the place where the sandwiches are and transfers the order to the responsible people there exactly according to the customer’s request. The sandwich making team has a variety of resources and raw materials. Ingredients such as sausages, hamburger meat, peas, salads and other things needed to make sandwiches are available. After the falafel sandwich is ready, the seller delivers it to the customer. Read More
Example description and its relationship to MVC
In the example above, there are three distinct objects that all play a role in the MVC architecture pattern. These three sections are in the below.
- Sandwich making place (model)
- Prepared sandwich delivered to the customer (view).
- Seller (Controller)
When a customer orders his sandwich, he has a recognizable idea of his final product: “a falafel sandwich.” This is just like when a user is using a website. For example, on Instagram, you can see a list of followers by pressing the Followers button. Therefore, the user expects the list of followers to appear by selecting the Followers option, and even at that moment, he visualizes what he is going to see in his mind.
When the user selects the Followers button, a request is sent to the Instagram servers. This request is for serving and display the list of followers; Just like when a customer announces their order to the seller (Controller). Then, the user’s request reaches the Instagram servers. The request is referred to the Controller and the Controller Server tries to handle the request.
Then, the Server Controller pulls all the followers out of the database; Just like when the sandwich maker chooses all the ingredients. These resources (followers list data) are collected in the form of a response. This process is similar when the sandwich maker combines all the ingredients and puts them inside the sandwich (facade). Finally, a list of followers is sent for the user to view; Just like when a vendor delivers a ready-made sandwich to a customer.
Conclusion Example of selling sandwiches
The seller is the same Controller:
- He knows the different types of sandwiches and knows their ingredients.
- The seller gathers the necessary information and sends the order to make the sandwich.
Sandwich makers are the components of the model layer:
- They know what ingredients are needed to make a sandwich.
- The sandwich is the same as View:
- The sandwich is the “thing” that the end user (customer) ultimately receives.
What is the MVC framework?
A framework or software development framework that follows the MVC architecture pattern is an MVC framework. However, the MVC architecture model itself can also be considered as a framework. The MVC framework is an architectural template that divides an application into three parts: Model, View, and Controller. The MVC title is taken from the beginning of the name of these three layers.
Each component of this architecture is used to manage a specific aspect or part of application development. The MVC architecture pattern separates the Business Logic layer and the Presentation Layer. MVC has been used in the past for the graphical user interface (GUI) of desktop applications. Later, the MVC architecture model became popular for designing web applications (web applications) as well as mobile applications.
Description of the MVC architecture template using a web framework
- Controller: The controller manages incoming requests. In a web framework, this can be in the form of defining URLs or specific URLs that map the user request to a specific feature.
- Model: This is what the data looks like.
- View: is the same HTML template that is returned after processing the user request.
History of MVC Architecture Pattern
The MVC architectural model was first introduced in the late 1350s by Trygve Reenskaug. The first reports of MVC were written when Rinschweig met with a scientist at the Zerox PARC in 1978. MVC was originally known as the “Thing Model View Editor”, but was soon renamed the “Model View Controller”. Trigo’s goal was to solve the problem of users managing a large and complex database.
The use of MVC has changed over the years. Because MVC was invented before web browsers, it was originally used as a graphical user interface (GUI) architecture template. The MVC model was first introduced in the mid-1960s in the Smalltalk programming language. Then, the MVC architecture model was first accepted as a general concept as an article in 1988. After a while, the MVC architecture template became widely used in web applications.
MVC architecture pattern features
- Simple and hassle-free testing; A highly testable, scalable, and customizable framework.
- Ability to fully manage and control HTML as well as URLs in the MVC architecture template
- Take advantage of features available in Django, JSP, ASP.NET and others in MVC
- Very clear separation of application task logic as model, view and Controller in MVC architecture pattern
- URL for SEO compatible URLs and powerful URL mapping for comprehensible and searchable URLs
- Test Driven Development Support (TDD)
MVC Architecture Pattern Components
Model: This layer contains all the data and the logic associated with that data.
View: Displays and presents data to the user or actually manages user interactions.
Controller: An interface between model and facade components.
In the following, each of these parts and components of the MVC architecture pattern is described separately.
Model
The model is known as the lowest level in the application architecture structure. This means that the model layer is responsible for the logical maintenance and management of data. The model is actually connected to the database. Therefore, everything that is done with the data, such as adding or receiving data, is done in the model section. The model part or layer stores the data and their logic. The model responds to Controller requests. Because Controller never communicates directly with the database. The model corresponds to the database and then transmits the required data to the Controller. Also, the model is never directly related to the facade layer.
The concept of model in an application
The model represents data that is exchanged between controller components or any other business logic. For example, a Controller object pulls customer information from the database, modifies the data, returns it to the database, or uses it again to render (process) similar data. The model layer responds to commands sent by Controller for updates. In fact, the model layer is the lowest level in the MVC pattern, which is responsible for manipulating and modifying data.
View layer
Data is represented by a snippet or layer (View). The view actually generates a user interface or UI for the user. Therefore, for web applications, the snippet can be considered the same as HTML and CSS. Views are created by the data and the data is collected by the model piece, but this data is not transferred directly from the model to the view, but is done through the Controller.
Concept view in an application
A view is the part of the application that handles the data. The view is created by the data collected from the model. A view requests information through the Controller and then returns the output display to the user. The viewfinder also represents data related to conversations, charts, and tables. For example, each view will include all user interface components such as text boxes, drop-down menus, and more.
Controller
The controller plays the main role. Because the Controller is the part that allows two-way communication between the model and the view. Therefore, the Controller acts as an intermediary. The controller does not need to interfere with data logic management and only transfers what needs to be the model. After receiving the data from the model, the Controller processes it and then takes all that information and sends it to the view and explains how to display it to the view. It should be noted that the facade and the model can not correspond and communicate directly.
The concept of Controller in the application
Its controller is the part of the application that manages user interaction. The controller interprets the input data by the user and informs this interpreted data to the model and view layers so that the necessary changes can be made accordingly. A Controller sends commands to update the model mode.
For example, to save a document in an application, the Controller must send a save command to the model layer to update the storage status. The Controller also sends commands to the corresponding view to change how that view is displayed. For example, when a drop-down menu is dragged down, Controller نمایش commands to change the menu display. In the following “What is MVC”, more examples are given to better understand MVC.
Examples to better understand the MVC architecture pattern
Example 1: Restaurant
In this example, it is assumed that a person goes to a restaurant for a meal.
- It is clear that this person will not go to the restaurant kitchen as a customer to prepare food. Instead, the customer waits for the waiter to come to him to receive the order. The client is considered as a facade layer in the MVC architecture pattern.
- Now the waiter goes to the customer and the customer orders the desired food. The waiter does not know who the customer is and only writes down the details of the food order.
- Then, the waiter returns to the kitchen. In the kitchen, it is not the waiter who prepares the food, but the cooks actually do it. In the MVC architecture model, the waiter is the same as the controller. The waiter transmits the customer’s order to the chef along with the table number.
- The chefs then cook the food using the ingredients. For example, if a customer orders a vegetable sandwich, the ingredients can include bread, tomatoes, potatoes, peppers, onions, and more. The chef in the MVC architecture pattern is the same as the model layer. Usually, the source of raw materials can be a refrigerator. In the MVC architecture model, the same raw materials and refrigerators can also be considered as databases.
- Finally, the chef delivers the food to the waiter, and it is the waiter’s job to move the food out of the kitchen and deliver it to the customer. Now, the waiter knows what food the customer has ordered and how it should be served.
Example 2: Car
The car driving mechanism can be another good example of an MVC architecture model. Each car consists of three main parts:
- Layer (user interface): Gear lever, control buttons such as the light switch or air conditioner button, car steering wheel, brakes and other items can be components of the Layer or the user interface.
- Controller or the same mechanism of the car: This is what the car engine does.
- Model or storage location: is the car’s fuel tank.
The mechanism of the car is such that the engine receives gasoline from the fuel tank (model) when the car is turned on, but, only at the request of the driver (user), the car moves through the accelerator pedal and steering wheel (user interface | view) .
Popular MVC-based web frameworks
- Ruby on Rails
- Django
- CakePHP
- Yii
- CherryPy
- Spring MVC
- Catalyst Rails
- Zend Framework
- CodeIgniter
- Laravel
- Fuel PHP
- Symfony
Benefits of the MVC architecture model
- Code maintenance is much easier to generalize, generalize, and grow in an MVC-based framework.
- Parts in the MVC pattern are reusable.
- A piece based on the MVC architecture pattern can be tested independently of the user.
- Easy support for new customers is possible by the MVC architecture template.
- In the MVC architecture model, the development of different components can be in parallel.
- The MVC architecture pattern avoids complexity by dividing an application into three independent units: view, model, and controller.
- Its template uses only one Front Controller template. This template processes requests made on the web application through a single controller.
- The MVC architecture model provides the best support for Test-Driven Development.
- Its template works well with web applications supported by large groups of designers and developers.
- The Separation of Concerns ( SoC) in MVC is clear.
- The MVC architecture template is compatible with search engine optimization (SEO).
- All classes and objects are independent of each other so that each can be separate.
- The MVC architecture template allows for logical grouping of related actions in a controller.
Disadvantages of MVC
- The complexity of MVC is high.
- It does not work for small applications and is not suitable.
- Accessing data in the viewfinder layer does not work properly.
- It is difficult to read, modify, test units, and reuse an application developed based on the MVC architecture pattern.
- MVC framework navigation can sometimes be complicated by the addition of new abstract layers. This requires users to comply with MVC parsing criteria.
- There is no official support for authentication in MVC.
- Complexity and inefficiency of data in MVC
- Using the MVC architecture template with today’s UI is difficult.
- Multiple programmers are required to run parallel programming.
- MVC architecture model requires knowledge in several areas of technology.
- Maintaining large volumes of code in the Controller layer is a challenge.
What is ASP.NET MVC?
ASP.NET Core MVC is a lightweight, open source, and highly testable presentation framework used with ASP.NET Core. ASP.NET MVC provides a template-based approach to building dynamic websites that makes segregation of concerns clearly possible.
ASP.NET MVC enables full control over markup, support for TDD (test-driven development) compatible development, and use of the latest web standards. ASP.NET MVC uses the MVC architecture template. ASP.NET MVC is an alternative to the .NET platform. Builds, deploys and implements web-based applications. Website and web application can develop using ASP.NET MVC and JavaScript, jQuery, CSS, HTML and more.
What is ASP.NET Core?
ASP.NET Core is an open source, multi-platform version of ASP.NET. ASP.NET Core is a new version of ASP.NET released by Microsoft.
What is ASP.NET?
ASP.NET is an open source web framework developed by Microsoft to build web applications and services with .NET. ASP.NET or Active Server Pages is a technology that features .NET capabilities. Used to provide dynamic content on the Internet. Dynamic means content that is compatible with the requested conditions. Consider a web page that displays weather information.
They are accurate and up-to-date when this information is generating. But over time, that information will become obsolete and will need to updating. This update requires a redesign of that web page. Redesigning the page will be a tedious process. Using ASP.NET, the web page is updated automatically. This means that the web page only needs to be created once.
What is .NET?
.NET Is a development platform for building different types of applications. With .NET Various programming languages, editors, and libraries can be for developing web, mobile, desktop, gaming, and IoT applications. .NET Provides a common set of capabilities between a number of devices and the operating system.
What does MVC have to do with ASP.NET?
MVC communication with ASP.NET is just like communication between MVC and an application. ASP.NET is into HTML code, and HTML HT code generates most of the web pages found on the Internet. In other words, the view section in MVC is on the remote server, and this execution operation is the same as the Controller section in the MVC architecture pattern. ASP.NET also provides data access capabilities related to the model part of the MVC architecture.
Simple example of implementing MVC with PHP
In this section of What is MVC, a simple example of implementing an MVC architecture template in PHP programming language is provided to better understand the MVC mechanism.
What is PHP MVC?
PHP MVC is an application architecture template that separates application data and business logic (model) from the display layer. In fact, PHP MVC is an implementation of the MVC architecture template using the PHP programming language.
MVC in PHP
You can write a web application with PHP programming language whose architecture is based on MVC template. The following is a simple and basic example for teaching MVC in PHP:
<?php
class Model
{
public $string;
public function __construct(){
$this->string = “MVC + PHP = Awesome!”;
}
}
<?php
class View
{
private $model;
private $controller;
public function __construct($controller,$model) {
$this->controller = $controller;
$this->model = $model;
}
public function output(){
return “<p>” . $this->model->string . “</p>”;
}
}
<?php
class Controller
{
private $model;
public function __construct($model) {
$this->model = $model;
}
}
As can be in the three pieces of code above, the PHP MVC project begins with defining three simple classes for each part of the MVC architecture pattern (model, view, and controller). Now, the connection between each of these three classes (pieces) must be specified and adjusted:
$model = new Model();
$controller = new Controller($model);
$view = new View($controller, $model);
echo $view->output();
As shown in the above code, there is no controller-specific feature, as no interaction with the user is in this application. The facade section contains all the features. Because, this example is for demonstration purposes only and has no interaction with the user. Now, it’s time to extend this example to show how to add functionality and functionality to the Controller, and then add Interactivity to the app:
<?php
class Model
{
public $string;
public function __construct(){
$this->string = “MVC + PHP = Awesome, click here!”;
}
}
<?php
class View
{
private $model;
private $controller;
public function __construct($controller,$model) {
$this->controller = $controller;
$this->model = $model;
}
public function output() {
return ‘<p><a href=”mvc.php?action=clicked”‘ . $this->model->string . “</a></p>”;
}
}
<?php
class Controller
{
private $model;
public function __construct($model){
$this->model = $model;
}
public function clicked() {
$this->model->string = “Updated Data, thanks to MVC and PHP!”
}
}
Now, the app is with some features. Next, the relationship between the components is set as follows:
<?php
$model = new Model();
$controller = new Controller($model);
$view = new View($controller, $model);
if (isset($_GET[‘action’]) && !empty($_GET[‘action’])) {
$controller->{$_GET[‘action’]}();
}
echo $view->output();
By executing the above code, when you click the link, it’s showing that the relevant string changes its data.
Conclusion
Understanding MVC is not easy and in fact it is difficult to understand, but learning MVC is not impossible and to develop an application, one must consider the MVC architecture model. Just keep in mind that MVC is an architectural template that separates an application into three layers: model, view, and controller. The model layer contains all the data and logic associated with it. Displays the data to the user or interacts with the user. The controller is the interface between the model and facade components.
This separation in MVC allows for readability and modularity as well as simplification of the test phase. The MVC architecture template is a highly testable, scalable, and customizable framework. Although the MVC architecture model is not very popular as an Android architecture for application development in the Android community, MVC has led to the introduction of the MVP and MVVM architectures.