What is tbt or Total Blocking Time ?
What is tbt? tbt or Total Blocking Time is one of the factors of Google Core Vital Web that was introduced in 2020. This factor is an important criterion for evaluating and determining our site in Google Page Speed Insights. Because tbt, on the one hand, plays an important role in the user experience of our audience and, on the other hand, is effective in SEO.
If you want to know what tbt is? Exactly what role it plays in the user experience and SEO of the site and how it is measured, we suggest you read on. At the end of this article, besides knowing what Total Blocking Time is, you will also learn ways to improve the site tbt and optimize it.
What is tbt or Total Blocking Time?
In answer to this question, we must say that tbt or Total Blocking Time is one of the important indicators of Google Core Vital Web to evaluate the response speed of our site pages after the user’s request. Google and search engines use Total Blocking Time to assess how long our site has been blocked from receiving user input, and it plays an important role in measuring site performance.
If a site is available to users permanently and without any delay and the pages load so fast that the user does not notice, there will be virtually no tbt. Our user experience will turn into an agile and fast site visit. ; This means a great user experience for the audience! On the other hand, site loading is associated with long tasks called Long tasks, which act as a blocker and affect the speed of response or interaction between the site and the user.
Browsers use the main thread to execute user requests. The main thread has several functions. If one or more of these tasks takes longer than the standard (i.e., more than 50 milliseconds), we say that the main thread is blocked. When one or more Long Tasks are running, and the execution process takes more than 50 milliseconds, the browser will not be able to respond immediately to user clicks on our site, thus loading the page until these tasks are fully executed. , Is postponed, and until then, the site is blocked or frozen for the user. But what role does Total Blocking Time play in our site ranking?
The importance of the tbt criterion in ranking sites
As we have learned from the definition of tbt, this factor is directly related to user experience. Given the importance of user experience for search engines, especially Google, it will affect our site SEO and ranking on the SRP results page. . To better explain this issue, we examine tbt in terms of user experience and site SEO. We suggest that you read the article ” Site Speed Optimization ” to learn more about ways to increase site speed.
tbt and audience experience
In terms of user experience, sites are very important for Google to be interactive or interactive. Given that tbt shows how successful our site is in interacting quickly with the user, it directly relates to its user experience. From this two-way draw, we can easily see that the lower the tbt of our site, the better the interaction with the user and the better the user experience. Google also loves sites that can create a pleasurable user experience for users;!
The role of tbt in SEO
But about the effect of tbt on-site SEO, we have to take a little distance from the topic and look at it. On the one hand, Total Blocking Time is one of the factors in Google’s Core Vital Web, and on the other hand, user experience is an extremely important factor that Google uses to rank sites. When we can optimize the tbt value, the audience’s user experience is enhanced. As a result, we get the index score that plays a key role in Google rankings, and we can expect positive results in improving the site’s SEO. We suggest reading the article “SEO Technical” to learn more about the relationship between user experience factors and site SEO.
To know what the Total Blocking Time status of our site is and to plan for its improvement, we must first determine the Total Blocking Time of the site. In the next section, we will get acquainted with tbt measuring tools.
Site tbt measurement tools
When it comes to tbt measuring tools, we have to say that there are as many different tools as you want. But since Google’s tools are always our first suggestion, in this case, we will first introduce Google Page Speed Simulators and Google Lighthouse. Both tools are convenient to use. Other widely used and reliable tools are:
- GTMetrix
- Chrome Dev Tools
- Web Page Test
- Pingdom
- Speed Curve
What is the best amount of tbt in SEO?
If our site is well optimized, the average Total Blocking Time should be less than 300 milliseconds. This value is determined by the total Long task executed on the site and compared to the 10,000 sites with the best tbt value. Of course, you should know that according to Google and based on the values that Google Lighthouse announces for evaluating the site tbt, the ranking of the Total Blocking Time factor for sites is as follows:
- If the Total Blocking Time is between 0 and 300 milliseconds, the situation is great!
- And if the Total Blocking Time is between 300 and 600 milliseconds, it is not bad to start the necessary steps to optimize the tbt.
- If this number is more than 600 milliseconds, we should start working at the first opportunity and optimize Total Blocking Time before the site’s SEO is damaged.
Introducing two quick techniques to identify the factors that increase tbt
There are two quick ways to get a proper analysis of how pages work and to identify the long task that increases tbt:
Lighthouse audit Google Chrome
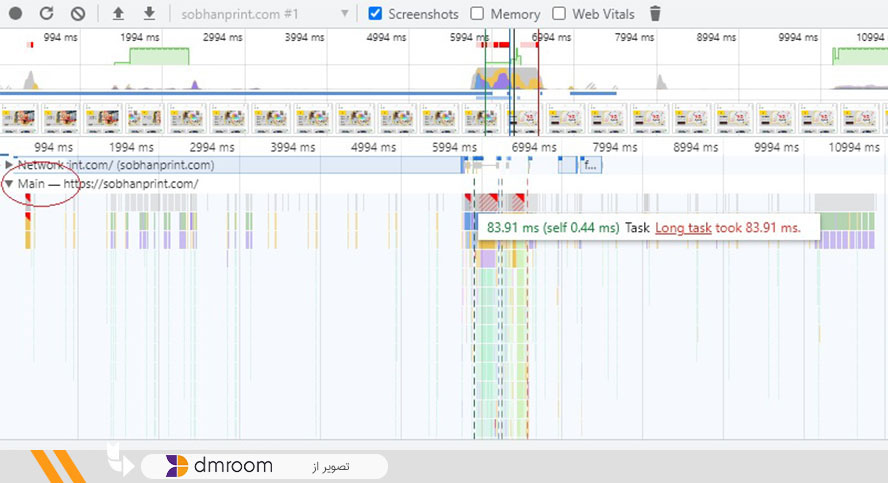
To use DevTools Chrome, you need to enter the Performance panel. First, right-click on the desired page and select “Inspect.” Then enter the “Performance” section and click on “Reload.” We’ll have to wait for Chrome to display the Advisor screen below.

This page is a detailed analysis of how our page works. If we click on the “main” section, we will see different tasks. Each task with a red flag next to it is a Long task. If we move the mouse closer to this task, the execution time will be displayed. We can also click on “Bottom-Up” to see the description of that task.
DevTools Google Chrome
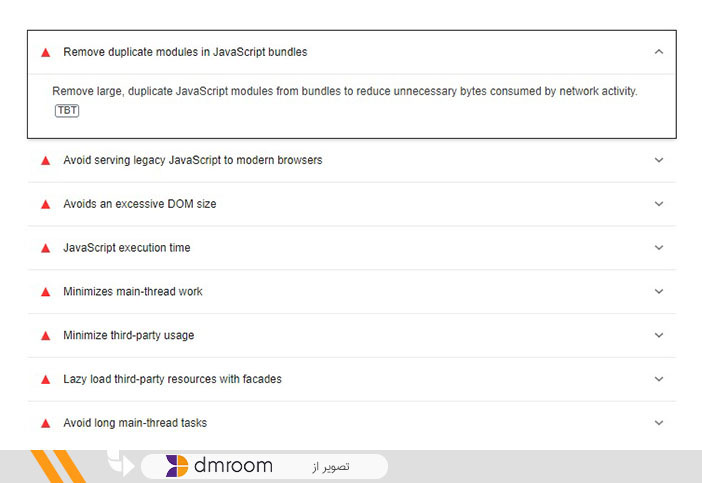
The next solution is to use DevTools Google Chrome. We have to get to the Lighthouse through the “Inspect” section. On the displayed page, we can select the desired category for analysis and site display tools (mobile or desktop). Then we have to click on “Generate report” and wait for Chrome suggestions to improve the site tbt.

Get acquainted with tbt site optimization solutions
With the help of the tools we introduced in the previous section, we can identify long tasks and review Google’s suggestions for improving the site tbt. At this point, we need to modify the block code created by the long tasks. Modifying these codes will greatly help optimize the tbt site. In this regard, we can:
1. Reduce the number of site script requests
The first step to improving tbt in SEO is to minimize unnecessary Main Thread scripts. This prevents the creation of a long task and delays loading the site when the user clicks.
2. Reduce the size of main-thread scripts
Reducing the size of Main Thread scripts is another factor that helps improve the site’s Total Blocking Time. Since we do not have control over access to the Main Thread code, we need to reduce the size of the scripts to reduce them.
3. Minimize the number of Long tasks in the main browser string
To optimize the tbt benchmark, we need to use tools like Chrome DevTools to scan the main threads of the main thread and identify and optimize tasks that take more than 50 seconds.
In addition to these 3, other solutions will help reduce tbt and improve the user experience of our audience:
- Delete unnecessary javascript and CSS code
- Compress JavaScript and CSS files
- Execute splitting code for JavaScript Assets
Frequently Asked Questions
What is the difference between tbt and tti?
In appearance, tbt and tti are quite similar, but these two criteria measure different values. Tti tells us how long it takes for the page to become fully interactive, but tbt is how long the page displays useful content to the user and responds to his inputs.
What is the best and most reliable tool for measuring tbt?
The first and most reliable tbt testing tool is Google’s official tool, Google Lighthouse. Next up is the free Gmetrix tool.
How do you identify long effective tasks in tbt?
The easiest way to use the Performance panel in DevTools is the Chrome browser.
Concluding remarks
In this part of the free SEO training articles, we answered the question of what is tbt, got acquainted with the concept of tbt or Total Blocking Time, and learned how Google measures this factor. We also studied its effect on the site SEO and learned ways to improve the site tbt. Finally, we recommend that you identify the factors that harm tbt and help optimize the site tbt by eliminating them.










