In the previous session of the GTmetrix comprehensive training, we learned how to fix the Minify CSS error in gtmetrix, which in most cases is one of the errors that occur in most of the tests that are done to check the speed of the site, and we learned how to find and fix the error. Now, in this tutorial, I will address how to fix the Minify JavaScript error in gtmetrix; by using this tutorial, you can minify and compress JavaScript files in WordPress or any content management system. The purpose of Minify JavaScript is to optimize the pages of our site, which are displayed in HTML format for the browser and contain JavaScript files and codes in such a way that they are written in the most compact and concise way possible.
If you are familiar with JavaScript coding, we will check the following example; with this JavaScript code, two dates can be checked together.
var today, someday, text;
today = new Date();
someday = new Date();
someday.setFullYear(2100, 0, 14);
if (someday > today) {
text = "Today is before January 14, 2100.";
} else {
text = "Today is after January 14, 2100.";
}
document.getElementById("demo").innerHTML = text;
As you can see in the example above, in order for the programmer and developer to be able to understand and understand the codes very easily, he entered them in an orderly manner, and in addition, he used several spaces to separate the two parts of the code, which created space. It will be empty. As I explained in the tutorials on compressing HTML and CSS files, this issue is not important for search engines and site analysis tools, and only the output is prioritized. So, after your coding is finalized, it is better to use the summarization method, which can be used for the above example as follows.
var today,someday,text;today=new Date();someday=new Date();someday.setFullYear(2100,0,14);if(someday>today){text="Today is before January 14, 2100.";}else{text="Today is after January 14, 2100.";} document.getElementById("demo").innerHTML=text;
How to fix the Minify JavaScript error in GTmetrix
Well, so far I have explained by citing an example that the purpose of Minify in JavaScript is to write the codes in a summary form and avoid empty spaces that increase the volume and increase the reading time. Sometimes in some lines there are explanations that are useful for the coder who can use these explanations to determine what this part of the code does, but it is not useful for someone who needs to view this document. This summary in the codes is not only for CSS, JavaScript or HTML language, and you can improve the loading speed by optimizing it in other languages as well. Now, I will continue to introduce various methods that you can use to compress JS files on the site and solve the minify javascript problem in gtmetrix.
1. Using the GTmetrix site
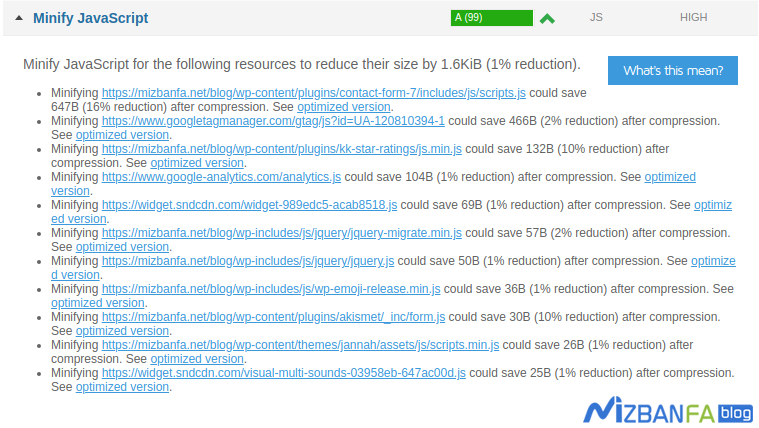
If you go back to the site speed test page in GTmetrix and search for Minify javascript using the combination keys CTRL + F, after clicking on this option, you will see which files are not optimized, similar to the image below.

If you pay attention, at the end of the address of each CSS file, there is an Optimized Version, by clicking on this phrase, you can download the optimized and compressed version of the same JS file. After downloading the file host and clicking on the File Manager option. Then, based on the file address, refer to the path related to this file in public_html and replace the downloaded file with the previous JS file. In addition, the compression rate of each file is also included, which can encourage you to optimize the JS file.
2. Use an online JS compression tool
This way, you can optimize your codes using online sites that provide tools for compressing programming files. For this purpose, click on the button below to be directed to the page of the desired site.
minifycode.com
After entering this site, just copy your javascript code like the image below and put it in the box of this site.
After placing the codes, click on the Minify Javascript button, your codes will be prepared in a compressed form and will be shown to you like the example below, by replacing them in the JS file, you can remove empty spaces and non-useful description codes, and also from the volume Reduce the file.
3. Minify javascript for dynamic sites
In this case, your site is designed using CMS and site builders; you have a database and must use compression plugins. For this purpose, various plugins have been created, each of which gives you special features and facilities. But for this, I suggest you use a plugin that provides you with more features so that you can compress other files such as CSS and HTML in addition to minifying WordPress javascript. Until today, I have introduced some plugins in the Hostfa knowledge base by referring to the articles on how to install the wp rocket plugin to increase the site’s speed and, training on compressing files in WordPress and increasing the speed of the site, learning about and use these plugins.
4. Use of CDN
The previous two methods were such that you could optimize the files. But there is also a mode that by using this mode, in addition to compressing JS files, due to the use of CDN content distribution network, you also can provide data to users on a platform. Which is available to them from the nearest server based on their geographical location. This can increase the speed of your site several times.
You can use Cloudflare for this. Before doing anything, refer to the Cloud Flare training and set your domain’s DNS to Cloudflare. Then click on the SPEED option in the Cloudflare user panel, similar to the image below, and activate the three options javascript, CSS, and HTML.
By activating this option, all the files of your site located on Cloudflare’s servers will be compressed and available in a shorter time and at a faster speed.