How to change the size and format of site images in C Panel
Imagine that you are the manager of a big news website, and you have a lot of photos inside your site, and you show them to your users daily. You have a lot of writers inside your site. They send you a lot of news and video reports daily so that you Optimize and publish them. Suppose, for example. A report was sent to you today to put inside your site. There are about 20 images in this report, which are very long and very large, and The images in your site template do not fit; now, there are two solutions to solve this problem. The first way is to download all the images on your computer and convert them to standard size with a tool like Photoshop, then enter the host and Remove the previous images that have an unacceptably large size, and then upload new images with the appropriate dimensions and size instead of the previous images inside the host, which is very difficult and time-consuming to do for 20 images, this is the second solution. If your host is Cpanel, use the images tool online in your host. Convert the images to the size you want, and you no longer need to delete the previous images and upload new images, and the host will do this for you automatically. In this tutorial, we will decide how to change the image size, format, and convert. We will teach you the big pictures to the thumbnails inside the C-panel host, so stay tuned for the rest of this practical tutorial.
Guide to working with the images tool in C Panel
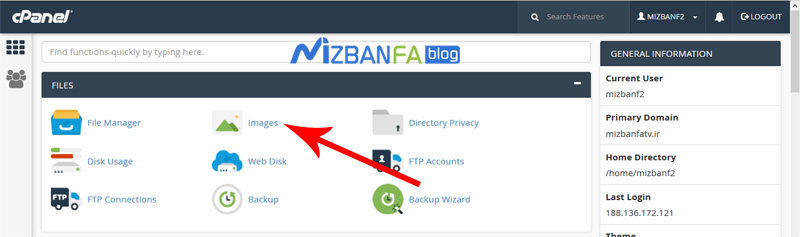
First, enter the C-panel host of your site by learning how to enter C-Panel, and click on Images from the files section to enter this section.  Well, now you have three tools here, which we will introduce to you in order:
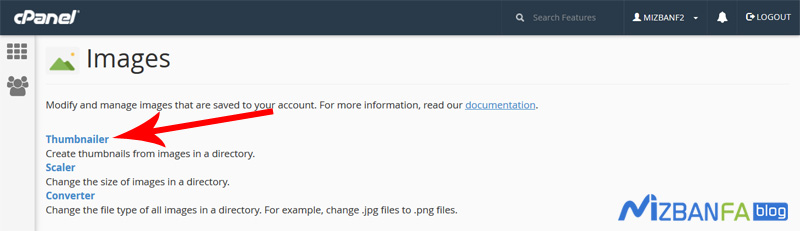
Well, now you have three tools here, which we will introduce to you in order:
- Thumbnailer, you can use this tool to select a directory or folder from your host and then apply a setting to create a thumbnail image of all the images in that directory.
- A scaler that you can use this tool to change the size of images in a directory of your host online.
- A converter that with this tool can change your images’ format online. For example, you can change the format of images from jpg to png.
How to create thumbnail images in C Panel
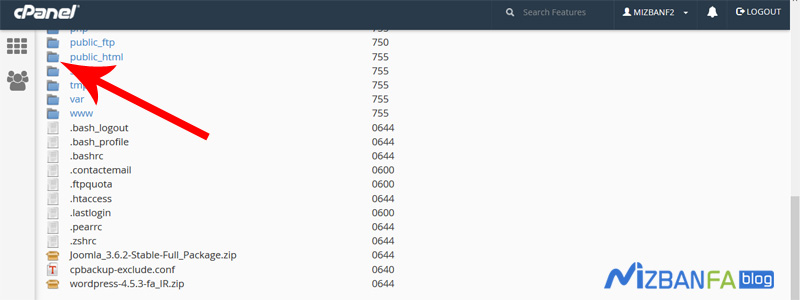
We have now decided to teach you how to produce thumbnails in the C panel. You must ask what thumbnails is? The thumbnail image is a small image with a much smaller size than the original image, displayed outside the main page of the article related to that image inside the site. Each news item has a very small photo next to it, and only when we enter the main page of that article can we see the original image? Now we want to teach you how to create a small thumbnail for each of the images on your site. To do this, click on the Thumbnailer in the images section.  For our site directories to be displayed to us, in the first step, we have to enter the main directory of our site, considering that the main directory of our site is public_html so that we will find it here, an important point that should be paid much attention to at this stage. Please do not click on their names to enter the directories. We must click on the blue icon of the folder next to them to enter each directory. So now we click on the blue icon next to public_html.
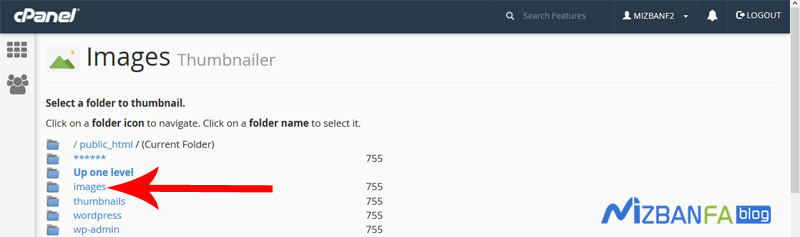
For our site directories to be displayed to us, in the first step, we have to enter the main directory of our site, considering that the main directory of our site is public_html so that we will find it here, an important point that should be paid much attention to at this stage. Please do not click on their names to enter the directories. We must click on the blue icon of the folder next to them to enter each directory. So now we click on the blue icon next to public_html.  To get here, now there is another important point, and you should pay attention to it and that is that when typing images inside the C panel, it is not possible to select any photo and turn it into a thumbnail, You have to put your photo or photos in a folder and then select that folder completely to host all the image in that folder completely, we have already created a folder in our manager file and our images We uploaded it inside, really, if you still can not create a folder inside your host, watch the instructional video on how to create a new folder in C-Panel , and if you do not know, upload an image inside your host, watch the instructional video on how to upload image in C-Panel, fine. The folder we created and put our pictures in is the images that you can now see here, now to finger the images in this folder, this time we click on the name of this folder.
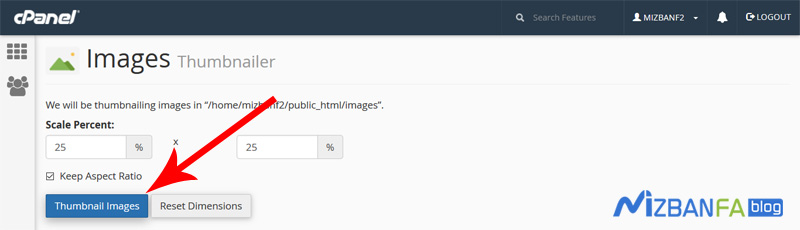
To get here, now there is another important point, and you should pay attention to it and that is that when typing images inside the C panel, it is not possible to select any photo and turn it into a thumbnail, You have to put your photo or photos in a folder and then select that folder completely to host all the image in that folder completely, we have already created a folder in our manager file and our images We uploaded it inside, really, if you still can not create a folder inside your host, watch the instructional video on how to create a new folder in C-Panel , and if you do not know, upload an image inside your host, watch the instructional video on how to upload image in C-Panel, fine. The folder we created and put our pictures in is the images that you can now see here, now to finger the images in this folder, this time we click on the name of this folder.  To go to the Images Thumbnailer page and now from the Scale Percent section we can determine the percentage of thumbnail scale image, for example, now the 25% ratio for the length and width of the selected image when it is 25% inside, that is, the size of our thumbnail image It can be a quarter of the size of the original image in this folder, so we did not change this percentage and we must make sure that the Keep Aspect Ratio option is checked from here, when this option is checked, it takes into account the aspect ratio of the image and When thumbnailing the image, it maintains the aspect ratio so that our image is not stretched too much and its appearance quality does not change, and then we click on the thumbnail image to finalize the work.
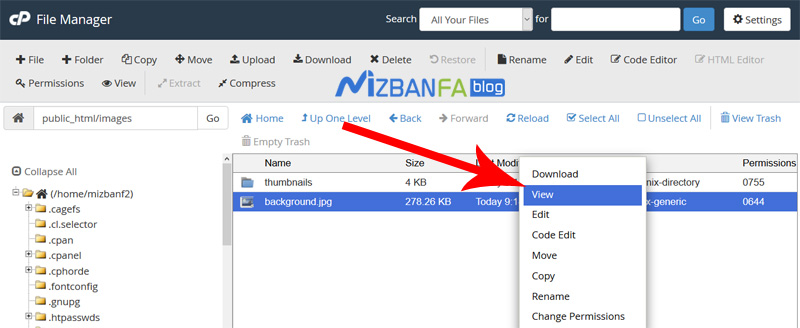
To go to the Images Thumbnailer page and now from the Scale Percent section we can determine the percentage of thumbnail scale image, for example, now the 25% ratio for the length and width of the selected image when it is 25% inside, that is, the size of our thumbnail image It can be a quarter of the size of the original image in this folder, so we did not change this percentage and we must make sure that the Keep Aspect Ratio option is checked from here, when this option is checked, it takes into account the aspect ratio of the image and When thumbnailing the image, it maintains the aspect ratio so that our image is not stretched too much and its appearance quality does not change, and then we click on the thumbnail image to finalize the work.  To delete the images in that folder and see this green message, now to see the result, we click on this blue link and then we enter public_html and then we enter the image folder, here is a picture that Its name is background.jpg and this is exactly our original photo and to view it inside the host, right-click on it and select the view option,
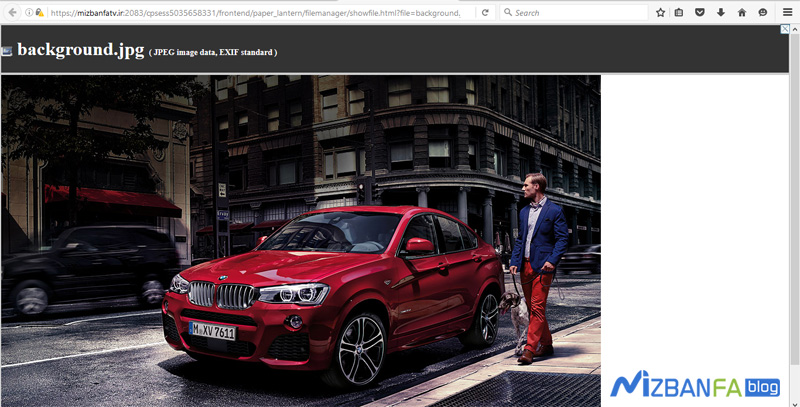
To delete the images in that folder and see this green message, now to see the result, we click on this blue link and then we enter public_html and then we enter the image folder, here is a picture that Its name is background.jpg and this is exactly our original photo and to view it inside the host, right-click on it and select the view option,  Now consider this image and go back to where we opened this image from the inside,
Now consider this image and go back to where we opened this image from the inside,  If you pay attention, there is a folder here called thumbnails and this folder does not already exist, the C panel created this folder and put the thumbnail images inside, what can be concluded is that the host does not fingerprint the original image, but It keeps the image in place and automatically creates a folder and inserts thumbnail images into it, now double-click on the name of this folder to enter it, as you can see an image is here with The title tn_background.jpg and the first tn part of the image is an abbreviation of thumbnail or thumbnail, and to see this image, right-click and select the view option, as you can see, this scaled-down version is our original image.
If you pay attention, there is a folder here called thumbnails and this folder does not already exist, the C panel created this folder and put the thumbnail images inside, what can be concluded is that the host does not fingerprint the original image, but It keeps the image in place and automatically creates a folder and inserts thumbnail images into it, now double-click on the name of this folder to enter it, as you can see an image is here with The title tn_background.jpg and the first tn part of the image is an abbreviation of thumbnail or thumbnail, and to see this image, right-click and select the view option, as you can see, this scaled-down version is our original image.  Which we saw in the previous step and our work is well done and this is great.
Which we saw in the previous step and our work is well done and this is great.
How to change the size and dimensions of images in C Panel
Well, now we enter the Images section of our host again according to the image, and now we have decided to teach you how to change the size or dimensions of the image online inside the host. To do this, we must click on the Scaler tool to show us the main directories of our host. Show










