JavaScript is one of the most popular programming languages today. Maybe you have just started working with it. Perhaps you have been using it for years. In any case, you can not deny that the most important and most widely used software in the world is working with JavaScript. But the question is, how well do you know this compelling, sometimes bizarre, and often beautiful programming language?
Have you ever wondered how written code tells a computer what to do?
For example, the phrase a = a + 2 is understandable to developers when reading and writing, but not really in a way that the computer can understand directly!
For this purpose, a separate tool (interpreter or compiler) is useable to translate the code you write so that the system can understand it.
some languages, we usually translate commands top-by-line each time the program is run, which is called code interpretation.
For other languages, translation is done earlier, that is, before execution, called compiling code. So when the program is running, what is running is the same code that was working.
JavaScript is an interpreter because the JavaScript source code executes every time it is processed. But this statement is not entirely accurate because the JavaScript engine compiles the program quickly and then runs the compiled code immediately.
Here are some essential concepts that will help you better understand behind the scenes.
Finally, you will have a deeper understanding of writing JavaScript code.
The concepts you learn here are:
- Syntax parsers
- Vocabulary environments
- Execution context
It may seem difficult to understand these things, but trust me before you start because learning them is not as complicated as it sounds.
Syntax parser in Javascript
A program reads your code and determines what it should do and whether its syntax is valid.
When you write code in JavaScript, it does not automatically tell the computer what to do. Even though you wrote the code, other people have created tools that make your JavaScript code understandable to your laptop.
These tools are called compilers, sometimes known as interpreters.
Interpreters and compilers read your code character by character and determine if its syntax is valid. They then implement it in a way that the computer can understand.
All that has said is the nature of Syntax Parser.
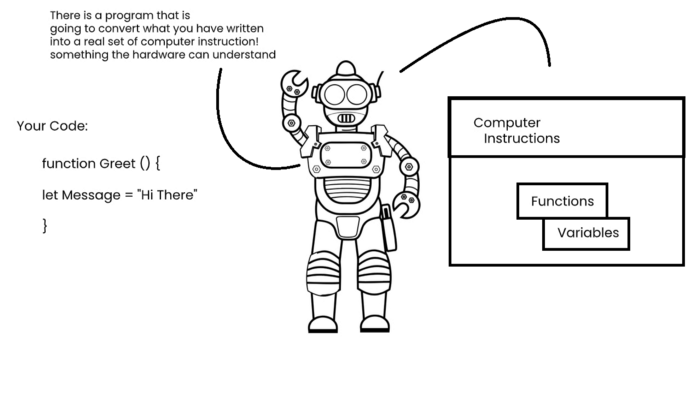
So when you write your code, there is a program it’s supposed to turn what you write into computer-understandable phrases.
Behind the scenes, something like this happens:

Suppose you write a function with a variable in your program. Those functions and variables are in computer memory. But this is something that only human beings can understand, so what you write is translated for the computer.
A compiler or interpreter does this; between these two processes is a program that we call a syntax parser.
In this way, your code passes character by character, such as f / u / n / c / t / i / o / n, and the parser recognizes that this is a function. So there must be a space after this, then what does it show you are after the parentheses will be the function name.
All of these translations by systems are there by someone else. The programmers who wrote the compiler can do additional work during the translation process. So remember that your code does not go directly to the computer.
Vocabulary environment in Javascript
Lexical means the words are related to each other. That is, in the code you write, something is physical.
We have the Greet () function with a msg variable in the following example.
The msg variable is placed lexically in the function and specifies where the code you wrote is physically there.
In programming languages for which the vocabulary environment is essential, they specify the location of phrases in memory. This decision also determines how the functions and elements of the program interact with each other. Because the compiler that converts your program to machine code matters where you put the different things.
So when we talk about the Lexical Environment, we mean where the code is and what is around it.
Execution context
Execution Context means a wrapper to help manage the executable code.
There are many linguistic environments for this, such as parts of the code that you look at physically. But which one is running is managed through the Execution Context.
As soon as we execute our
- Thread of Execution
- Live Memory of Variables with Data (known as Global Variable Environment)
Global Variable Environment means all the available code variables.
A new execution field is in the Global Execution context when executing a function.
- Thread of Execution
- Local memory (unstable environment) in which everything defined inside the function is stored.
Execution Context occurs in two terms:
Creation Phrase
(Functions and variables assigned to computer memory)
Two extraordinary things are there: a global object such as a Window for a browser and a variable called this.
Execution Phrase
In the image above, you can see a global execution environment, and inside it, a unique execution field of the Greet function is there. Each time you write a new process, a particular execution context (sometimes known as a Function Execution Context ) is formed, usually in the context of a global execution.
Finally, the JavaScript runtime preserves these contexts and executes them in order. So we conclude that the Execution Context contains the code that you wrote. Of course, we do not want to go into too much detail about these two phrases because they contain more than what you have registered in your code.
To remind you that javascript code you write in a language needs a translation to a computer, it also translates a program written by someone else. That is, it executes your code and can do other things.
When it comes to Execution Context, think of it as a cover that helps you manage your executable code. In other words, think of it as a place where code is executed line by line. More details about this are not in this article, and we will try to address it in another article.
A summary of what was said
- The code we write is not executable directly, but the JavaScript engine takes it and makes the necessary decisions.
- Syntax Parser is a program that reads your code and determines whether its syntax is valid or not.
- In a part of the computer’s memory, the linguistic environment is where the written expressions are.
- Execution Context is also a section that helps you manage your executable code.