Haven’t changed your WordPress editor to Gutenberg? No?! So now is the time to change. Why? Because Gutenberg is a new block editor that makes it easy for WordPress users to create pages and blog posts with a sea of stunning features.
The great thing about Gutenberg is that it optimizes your time sitting behind the system . The work of editing is one of those types of erosive work that the faster it goes, the more efficient the user will be. Let’s be honest, the technology in the field of editing should improve more. Gutenberg is exactly a shortcut to save time and avoid wasting energy.
Suggested reading: If you want to know more about WordPress, we recommend the What is WordPress reading article. In addition, by referring to the WordPress category or , the WordPress training tag you can access various articles on various topics related to this content management system. Let’s go back to the topic of this article.
If you are new to Gutenberg, or if you are considering using the Doodle editor, reading this article will help you decide which one to use. This article 15 important and practical tricks covers about Gutenberg. Finally, you will know more about this new editor and learn new WordPress tricks. It is better to familiarize yourself with this editor first.
A sneak peek at Gutenberg
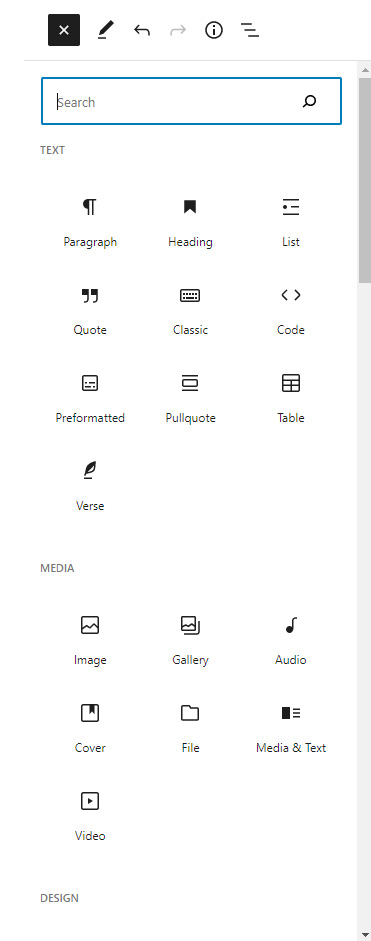
First of all, you need to know how to access the Gutenberg dashboard.. On the left side, at the top of the screen, you the clickable shortcuts will see . These shortcuts lead to the most basic functions available on a new page or post.

by clicking the (+) sign In this section, you can add a new content block . There’s also a pen that lets you edit , two arrows that as undo and redo buttons act . Along with all this, there is an information button that basic information such as the number of words, number of blocks, number of characters provides , etc. Additionally, you’ll see a three-line icon that, when clicked, a list of content blocks for easier navigation. will show you
In the main part of the screen, you will see “Add title” and the + sign, which used to be on the top left side of the screen, is here on the right side of the screen . Add title is where you enter your page title and by default it is programmed to as an H1 tag act for your SEO purposes . If you click the + button, you can add a new content block.
Finally, on the top right of the screen, the Preview , Publish, and Settings icons. you will find
Now it’s time to talk about some fun things you can do with Gutenberg.
1- Add your content by clicking on the + sign
One of the most interesting features of Gutenberg is the creation of different posts and pages with blocks . Many things can be done easily and just by clicking on +. Things that were possible in the past using plugins and codes. By clicking on the + icon, you will see different options. In this section you can:
- Search for a block of content
- Choose one of the most popular content blocks
- Explore different content block options
The search feature is very interesting. By entering a simple keyword, you can see options from the content block that match your keyword. For example, if you want to embed a video, you can the word video and Gutenberg will provide you with several options. search for
Let’s dive a little deeper into this feature.
Content block search in Gutenberg
For example, if you create your videos with YouTube, you can by searching YouTube find and use the block . See the image below.
2- Drag images directly from your desktop and drop them into WordPress
Have you ever used a certain content platform and wanted to add a photo? Then when you tried to drag and drop your photo directly from the desktop into the content, the image was uploaded to another page and the page you were using disappeared? Yes, we all have heard the sound of our teeth grinding at that moment.
With all the technological advancements in the 21st century, this scenario should never happen, and Gutenberg has solved that problem. Using Gutenberg to add an image to your blog post or page, all you have to do is drag it from your desktop and drop it onto the content you want. only this!
3- Copy and paste in WordPress, from anywhere!
Many times, copying content from Google Docs or Microsoft Word into a content management system page is disrupted. A problem that has been completely fixed in the Gutenberg editor. This editor allows you to copy any information from other platforms and paste it in WordPress very easily. It doesn’t matter if the content you want is a photo or a text, in any case, copying and pasting will be done flawlessly, and in this way, you will save a lot of time.
4- Use slash (/) to insert blocks of content quickly
We found that clicking + to add a block of content to a page or post isn’t difficult; But it’s good to know that you have many other options.
For example, when you want to quickly insert a block of shared content on your page, all you have to do is press the slash button and Gutenberg will display a quick . menu Or, for example, if you want to add a YouTube video, you can simply press “slash” and then type “YouTube” and Gutenberg will present the YouTube content block. Awesome, isn’t it? It really is!
5- Cut time with Gutenberg keyboard shortcuts
Let’s talk about Gutenberg keyboard shortcuts; all the normal keyboard shortcuts for copy, paste, italic, bold and underline Of course, you can use . However, Gutenberg also makes it possible to access a number of commonly used shortcuts with different key combinations. To see the full list, enter the keyboard shortcut Shift + Alt + H for Windows and Control + Option + H for Mac to enter Gutenberg. Show you all the secrets of its hidden shortcuts.
6- Arrange the blocks by drag and drop
Another cool feature of Gutenberg that happens to save a lot of time is the ability to rearrange blocks . Before Gutenberg and its updates, you had to resort to older plugins and methods to sort content, which were time-consuming; But with Gutenberg, you just have to select the block you want to move and then drag it to the desired point. Or rather, kill!
7- Change your Toolbar
The default toolbar contains the basic functions mentioned at the beginning of this article and works as follows: If you like more formatting options visible in your toolbar, click on the three vertical dots on the right and top of your screen and Top then toolbar Choose. When a check mark appears to the right of this option, you will have more options for the Top toolbar.
8- Add a content block between two content blocks
Let’s say you’re writing a long blog post and plan to add a YouTube video and some photos later, but you haven’t prepared the video or images yet. You can write your text content in a separate block and add video and image content blocks later.
All you have to do is place your cursor between two content blocks, click + and then search for the corresponding video or image content block. This feature makes it possible to easily create posts and pages in different stages, even if everything is not ready from scratch.
9- Enjoy different screen modes for writing
Not only does Gutenberg allow you to customize your toolbar, but it different writing modes . also allows you to select
If you click on the same three vertical buttons at the top right of your WordPress page, Spotlight Mode and Full Screen Mode you will also see . Select Spotlight mode if you want to focus on one block at a time. If you want to dominate your entire WordPress dashboard, choose full screen mode. You can use different combinations of these options. You can also use the shortcut Ctrl+Shift+Alt+F to use the full screen mode .
10- Insert line breaks in a content block
Inserting a new block of content every time you need a new paragraph can be time-consuming. In fact, you don’t need to create a new content block for each paragraph; by using the shortcut key Shift+Enter . You can create a new paragraph in the same block
11- Copy and paste links directly into WordPress
We talked about how you can copy and paste images and content directly into Gutenberg, but that’s not all. Gutenberg also allows you to copy and paste links directly into WordPress.
12- Add jump links with the HTML Anchor feature
Jump links, or anchor links, are a great way to organize long content and are often useful for SEO. These links allow you to create a link that, by clicking on it, the audience will go to the part of the content where the content creator has placed the link. For example, consider the table of contents of this article; If you click on the third trick, you will be taken directly to that part.
Previously, adding such links was a bit difficult. Gutenberg makes this easy too.
Just click on the header block, that is, where you want to have the link; Then on the Block click tab on the right side of the page. Then Advance select . From here, you will see an HTML Anchor field, at the end give your anchor field a name. Once you’ve named your tag, select the text you want to link the anchor to. Enter the anchor name you gave to your section and a # before the link text. add
13- Make reusable blocks
Reusable blocks are reusable blocks . Let’s say you have a block of content that you want to use on several different pages. Maybe this block is a call to action ! Maybe it is your content information. Creating this block every time on different pages, especially when you have a large site, very time consuming. will be
This is where creating reusable blocks is a time saver! In fact, this type of block is a custom block that you can reuse over and over again. Once you’ve created a block, you can save it as a template and reuse it multiple times. Simply click on the three dots on the block and Add to Reusable Blocks select . Gutenberg saves your block and you can reuse it on any other page. Much faster and easier!
14- Create a column
Another reason Gutenberg is great is that it allows you more flexibility in your layout . No need to edit the WordPress theme.
One of these options is to create columns on your pages and posts. To create a column, click + to add a new content block and Columns type . Then select the column you want. Gutenberg allows you to add new content (such as text, video, image, etc.) in columns right inside new blocks.
15- Use interface blocks
As you know, WordPress is an open source platform ; This means that any developer can create different plugins, themes and plugins for this content management system. Gutenberg shares its capabilities with WordPress developers by allowing users to access third-party interface blocks.
These blocks can be accessed in the same way as an internal block. Just click on the + sign. Then search for the third-party block you want and add it to your page.
This is also from this!
The last word
Nothing is more valuable than time! The only irrevocable property of any individual. In this article, taking advantage of the fantastic WordPress editor, Gutenberg , we have provided solutions that can save you a lot of time! Time that can be spent on other useful things. From personal issues to your business development