In this section, with an example, we get acquainted with the iOS app icons ; We also learn how to add or remove app icons to the swift app on iOS with Xcode.
IOS app icons
In iOS, if we create an application; It is necessary to select a beautiful image as the application icon. That way, wherever our program runs; That is, on any device that our program is installed; Its icon will be on the screen of that device.
If we set an icon for iOS apps; We help users easily identify that application.
Application icon sizes
For each application, we need to set both small and large icons; Because the small icon, after installing the program, is displayed on the home screen of the device. The large icon is also used by the Apple Store (App Store).
| Device | Small icon size | Large icon size |
| IPhone 6s Plus, iPhone 6 Plus | 120px x 120px | 87px x 87px |
| IPhone 6s, iPhone 6, iPhone SE | 80px x 80px | 58px x 58px |
| IPad Pro; IPad, iPod Mini | 80px x 80px | 58px x 58px |
Now let’s take an example of how we can set or add an iOS app icon for swift apps.
Create new iOS apps in Xcode
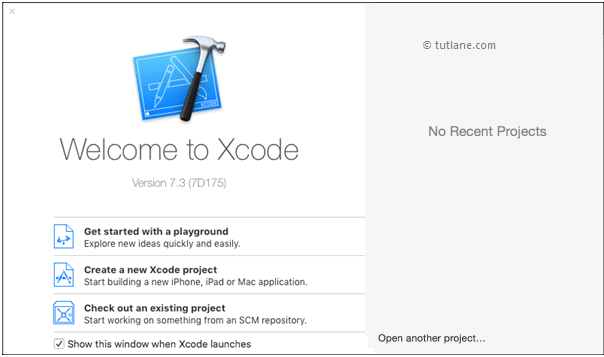
To create a new project in Xcode on iOS, open Xcode from the application folder list. After opening Xcode, the welcome window will open as shown below. In the Welcome window, click on the second option, “Create a new Xcode Project”; Click (create a new Xcode Project) or select the File New Project path.

After selecting “Create a new Xcode project”, a new window will open in which we must select our template.
The new Xcode window includes several built-in application templates to implement the usual type of iOS apps, such as page-based apps, tab-based apps, games, spreadsheet apps, and more. These templates have a preset interface and source code files. .
For example, the app icon on iOS, we have the most basic pattern of the app, which is “demo only”; We will use. To select this item, go to the iOS section on the left, select the application from the select section, and in the main part of the window that opens, select “single view application” and click on the next button, as shown below. .
After clicking Next, we will see a window like the one below, in this case we have to mention the project name and other details for our program.
Product name: “App Icon in iOS” (App Icon in iOS)
The name we enter in the Product Name section is used for the project and application.
Organization name: “Tutlane”
You can enter the name of the organization or your name in this field; Of course you can leave that section blank.
Organization Identifier): “com.developersocociety)”
If you do not have an enterprise ID, enter com.example.
Bundle Identifier: This section is automatically generated based on the terms we entered in the product name and organization ID.
Language: “Swift”
Select the language type “Swift” because we want to develop applications using swift.
Universal (devices): “Universal”
Select the Devices option as Universal This means that this app is for all Apple devices; If you need to run the app for iPad only, you can select the iPad option to restrict your app to running only on iPad devices.
Use core Data: Not selected
This option is used for database operations. Select this option if you are doing any database-related operations in your application, otherwise do not select this option.
Include Unit Test: Not selected
If you need unit tests for your application, select this option otherwise leave it unselected.
Includes UI tests: not selected
Select this option if you need UI tests for your application, otherwise do not select it.
After completing the options, click the Next button as shown below.
When we click the Next button; A new window will open in which you must use the location where you want the new project to be saved; Let’s choose. Once you have selected the storage location for the new project; As shown below; Click the Create button.
After clicking the Create button, Xcode opens and creates a new project. In our project, Main.storyboard and ViewController.swift are the main files uses to design the user interface and maintain the source code.
Main.storyboard – which is the visual interface editor and this file is used to design the application user interface.
ViewController.swift – which contains the source code of our application and we use this file to write any code related to our application.
Now select the Main.storyboard file in the project, until Xcode opens the visual interface editor as shown below.
Now open the ViewController.swift file in your project, which looks similar to the one below.
Add icons for iOS app in Xcode
Now to add an icon to the app; Click Assets.xcassets on your project navigation bar; Then click on the AppIcon option; Then empty the application icon as you can see below; Will open. Now select the sized image (.png) from the Finder and drag and drop it into the Spotlight boxes.
If we drag and drop the application icon into the spotlight; Which will be similar to the following
Now run the program and check its output. To run the program; Select the required emulator (in this section we select the iPhone Six S Plus) and click the Play button, which is similar to the one below in the left corner of the Xcode toolbar.
Output examples of iOS app icons in Swift
The following is an example of an iOS app icon in swift. If you see the image below; You will see that the application icon is set for an application created in Swift. If you want to see the application icon; While the program is running; Press Ctrl + Shift + H on the keyboard.
This way you can set an icon for iOS apps in the iOS editor based on your needs.