In the previous session of the GTmetrix comprehensive training, we learned how to fix the Minify HTML error in gtmetrix, which in most cases is one of the errors that occur in most of the tests that are done to check the speed of the site, and we learned how to find and fix the error. Now, in this tutorial, I will address how to fix the Minify CSS error in gtmetrix; using this tutorial, you can minify and compress CSS files in WordPress or any content management system. The purpose of Minify CSS is to optimize the pages of our site, which are displayed in HTML format for the browser and include CSS files and codes to beautify the appearance of the site and its layout in such a way that the style files are written most compactly and concisely possible. to be
If you are familiar with CSS coding, a CSS document that we create, each part of this document has codes that we enter in each line, an example of which you can see below.
body {
margin:10px;
padding:15px;
color:#d32f2e;
font-size:18px;
font-family:mizbanfa;
background:#f7f7f7;
}
h1 {
font-size:28px;
color#f3f3f3;
margin-bottom:5px;
}
As you can see in the example above, each part of the CSS design instructions in the above example is arranged in a way that is readable for the coder, and he can do better work on editing the codes. But the bad thing about this method is that the empty spaces and repeated entries that we use to separate each section create extra junk space that increases our file size. So, it is better to come and reduce the file’s total size by putting the codes together, even if the file size is reduced as little as possible. The issue is not only the volume; in this case, the other problem that exists is that when reading from the server and sending a request from a page, line by line must also be checked, which makes it take more time to read all the lines and reach the end of that time. The sample code above can be entered in the form below, which is compressed and minified.
body{margin:10px;padding:15px;color:#d32f2e;font-size:18px;font-family:mizbanfa;background:#f7f7f7;}.h1{font-size:28px;color#f3f3f3;margin-bottom:5px;}
How to fix the Minify CSS error in GTmetrix
Well, so far, I explained by citing an example that the purpose of Minify in CSS is to write the codes in a summary form and avoid empty spaces that increase the volume and the reading time. Sometimes in some lines, some explanations are useful for the coder who can use these explanations to determine what this part of the code does, but it is not useful for someone who needs to view this document. This code summary is not only for CSS or HTML; you can also improve the loading speed by optimizing it in other languages. Now, I will continue introducing various methods you can use to compress CSS files on the site and solve the minify CSS problem in gtmetrix.
1. Using the GTmetrix site
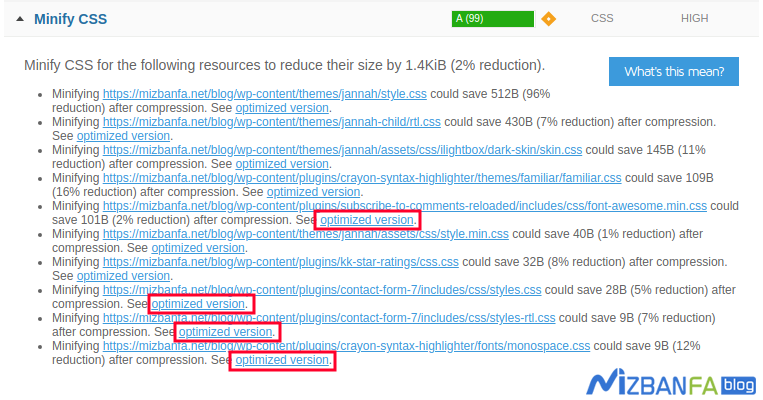
If you go back to the site speed test in GTmetrix and search for the term Minify CSS using the combination keys CTRL + F, after clicking on this option, you will see which files are not optimized, similar to the image below.

If you pay attention, at the end of the address of each CSS file, there is an Optimized Version , by clicking on this phrase, you can download the optimized and compressed version of the same CSS file. after downloading the file host and click on the File Manager option. Then, based on the file address, refer to the path related to this file in public_html and replace the downloaded file with the previous CSS file. In addition, the compression rate of each file is also included, which can encourage you to optimize the CSS file.
2. Use an online CSS compression tool
In this way, you can optimize your codes using online sites that provide tools for compressing programming files. For this purpose, click on the button below to be directed to the page of the desired site.
minifycode.com
After entering this site, just copy your CSS codes and put them in the box of this site, similar to the image below.
After placing the codes, click on the Minify CSS button, your codes will be prepared in a compressed form and will be shown to you like the example below. Reduce the file.
3. Minify CSS for dynamic sites
In this case, your site is designed using CMS and site builders; you have a database and must use compression plugins. For this purpose, various plugins have been created, each of which gives you special features and facilities. But for this, I suggest you use a plugin that provides you with more options to compress other files, such as JavaScript and HTML, in addition to minifying WordPress css. Until today, I have introduced some plugins in the Hostfa knowledge base by referring to the articles on how to install the wp rocket plugin to increase the site’s speed and training on compressing files in WordPress and increasing the speed of the site, learning about and use these plugins.
4. Use of CDN
The previous two methods were such that you could optimize the files. But there is also a mode that by using this mode, in addition to the fact that you can implement the compression of CSS files, due to the use of the CDN content distribution network , you also have the possibility to present the data to the users on a platform. which is available to them from the nearest server based on their geographical location. This can increase the speed of your site several times.
You can use cloudflare for this. Before doing anything, refer to the Cloud Flare training and set your domain’s DNS to Cloudflare. Then click on the SPEED option in the Cloudflare user panel, similar to the image below, and activate the three options javascript, css and HTML.
By activating this option, all the files of your site that are located on Cloudflare’s servers will be compressed and will be available in a shorter time and at a faster speed