In this article, we’ve collected eight different React projects that will show you what you can build with React and inspire you to build apps you should have on your resume for employment.
In addition, I provide you with all the tools you need to build any project on the list effectively.
So let’s start!
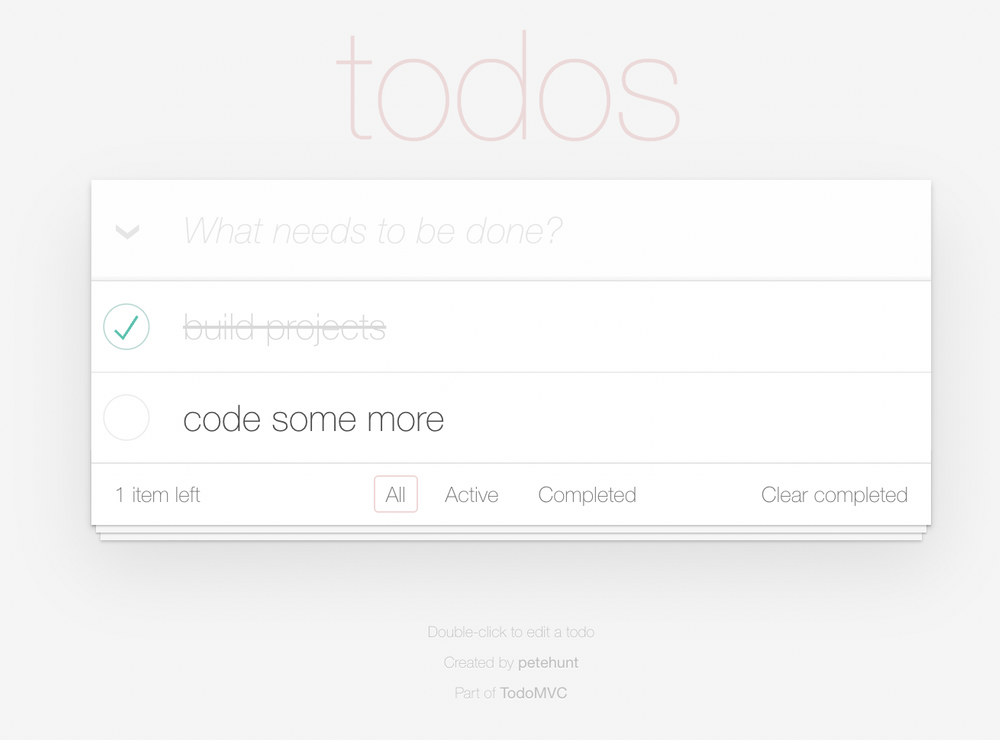
1. Todo app

The first React project you should have on your resume is the TODO app.
If you want to start building projects, there is no better place to start than with a simple plan to get started.
A todo app has basic CRUD functionality, creating, reading, updating, and deleting tasks. Todo can be replaced with any content you want. Many applications that we use daily can be considered great work applications.
The advantage of creating a to-do program is that the entire program can be made quickly. If you can build a to-do app without any tutorials to guide you, it’s a good test to see your React skills.
Todo apps are a great project because you don’t need third-party libraries to build them. You can make your to-do app as complex as you like, which will help you gain confidence with the concepts you want to learn. Want to add authentication or a database to your application?
Items needed :
Barebones React application
Core React features (State, Context, etc.).
2. personal weblog
A personal blog is the second React project you should have on your resume.
A step up from the original to-do app is a blog website.
If you want to write in Markdown, a several for writing and formatting text, your blog probably consists of several Markdown (md.) files.
If you want the content to be included locally in the project to make it a little more complicated, you can pull it from an external source such as a CMS (Content Management System) like Sanity or Contentful.
This blog comprises static pages, so you can use any site you like.
A good framework choice for this blog would be Next.js or Gatsby. Both are ideal for building text-based websites like blogs because they are server-side frameworks and give you better SEO. This is compared to a traditional client-provided React app (for example, an app built with Create React App).
Our requirements include one of these React frameworks plus a transformer to convert our markup content to HTML when we build our site. A good choice for changing our markup content is the npm remark package.
If you want to create an even more impressive blog with dynamic content, you can use MDX. MDX is very similar to plain markup, but it also allows you to include your own custom React components in the markup.
If you use Next.js, you use a package like next-mdx-remote to use MDX. The simple mdx-js/mdx package also works excellently.
Items needed :
- Next.js/Gatsby
- Markdown or MDX (remark or mdx-js/mdx)
- CMS
3. E-commerce application
The third React project you should have on your resume is an eCommerce app.
The next step in our blog project is an e-commerce app.
It has many of the same features as our blog, including that most content is static.
Once again, data can be sourced locally or fetched from a CMS at build time. What is different about an e-commerce application is that it allows us to work with a server.
For example, if you want your customers to purchase an item through Stripe, you might want to set up a webhook that receives an event from Stripe when your customer has purchased a particular item. This is essential for managing things like your product inventory.
You can use an API path to write server-side code quickly, so you don’t need to set up a complete Node.js project. This function processes various events that occur during or after settlement.
If you don’t want to touch any server-side code, you can avoid the npm stripe package entirely and use Stripe Checkout or the Stripe payment link.
In the future, every project we want to tackle will involve a server. Most of the programs you use have a backend and a front end. React will always be the core of our application but note that for any of these projects, you can easily set up a server for your application to handle things like connecting to the database if you have a framework like Next.js. slow
Next.js includes a particular type of page called an API route that allows you to perform server-side tasks such as authentication, webhooks, and reading and writing to the database. Additionally, we’ll have some solutions like Firebase that don’t require you to build a backend at all!
Items needed :
- Next.js
- Stripe (using API routes for webhooks)
- CMS
4. Community program (like Reddit)
The fourth React project you should have on your resume is a Reddit clone.
A Reddit clone centered around sharing links or effortless posts is an excellent step from our to-do app.
We’re still creating, updating, and deleting data, but it will be stored in a database this time. We may allow users to add different types of content, such as a video, a link, or a short post. We can use Firebase to start our project, providing us with the Firestore database.
Our Firestore database consists of a simple collection that stores all the posts a user has created. We can develop it further by allowing other users to add comments and likes to posts.
An even more advanced application includes authentication. Fortunately, Firebase Auth makes this very easy. We can also add likes to individual comments and reply to comments in our comment threads.
We can use any React framework for this. A good choice is to use the Vite template. We need dynamic routes to fetch individual positions based on their ID for our posts. A good choice for that is React Router.
Items needed :
- React (bootstrapped with Vite)
- React Router (install react-router-dom)
- Firestore Database (from Firebase)
- Firebase Auth
5. Chat app (similar to Discord)
The fifth React project you should have on your resume is a Discord clone.
To add to our Reddit app, we can display real-time messages like Discord.
If we change posts to threads, we now have a chat program where it’s an ongoing conversation.
Like the Reddit emulation, users can still add whatever media they like. A nice touch is to add a link preview, so when a user shares a link like a YouTube video, other users can get a little card that shows what’s linked to an image before the user clicks on it. , it shows. There is a library called react-tiny-link that allows you to do this.
We can still use Firebase for this project. This is a good use case for Firebase’s realtime database, so we don’t have to refresh or reload the page to see new messages.
Additionally, we can add different roles to our users on Discord. In the Discord app, some moderators have more control over other users. An example would be adding a ban feature to remove a user from a specific channel or forum.
Items needed :
- React (bootstrapped with Vite)
- React Router (install react-router-dom)
- react-tiny-link
- Firebase realtime database
- Firebase Auth
6. Messenger program (similar to WhatsApp)
The sixth React project you should have on your resume is a WhatsApp clone app.
An offshoot of this real-time app could be a messaging app like WhatsApp.
This app is a bit more limited as conversations are usually one-on-one, though it doesn’t have to be. Instead of talking in channels, you will have different options to speak to one or the other person at a time.
A nice touch is to add notifications when someone messages you. This is another example of an application that requires real-time data performance from your database. Firebase is always a good option for that.
If Firebase gets boring, you can try Supabase, a competitive alternative with real-time database features powered by Postgres instead of Firestore.
Items needed :
- React (bootstrapped with Vite)
- React Router (install react-router-dom)
- Supabase
7. Social media app (similar to Twitter)
The seventh React project you should have on your resume is a Twitter clone app.
Instead of having an app where one person talks directly to another person in a minimal space, what if you wanted the opposite, where anyone could interact with anyone?
A great example of this type of program would be Twitter.
Twitter is an application that requires a feed and a trending page in the user’s feed. Users can see all posts of people they follow. But on the trending page, they will see all the most popular posts on the website.
To help you understand which posts are the most popular, you add the ability to like (heart) a given position and reshare it, allowing a post to be added or linked to another user. Finally, you’ll want to allow users to reply directly to other posts (like Twitter’s “Tweet Quote” feature).
And another essential feature that can be added to any app we’ve covered up to this point is search. In our Twitter simulation, users likely want to be able to search for different users to follow and post based on their content.
One of the downsides of Firebase is that it doesn’t have the best search tools, and it’s not easy to perform queries based on a specific keyword. This is one case where Supabase would be a superior alternative.
Items needed :
- React (bootstrapped with Vite)
- React Router (install react-router-dom)
- Supabase or Firebase
8. Video sharing program (similar to YouTube or Tik Tok)
The last fun project on this list of React projects to have on your resume is a video-sharing app like YouTube or TikTok.
The two apps have very similar features, with YouTube mainly focusing on long video content and Tiktok mostly featuring short videos under one minute.
Both platforms use an infinite scrolling feature, whether you’re scrolling through suggested videos or recommended videos. TikTok itself is admittedly just one big feed with endless scrolling.
The hardest thing to implement on both of these platforms is the algorithm. You can go a long way in building an app that only relies on users following other users and having a home page with the most popular videos. Your users will be offered first the videos of people they follow and then the most popular videos on the site.
The most essential feature of TikTok and YouTube is video streaming. For users to upload their content, you need a service that includes an upload API. Some good choices are Cloudflare Stream, Video.js, or Mux.
These tools provide you with a video player and an API that uploads videos to be posted on the site.
I build this application using my server and database. I would probably choose Prisma as the ORM (Object Relational Mapping) to interact with the database, which is a MySQL database managed by Planetscale.
Items needed :
- Next.js (with API routes to interact with the database)
- package next-auth (to add Google Auth, among other authentication providers)
- Cloudflare Streamer or Video.js (as our video player and hosting of our videos)
- Prisma (as our ORM)
- MySQL (managed by Planetscale)
Another series of software tutorials has been completed. We hope that this training will be helpful for you to learn and understand the 8 React projects to be built in 2023; If you also know a particular training or React project that must be in your resume, you can mention it in the comments section so that this article will be updated with your name.