Do you want to create a modern, fast, and efficient mobile application? So, you are probably familiar with the two frameworks, Flutter and React Native. But what is the difference between them? Which one is better for building an MVP (minimum viable product)?
This article will answer the above questions to help you better understand how to grow your business using Flutter and React Native development.
Is mobile app development promising?
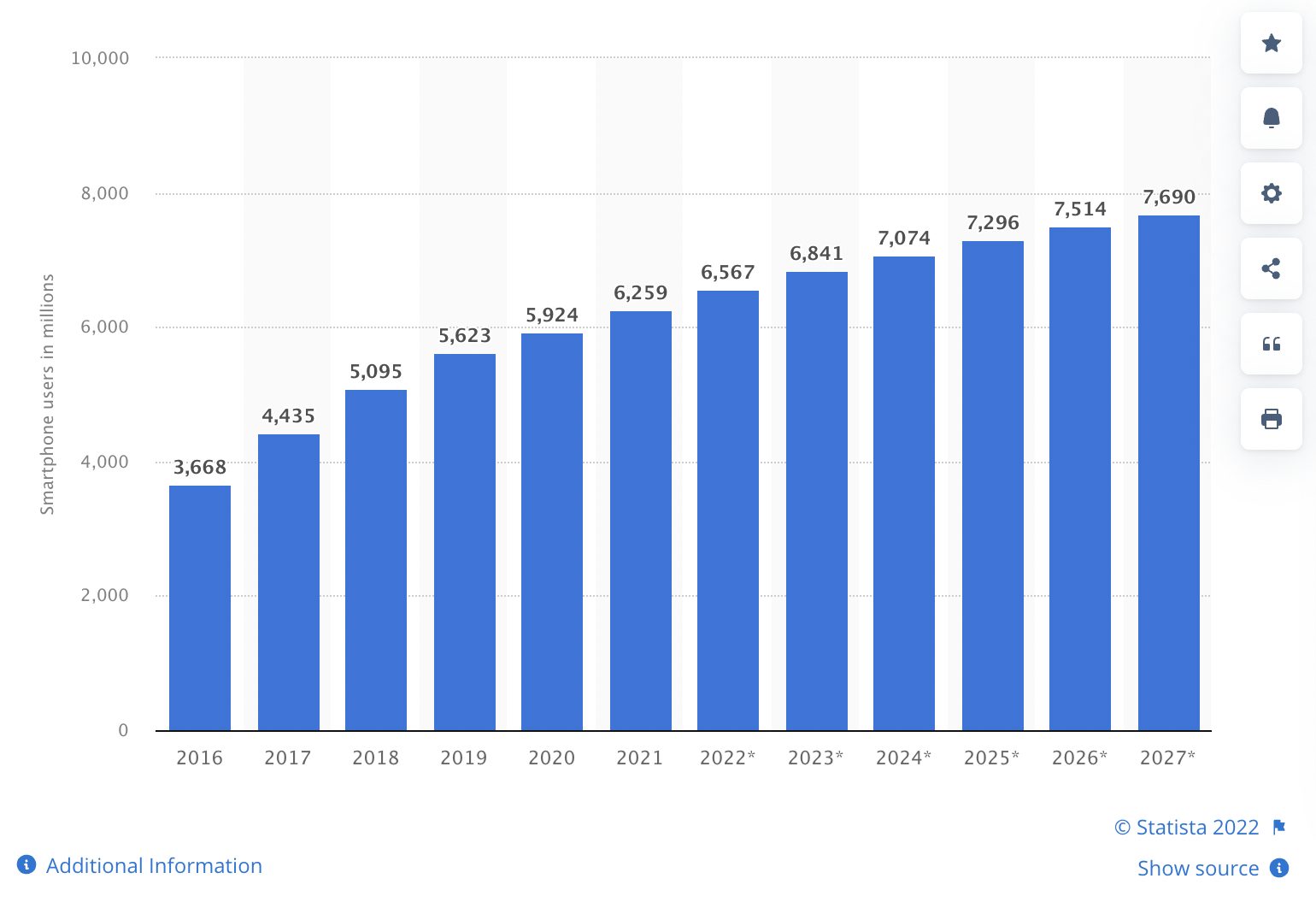
If you wonder if developing a mobile app to grow your business makes sense, there is no doubt. The number of smartphone users worldwide exceeds six billion and is projected to increase by several hundred million in the coming years.

Number of smartphone users worldwide from 2016 to 2027
This expansion is large because smartphones have become much cheaper and faster, while mobile networks have developed to the extent that they allow us to stay connected to the Internet. This trend, in turn, has forced companies to meet user expectations better and create native versions of their products for major mobile platforms. It also makes apps quick and easy to use, thus ensuring that they remain competitive.
What is Flutter?
As mentioned earlier, there are several options to choose from when creating mobile apps. Especially when you want only one code base for your project. Flutter is a framework developed and supported by Google and is one of the technologies worth considering.
Flutter is, in theory, a software development kit used to build beautiful, native applications for mobile, web, and desktop (using a common code base). It is also offered as open-source technology and is free to developers and designers.
What is React Native?
React Native and PWA have revolutionized cross-platform application development and provided a great mobile experience. Facebook developed this open-source JavaScript framework, commonly used to build native cross-platform mobile applications (iOS and Android).
The popularity of Flutter and React Native
Regarding cross-platform mobile application development technology, the React Native and Flutter frameworks are almost identical in popularity and still quite young ( React Native was released in 2015, and Flutter in 2017). Both technologies rank very high in GitHub, with 138,000 stars ( Flutter ) and 102,000 stars ( React Native ).
According to a 2021 developer survey, Flutter is the most popular mobile cross-platform framework used globally. In the survey, 42% of software developers use Flutter, followed by React Native, which had a 38% share in 2021.
The popularity of mobile development frameworks in the Stack Overflow survey
The difference between Flutter and React Native
When I started working in mobile development, React Native had a smaller learning curve than Flutter because it uses JavaScript and React approaches.
On the other hand, Flutter uses Dart, an object-oriented programming language that supports static typing and displays a completely different syntax from JavaScript. Learning Flutter will be easier if you’ve worked with Dart before.
Five Advantages of Flutter
Here are five key pointers for moving Flutter into a fun, enjoyable experience:
1. Single Code Database – Flutter supports Android and iOS mobile platforms, and because it renders everything on its own, it lets you run any application from a single source code. This advantage is time-saving.
2. Beautiful Interfaces – In the application interface filter, small widgets are created using widgets assembled using a technique called Composition. The whole process is similar to using React components. Two sets of widgets are available: a content design that complies with Google’s instructions for Android and a Cupertino that complies with Apple’s human interface instructions for iOS.
3. Pixel Render – The filter manages every screen pixel, so we can be sure that our widgets will look compatible with any mobile device (even older devices) and will not have any major support issues. This feature, in turn, allows us to create user-friendly interfaces that look great on Android and iOS with the same code base.
4. Hot Reload—This is where Flutter shines. The Hot Reload feature allows you to make changes while working and see them instantly during development, speeding up the application development process considerably.
5. Cross-platform – As mentioned earlier, Flutter SDK is a cross-platform tool that allows us to build desktop, mobile, and web applications using a single source code database. It also allows us to create beautiful and dynamic user interfaces with interactive widgets, layers, and assets.
Is Flutter suitable for MVP development?
MVP is an important step in the development process before the product becomes a full-fledged application. Such an approach offers several advantages:
1. Saves time, money, and resources.
2. It allows us to test business and product ideas and get quick feedback from the user.
3. Helps us to prioritize tasks and different essential features from standard features.
Flutter mainly saves development time by supporting different platforms, as it eliminates the need to use different code databases.
In addition, the Hot Reload feature is very helpful when adding new features or debugging using the debugging process, making the filter more efficient.
These features make Flutter a very attractive mobile framework suitable for MVP or POC development.
Disadvantages Flutter
1. There are limitations to user interface rendering on native platforms. For example, videos are not shown on Apple TV or Android TV.
2. Features that have just been added to iOS and Android operating systems will naturally be introduced later in Flutter than in their native versions.
3. Although Flutter is easy to learn, you will probably need native application development experience to build a cross-platform application.
Five Benefits of React Native
Using libraries like React Native for Web or ReactXP allows the developer to build a cross-platform application that runs on the web, eliminating the need to build separate applications.
React Native is a relatively mature framework that has gained a reputation in mobile development. What are its main advantages?
1. This is a complete framework with a stable API supported by Facebook. Many large companies, including Walmart and Indian e-commerce giant Flipkart, also use it.
2. It is easy for React and JavaScript developers to learn. Because you can easily use libraries, tools, user interface frameworks, and documentation, this framework also has a strong and useful community.
3. Like Flutter, it allows fast iOS, Android, and Web development with a single source code. Sharing code databases for iOS, Android, and other platforms leads to faster development of cross-platform applications.
4. React Native lets you add new features to a running application, reducing the risk of losing some functionality while reloading or rebuilding the application.
5. The active community of React Native developers creates quality information content that is easily accessible online. Developers can join a Facebook group of more than 46,000 members or find more than 6,600 questions with their solution with the [ react-native ] tag in Stack Overflow.
Disadvantages of React Native
1. There are still some custom modules for each platform that you may need the expertise of a native developer to build.
2. Its navigation is not very compatible, which may cause performance drops and device-related problems for cross-platform development.
3. Not the best choice for programs that include games or heavy animations.
See how React Native allows us to build applications in cross-platform development so that 80% of the code is shared in both the mobile app and the desktop version.
Who is the winner?
In this article, we cover Flutter and RN’s basic features and differences, but the answer to the last question remains. Is there a winner in this confrontation?
The answer to this question depends on the project’s needs and people’s tastes. Flutter has everything and creates a great experience for developing mobile apps. I prefer Flutter, but both frameworks offer many features that can help us develop beautiful mobile apps with a better user experience, get things done faster, and save time and money.
Every application and business idea has different needs, and choosing the right technology should be discussed with other team members from the beginning, so that one can finally choose one based on its advantages and disadvantages. You need developers familiar with framework issues who can act as your chief technology officer.
FAQ
What are the key technical differences between Flutter and React Native?
Flutter uses Dart and ships with its own rendering engine, giving fine‑grained control over UI, while React Native uses JavaScript (or TypeScript) and bridges to native components—leading to differing performance and development workflows.
Which framework is faster to develop in and has the stronger community?
React Native has a more mature JavaScript ecosystem, many libraries and a large developer community. Flutter is newer but growing rapidly, and its “hot reload” and unified architecture can accelerate development once the team gets familiar with Dart.
Which framework is better suited for larger enterprises versus smaller startups?
Flutter is often chosen for visually rich, highly custom UI apps or when consistent look across platforms is critical. React Native might be preferred if you already have web‑developers familiar with JavaScript and want to leverage a wide library ecosystem for speed and flexibility.